有关$.post(url,{param:"param"},function(data){})中的返回对象data
之前用了$.post()已经很久了,可是从来没有好好研究过这里的data对象,今天好好总结下:
jquery文档中说,这里的data类型可以是:xml, html, script, json, text, _default
下面介绍我用过的几种:
1.json
后台:
PrintWriter out = null;
try {
JSONArray json = JSONArray.fromObject(list);
getResponse().setContentType("text/html;charset=UTF-8");
getResponse().setCharacterEncoding("UTF-8");
out = getResponse().getWriter();
out.write(json.toString());//返回json字符串
out.close();
} catch (IOException e) {
e.printStackTrace();
} finally {
if (out != null) {
out.close();
}
}
前台:
$.get(url, { "searchContent": searchContent }, function(data) {
cache[searchContent]=data;//保存缓存
var d = eval("("+data+")");//通过eval() 函数可以将JSON字符串转化为对象。---这里没有给$.get()配置返回类型,直接调用这个则自动识别为json
$($autocomplete).css({"left":$("#search-text").position().left,"top":$("#search-text").position().top+32});
var li = "
$autocomplete.empty();
$.each(d, function(index, term) {//jquery的each函数$.each(data,function(index,item){})
clientTypeId = term.dim.id;
version = term.version.name;
}
}
2.text
用于唯一性检查
后台:
@Action("checkOemTag")
public void checkOemTag() {
String oemTag = this.getRequest().getParameter("oemTag");
List
PrintWriter out;
try {
out = this.getResponse().getWriter();
if(dimOemtags!=null&&dimOemtags.size()!=0){
out.print("exist");//直接返回字符串
out.flush();
out.close();
}else{
out.print("noexist");
out.flush();
out.close();
}
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
前台:
$.post(base+"/manager/tag/checkOemTag.feinno",
{oemTag:thisObjVal},
function(data){
if("exist"==data){//直接返回是一个字符串
thisObj.css("background-color","pink");
thisObj.css("color","red");
var left = thisObj.offset().left;
var height = thisObj.height();
var width = thisObj.width();
var top = thisObj.offset().top;
top = top+height+3;
thisErrorMsgObj.css("display","block");
}else{
thisObj.css("background-color","");
thisObj.css("color","");
thisErrorMsgObj.css("display","none");
$(OEMTagTD).find("#tagNameTD").css("height","30");
$(OEMTagTD).find("#tagName").css("height","30");
}
},"text"//这个非常重要,如果直接返回一个字符串,用text,经过测试,如果不写,也不用eval函数则默认是xml
);
------------------------------------------------------------------------------------------------------------------------------
用ajax来显示等待动态gif图,
步骤1:页面本身就有一个动态的gif图片
步骤2:调用ajax或者$.post()返回,在回调函数中把步骤1的动态图去掉(通过控制样式)
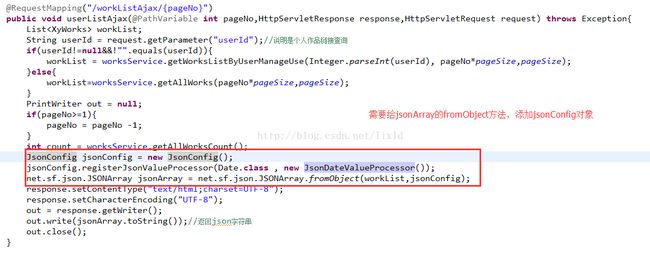
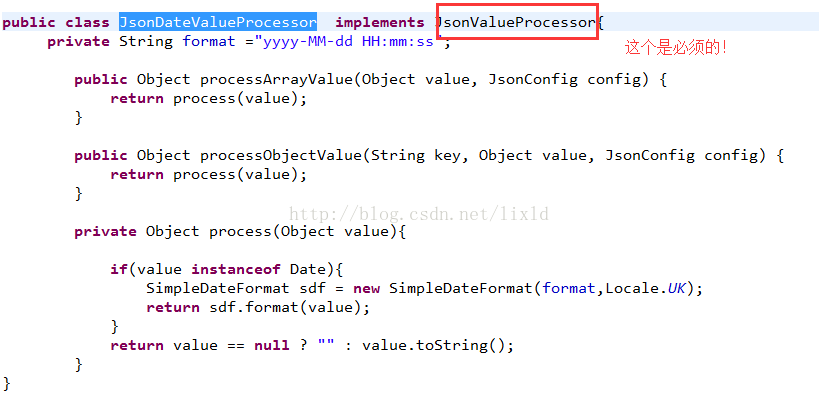
=======================================ajax填充表单页面,日期类型显示为【Object】====================================================
解决办法方法: