品优购项目前端实战
项目搭建
favicon
这个就是打开网页时标签所显示的图标,例如:
![]()
上图左侧的图标就是favicon
SEO优化
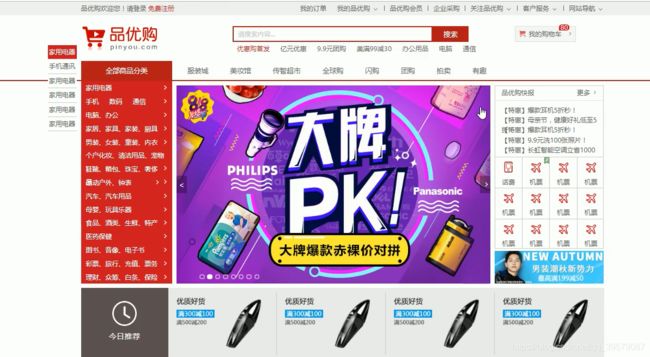
首页制作
下图是约定好的命名模块:
![]()
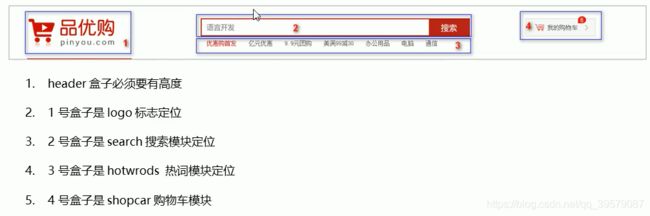
先做这个玩意:
![]()
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! li>
<li><a href="#">请登录a> <a href="#" class="style_red">免费注册a>li>
ul>
div>
<div class="fr">
right
div>
div>
section>
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* 导航栏 */
.shortcut {
height: 31px;
background-color: #f1f1f1;
line-height: 31px;
}
.shortcut ul li {
float: left;
}
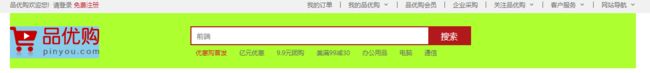
效果(导航栏左侧):
![]()
右侧代码:
<div class="fr">
<ul>
<li>我的订单li>
<li>li>
<li class="arrow_icon">我的品优购li>
<li>li>
<li>品优购会员li>
<li>li>
<li>企业采购li>
<li>li>
<li class="arrow_icon">关注品优购li>
<li>li>
<li class="arrow_icon">客户服务li>
<li>li>
<li class="arrow_icon">网站导航li>
ul>
div>
css:
/* 选择所有偶数的li */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666666;
margin: 9px 15px 0;
}
.arrow_icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}
头部制作
左侧logo
logo需要注意的地方:
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城-首页">品优购商城a>
h1>
div>
header>
.header {
position: relative;
height: 105px;
background-color: greenyellow;
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
background-color: skyblue;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
font-size: 0;
}
搜索模块
注意,行内块元素之间有缝隙,如果想去掉这个缝隙需要加上浮动
这个模块思路如下:
- 先弄个大盒子search,设置好边框。
- search中有两个子元素,分别是input和button,将其宽和高分别测量出后还需设置浮动,因为input和button都是行内块元素,不加浮动的话之间会有空隙。
- input预设置了文字,距离左侧有一定距离,这里使用了padding-left来实现,但不会撑大盒子(上一篇提到过,因为CSS3的新特性box-sizing: border-box;)导致border、padding等设置不会撑大盒子。
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城-首页">品优购商城a>
h1>
div>
<div class="search">
<input type="search" placeholder="前端">
<button>搜索button>
div>
header>
.search {
position: absolute;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
left: 346px;
top: 25px;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
color: white;
font-size: 16px;
}
热词模块
行内元素设置左右margin是可以的
思路如下:
- 弄一个大盒子hotwords,将其定为到相应位置
- 在里面添加a标签,由于行内元素可以指定左右margin,因此可实现
我的购物车
注意,给shopcar指定了行高之后,也要给count指定一个行高,因为如果不指定count会继承shopcar的行高,导致文字始终在shopcar的中间位置
<div class="shopcar">
我的购物车
<i class="count">8i>
div>
.shopcar {
position: absolute;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
top: 25px;
right: 60px;
}
.shopcar::before {
font-family: 'icomoon';
content: '\e93a';
color: #b1191a;
}
.shopcar::after {
font-family: 'icomoon';
content: '\e920';
}
.count {
position: absolute;
right: 20px;
top: -5px;
height: 14px;
padding: 0 5px;
line-height: 14px;
color: white;
background-color: #e60012;
border-radius: 7px 7px 7px 0;
}
导航模块
做出如下形式:
![]()

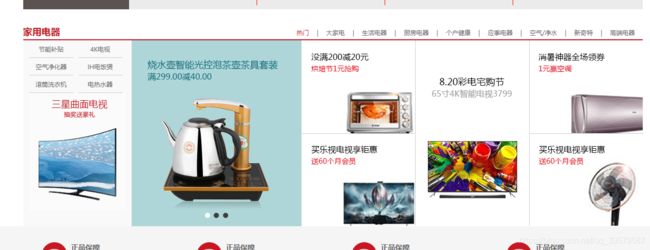
注意,全部商品分类下面还有如下图片:

也就是说下方的电器、手机等标签是对全部商品分类的具体描述,在实现的时候应该把它们放到一起
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">
全部商品分类
div>
<div class="dd">
详细信息
div>
div>
<div class="navitems">
div>
div>
nav>
/* 导航栏开始 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.nav .navitems {
float: left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
font-size: 16px;
line-height: 45px;
text-align: center;
}
.dropdown .dd {
width: 100%;
height: 465px;
background-color: #c81623;
}
这里我们让dropdown盒子存放两个子盒子,dt和dd。让dt高度宽度都与dropdown一致,这样dd就会被挤到dt下方,效果如下:

下拉菜单(物品详细分类)
需要注意的地方:我们用li来做这些标签,注意到li和左侧边框有一个小的距离,可用margin-left实现,此外li中的a距离li的左侧也有距离,可用padding-left实现,但这并不会撑开盒子(因为box-sizing: border-box;),此外,after伪元素用来实现右侧的小三角(字体图标)。
代码:
<div class="dd">
<ul>
<li><a href="#">家用电器a>li>
<li><a href="#">手机 、 数码 、 通信a>li>
<li><a href="#">电脑、办公a>li>
<li><a href="#">家居、家具、家装、厨具a>li>
<li><a href="#">男装、女装、童装、内衣a>li>
<li><a href="#">个户化妆、清洁用品、宠物a>li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品a>li>
<li><a href="#">运动户外、钟表a>li>
<li><a href="#">汽车、汽车用品a>li>
<li><a href="#">母婴、玩具乐器a>li>
<li><a href="#">食品、酒类、生鲜、特产a>li>
<li><a href="#">医药保健a>li>
<li><a href="#">图书、音像、电子书a>li>
<li><a href="#">彩票、旅行、充值、票务a>li>
<li><a href="#">理财、众筹、白条、保险a>li>
ul>
div>
.dropdown .dd {
width: 100%;
height: 465px;
background-color: #c81623;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li::after{
position: absolute;
top: 2px;
right: 5px;
color: #fff;
content: "\e920";
font-family: 'icomoon';
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li a {
color: #fff;
font-size: 14px;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}
导航栏
<div class="navitems">
<ul>
<li><a href="#">服装城a>li>
<li><a href="#">美妆馆a>li>
<li><a href="#">传智超市a>li>
<li><a href="#">全球购a>li>
<li><a href="#">闪购a>li>
<li><a href="#">团购a>li>
<li><a href="#">拍卖a>li>
<li><a href="#">有趣a>li>
ul>
div>
.navitems ul li {
float: left;
line-height: 45px;
/* padding: 0 25px; */
}
.navitems ul li a {
display: block;
height: 45px;
font-size: 16px;
padding: 0 25px;
}
注意,这里给li左右加上padding也可以实现这个效果,但给a加padding会扩大a标签的点击范围,用户体验更好,加margin也可以,但问题也是无法扩大a的点击范围。此外,为了在a上方点击时也可以选中a的链接,要将其转换成块级元素(行内块也行?但有空隙)然后设置高度。
footer部分
我们到目前为止做的都是公共部分(即多个页面都会用到的部分),这个footer也是。
先做最上面那行,可以用li来做,对于每个li,我们在里面加两个盒子,左盒子放图标,右盒子放文字,右盒子还要分上下盒子:
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5>h5>
<div class="text">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
li>
<li>sli>
<li>cli>
<li>zli>
ul>
div>
div>
footer>
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid red;
}
.mod_service ul li {
float: left;
width: 300px;
height: 50px;
background-color: skyblue;
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
height: 50px;
width: 50px;
background-color: green;
margin-right: 8px;
}
.text h4 {
font-size: 14px;
}
.text p {
font-size: 12px;
}
效果:

注意,这里用到了文字环绕,让左面的盒子浮动,文字就会环绕显示
至于图标,用到了精灵图(调整坐标即可):
.mod_service ul li h5 {
float: left;
height: 50px;
width: 50px;
background: url(../images/icons.png) no-repeat -252px -2px;
margin-right: 8px;
}
效果:

接下来开始做第二部分,我们还是先弄一个有底边框的盒子(被紫框挡上了),然后在里面加东西:
<div class="mod_help">
<dl>
<dt>购物指南dt>
<dd><a href="#">购物流程a>dd>
<dd><a href="#">会员介绍a>dd>
<dd><a href="#">生活旅行/团购a>dd>
<dd><a href="#">常见问题a>dd>
<dd><a href="#">大家电a>dd>
<dd><a href="#">联系客服a>dd>
dl>
<dl>
<dt>帮助中心dt>
<dd>
<img src="images/wx_cz.jpg" alt="">
品优购客户端
dd>
dl>
div>
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dt {
font-size: 16px;
margin-bottom: 10px;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
效果:
由于这里有多处重复,就省略了。我们使用dl、dt来做这部分,需要注意的是最后一个dl的宽度不需要那么宽(若都设置成200px就会被挤下去)。
现在做第三部分,这部分就比较简单了:
<div class="mod_copyright">
<div class="info">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn
<br>京ICP备08001421号京公网安备110108007702
div>
div>
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.mod_copyright .info {
margin-bottom: 15px;
}
以上所写都是通用的部分,下面开始写非公共的部分。
主体模块
我们要新建一个css文件:index.css
观察结构,其实左面那部分我们已经做完了,只剩右面,一个大盒子里面再来两个小盒子,分别装轮播图(焦点图)和快报信息。
但要注意,右面的大盒子不要被左面的详细信息给压住,因此要用margin给它挤到右边。
![]()
焦点图
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li><img src="./upload/focus.jpg" alt="">li>
ul>
div>
<div class="newsflash">
div>
div>
div>
.main {
width: 980px;
height: 455px;
margin-left: 220px;
margin-top: 8px;
}
.main .focus {
float: left;
height: 455px;
width: 721px;
background-color: green;
}
.main .newsflash {
float: right;
width: 250px;
height: 455px;
background-color: yellow;
}
效果:

要注意的是,不推荐直接在中间focus的div标签中直接插入图片,因为我们想做成轮播的形式(后面学到js会提到),要用li来做。
快报
<div class="newsflash">
<div class="news">
<div class="new_hd">
<h5>
品优购快报
h5>
<a href="#">更多a>
div>
<div class="news_bd">
div>
div>
<div class="lifeservice">
div>
<div class="bargain">
<img src="./upload/bargain.jpg" alt="">
div>
div>
.news {
height: 165px;
background-color: red;
}
.lifeservice {
height: 209px;
background-color: green;
}
.bargain {
margin-top: 5px;
}
<div class="news">
<div class="new_hd">
<h5>
品优购快报
h5>
<a href="#">更多a>
div>
<div class="news_bd">
<ul>
<li><a href="#"><strong>[特惠]strong> 爆款耳机5折秒!a>li>
<li><a href="#"><strong>[特惠]strong> 爆款耳机5折秒!a>li>
<li><a href="#"><strong>[特惠]strong> 爆款耳机5折秒!a>li>
<li><a href="#"><strong>[特惠]strong> 爆款耳机5折秒!a>li>
<li><a href="#"><strong>[特惠]strong> 爆款耳机5折秒!a>li>
ul>
div>
div>
.new_hd {
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 15px;
}
.new_hd h5 {
float: left;
font-size: 14px;
}
.new_hd a {
float: right;
}
.new_hd a::after{
font-family: 'icomoon';
content: "\e920";
}
.news_bd {
padding-top: 5px;
padding-left: 21px;
}
.news_bd li {
height: 24px;
line-height: 24px;
}
然后做这个:

这里要注意一下,我们用li实现这个,一行放4个,要给li指定宽度和高度,但有时宽度指定的不太好会导致一行放不下4个,比如这样(每个li宽63px,而lifeservice这个盒子的宽度是250,所以溢出):

这就是被挤出来的情况,因为li是包含在ul里的,因此只要扩大ul的宽度就能放的下li了,如(将ul改为63*4=252px):

但这时有在同一行溢出了,我们还观察到在最下面出现了重复的底边框,这是因为之前将lifeservice的高度设置成了209px,而每个li的高度是71px,三个就是213px,这比lifeservice的高度要大一些,所以底部会出现多个底框。可以在lifeservice里添加overflow:hidden来解决:

行内块可以用text-align: center;来居中显示,但块级元素不行?只能用margin:0 auto?
然后就是在每个li里面添加图标(使用精灵图即可):
<div class="lifeservice">
<ul>
<li>
<i>i>
<p>话费p>
li>
ul>
div>
.lifeservice li {
float: left;
width: 63px;
height: 71px;
text-align: center;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
padding-top: 12px;
}
.lifeservice li i {
display: inline-block;
width: 24px;
height: 28px;
background: url(../images/icons.png) no-repeat -19px -15px;
}
这里补充一点,在新闻那里,也就是:

如果某些新闻字数太多,这时应该让其变成省略号,如:

只需加上如下几行代码即可:
.news_bd li {
height: 24px;
line-height: 24px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
推荐模块
<div class="w recom">
<img src="./images/clock.png" alt="">
<i>今日推荐i>
div>
<div class="recom_bd">
<ul>
<li><img src="./upload/pic.jpg" alt="">li>
<li><img src="./upload/pic.jpg" alt="">li>
<li><img src="./upload/pic.jpg" alt="">li>
<li><img src="./upload/pic.jpg" alt="">li>
ul>
div>
div>
.recom {
height: 163px;
background-color: #ebebeb;
margin-top: 12px;
}
.recom_hd {
float: left;
width: 205px;
height: 163px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom_hd img{
display: inline-block;
}
.recom_hd i {
display: block;
color: white;
font-size: 16px;
margin-top: 15px;
}
.recom_bd {
float: left;
}
.recom_bd li {
position: relative;
float: left;
}
.recom_bd li:nth-child(-n+3)::after {
position: absolute;
top: 10px;
right: 0;
height: 145px;
width: 1px;
/* background-color: #ddd; */
background-color: red;
content: "";
}
效果:

有一个疑问,在使用after伪元素时如果不指定right那么红线位置就不对,为啥呢?
楼层区
<div class="floor">
<div class="w jiadian">
<div class="box_hd">
<h3>家用电器h3>
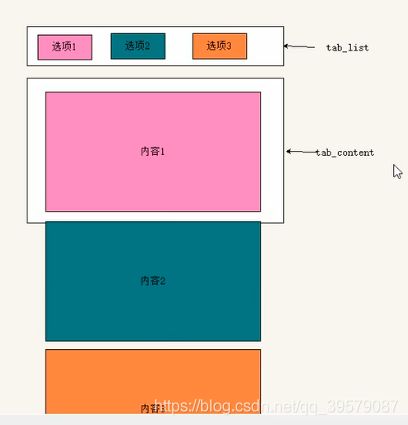
<div class="tab_list"> # 注意,这里用的tab_list
<ul>
<li><a href="#" class="style_red">热门a>|li>
<li><a href="#">大家电a>|li>
<li><a href="#">生活电器a>|li>
<li><a href="#">厨房电器a>|li>
<li><a href="#">个户健康a>|li>
<li><a href="#">应季电器a>|li>
<li><a href="#">空气/净水a>|li>
<li><a href="#">新奇特a>|li>
<li><a href="#">高端电器a>li>
ul>
div>
div>
<div class="box_bd">
<div class="tab_content">
<div>
内容1
div>
div>
div>
div>
div>
.box_hd {
height: 30px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float: left;
font-size: 18px;
color: #c81623;
}
.box_hd .tab_list {
float: right;
line-height: 30px;
}
.box_hd .tab_list li {
float: left;
}
.box_hd .tab_list li a {
padding: 0 15px;
}
.floor .w {
margin-top: 30px;
}
.box_bd {
height: 361px;
background-color: yellow;
}
效果:

为什么上面要用tab_list呢?,我们想做到这种效果,即鼠标放在某个标签上下面就会自动显示相应标签的东西。

当点击选项1,tab_content就会把内容1显示出来。也就是说,tab_content中的内容1和tab_list的选项1对应。
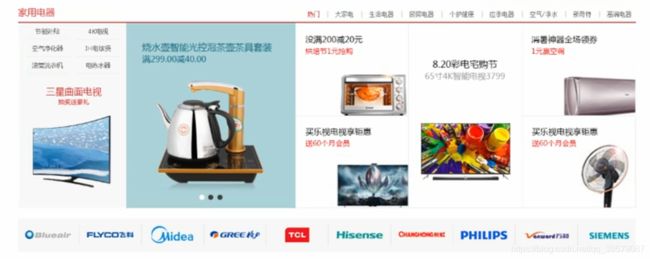
2. box_bd 模块
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴a>li>
<li><a href="#">4K电视a>li>
<li><a href="#">空气净化器a>li>
<li><a href="#">IH电饭煲a>li>
<li><a href="#">滚筒洗衣机a>li>
<li><a href="#">电热水器a>li>
ul>
<a href="#">
<img src="./upload/floor-1-1.png" alt="">
a>
div>
<div class="col_329">
<a href="#">
<img src="./upload/pic1.jpg" alt="">
a>
div>
<div class="col_221">
<a href="#" class="bb">
<img src="./upload/floor-1-2.png" alt="">
a>
<a href="#">
<img src="./upload/floor-1-3.png" alt="">
a>
div>
<div class="col_221">
<a href="#">
<img src="./upload/floor-1-4.png" alt="">
a>
div>
<div class="col_219">
<a href="#" class="bb">
<img src="./upload/floor-1-5.png" alt="">
a>
<a href="#">
<img src="./upload/floor-1-6.png" alt="">
a>
div>
div>
div>
div>
.box_bd {
height: 360px;
}
.tab_list_item > div {
float: left;
}
.col_210 {
width: 210px;
height: 360px;
background-color: #f9f9f9;
text-align: center;
}
.col_210 ul {
padding-left: 12px;
}
.col_210 li {
float: left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 34px;
margin-right: 10px;
}
.col_329 {
width: 329px;
}
.col_329 img {
width: 329px;
/* height: 361px; */
}
.col_221 {
width: 221px;
border-right: 1px solid #ccc;
}
.bb {
display: block;
border-bottom: 1px solid #ccc;
}
.col_219 {
width: 219px;
}
效果:

这部分代码是可复用的,如果想添加其它模块只需改一下文字和图片即可,还要注意的是,如果给a标签加了下边框之类的东西,最好变成block
列表页
下面开始做列表页,比如点了手机之后会出现各种手机的信息。

把公共部分复制之后,我们新建一个列表页专用的css,list:css.

导航栏
先来做这个:

导航栏以及上方的秒杀字样有变化(其它部分复制即可):
<nav class="nav">
<div class="w">
<div class="sk_list">
<ul>
<li><a href="#">特价秒杀a>li>
<li><a href="#">质量保证a>li>
<li><a href="#">限时优惠a>li>
ul>
div>
<div class="sk_con">
<ul>
<li><a href="#">女装a>li>
<li><a href="#" class="style_red">女鞋a>li>
<li><a href="#">男装a>li>
<li><a href="#">男鞋a>li>
<li><a href="#">食品a>li>
<li><a href="#">母婴童装a>li>
<li><a href="#">智能数码a>li>
<li><a href="#">运动户外a>li>
<li><a href="#">更多分类a>li>
ul>
div>
div>
nav>
.sk {
position: absolute;
border-left: 1px solid #c81523;
left: 190px;
top: 40px;
padding-left: 14px;
padding-top: 3px;
}
.sk_list {
float: left;
}
.sk_con {
float: left;
}
.sk_list li {
float: left;
}
.sk_list li a {
display: block;
font-size: 16px;
font-weight: 700;
line-height: 47px;
padding: 0 28px;
}
.sk_con li {
float: left;
}
.sk_con li a {
display: block;
font-size: 14px;
line-height: 47px;
padding: 0 22px;
}
.sk_con li:last-child a::after {
font-family: 'icomoon';
content: "\e91e";
margin-left: 5px;
}
详情部分

==注意,在做这个效果时遇见了一个问题,我们用li来放图片(其实不应该是图片,但这里偷懒了),图片大小为290458,我们设置li大小为290460,并设置了鼠标经过li时加一个1px的边框,但这样做当鼠标经过时图片会抖动一下,不仅如此,边框也缺了下边:
经过时:

用图片看的不明显,但确实鼠标经过时图片会向右下角抖动一下,原因可能如下:
- 抖动:因为li的大小是290*460,图片大小是290*458,当没加边框时,li装得下图片。鼠标经过时,由于上下左右都要加1px的边框,之前又设置了box-sizing: border-box;这意味着盒子的大小一旦指定就不会被padding、border等撑开,也就是说li加了边框后还是290*460,边框从左侧和上侧开始加,自然会把图片向右下方挤。
- 边框缺失:因为图片向右、下各移动了1px,也就是说,如果以最上面的边框为基准的话,现在图片的底部距离最上面边框的是1+458=459px,还剩1px刚好可以容纳边框;而现在图片的右部移动了1px,距离最左边的边框是1+290=291px,那么li的右边框还在290px的位置,即被覆盖了,其实把li的宽设置成291px也不行,因为这和图片移动后的位置重叠了,只有设置成大于等于292px才可以。
那么解决办法如下:
- 可以预先设置一个边框,但将其设置成透明色,这样就不会有抖动了。
- 或者给li来一个overflow:hidden
<div class="w sk_container">
<div class="sk_hd">
<img src="./upload/bg_03.png" alt="">
div>
<div class="sk_bd">
<ul class="clearfix">
<li><img src="./upload/list.jpg" alt="">li>
<li><img src="./upload/list.jpg" alt="">li>
<li><img src="./upload/list.jpg" alt="">li>
<li><img src="./upload/list.jpg" alt="">li>
<li><img src="./upload/list.jpg" alt="">li>
<li><img src="./upload/list.jpg" alt="">li>
<li><img src="./upload/list.jpg" alt="">li>
<li><img src="./upload/list.jpg" alt="">li>
ul>
div>
div>
.sk_bd ul li {
overflow: hidden;
float: left;
margin-right: 13px;
width: 290px;
height: 460px;
border: 1px solid transparent;
}
.sk_bd ul li:nth-child(4n) {
margin-right: 0;
}
.sk_bd ul li:hover {
border: 1px solid blue;
}
效果:

这部分花了不少时间:https://www.bilibili.com/video/BV14J4114768?p=345,没看懂可以看看这个视频。
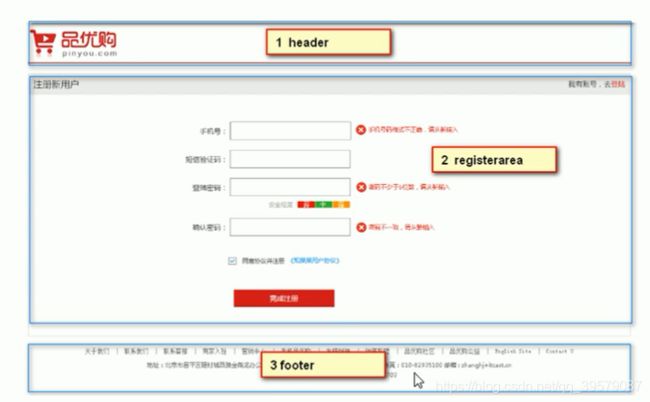
注册页面
头部
这个比较简单:
<body>
<div class="w">
<header>
<div class="logo">
<a href="#"><img src="./images/logo.png" alt="">a>
div>
header>
<div class="registerarea">
div>
div>
body>
.w {
width: 1200px;
margin: 0 auto;
}
header {
height: 84px;
border-bottom: 1px solid #c81523;
}
header .logo {
padding-top: 18px;
}
效果:

要注意的是header和logo盒子的外边距合并问题,所以要用padding-top而不是margin-top
申请免费空间以及网站上传
https://www.bilibili.com/video/BV14J4114768?p=354