ASP.NET中如何在页面前端书写C#代码?
在ASP.NET中页面前端代码中,通常是HTML语言在呈现。很多时候,光有超文本语言是远远不够的,举个例子,假如您需要动态地从数据库中读取链接,那么链接数目、内容都会不一样,如果光是依靠HTML进行操作,那么就太费事了。我们可以换个角度思考,如果页面前端开发也能像后台代码那样,可以执行C#代码一样,那么不就是很easy了吗?因为采用C#代码可以调动访问和执行数据库命令的SQL语句,这样直接访问数据库内容,是不是很省事呢。显然,比如我要实现加入菜单栏,要在页面显示并且连接,那么采用了C# 语句就是要用到string类型进行HTML源码的连接成为完整的HTML页面语言了,最后插入到页面前端即可,是不是很方便和省事呢?下面我们来看看,到底要求如何去实现。
【1】首先,要求前端页面执行或绑定,采用C#语句,和后台代码一样,同样需要引入命名空间啦,那么在前端是如何引入的呢?,请看如下:
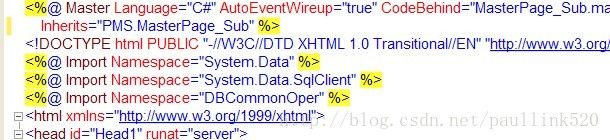
和后台稍微有点不同的是,既然是前台,当然要求有HTML语言来导入,如下:
上图中的
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.SqlClient" %>
<%@ Import Namespace="DBCommonOper" %>
就是引入命名空间的方式了,相信大家都能看懂的。
格式是:<%@ Import Namespace="(你自己要用到的命名空间)" %>
【2】其次就是在对应的
小德信息管理
<%
Response.Buffer = true ;
Response.ExpiresAbsolute = DateTime.Now.AddDays(-1) ;
Response.Expires = 0 ;
Response.CacheControl = "no-cache";
%>
<%
Session["USERID"]="dyt001";
if (Session["userid"] == null )
{
Response.Redirect("../Default.aspx");
}
else
{
string userid = Session["USERID"].ToString();
string connection = ConfigurationManager.ConnectionStrings["ConnectionStringIIP"].ToString();
string sql = "select * from V_USERINFO where userid='" + userid + "' order by id";
SqlConnection sqlconnection = new SqlConnection(connection);
DataSet ds = new DataSet();
sqlconnection.Open();
SqlDataAdapter command = new SqlDataAdapter(sql, sqlconnection);
command.Fill(ds, "ds");
sqlconnection.Close();
还有很多,此处省略无限字符了
************************************************************
看到我标志的黄颜色背景的符号没?只要您采用<% %>在其中输入C#代码即可运行了啊。
【3】如果要插入HTML语句,那么就需要采用string字符串形式去拼接出来吧。
string classpathmain = "class=\"collaps\"";
string namemain = " name=\"Menu\"";
string spannamemain = " name=\"Span\"";
string html = "
//
最后:html = html + "
Response.Write(html); //插入HTML语言
是不是很简单的操作方法,赶紧上手试一试,你会发现,这个前后台共同协作,是很方便和省事的。
你可能感兴趣的:(ASP.NET中如何在页面前端书写C#代码?)
- RK3588NVR 没有声音输出有检测到声卡
bug菌¹
全栈Bug调优(实战版)边缘计算RK3588NVRandorid14
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.**检查Android音频系统设置**2.**ES8311驱动加载问题**3.**检查音频输出的其他部分**4.**HDMI音频输出问题**
- 计算机视觉四大任务模型汇总
Zero_one_ws
《神经网络与深度学习》理论计算机视觉人工智能深度学习图像分类图像目标检测目标分割关键点检测
计算机视觉中有四大核心任务:1-分类任务、2-目标检测任务、3-目标分割任务和4-关键点检测任务文章1:一文读懂计算机视觉4大任务文章2:图像的目标分割任务:语义分割和实例分割不同任务之间相关但不完全相同,因此不同的任务最好选择相应的模型,话不多说,看表:(注:表中github链接并不一定是模型的正式版本,只是本文用于展示模型的网络结构和应用)1-分类任务模型序号模型ipynb模型的github链
- 重学Java设计模式-责任链模式
YWang665
设计模式java设计模式责任链模式
简介在软件开发中,设计模式是解决特定问题的成熟模板,它们提供了一种标准的方式来解决常见的软件设计问题。责任链模式是一种行为设计模式,允许你将请求沿着处理者链进行发送。收到请求后,每个处理者均可对请求进行处理,或将其传递给链上的下个处理者。1.定义与基本概念定义责任链模式是一种对象行为型模式,它包含多个对象,每个对象都包含对下一个对象的引用,构成一条链。请求在这个链上传递,每个对象都可以选择处理请求
- 使用 OpenAI API 创建智能聊天机器人
vaidfl
机器人python
1.技术背景介绍在人工智能应用中,聊天机器人是一种非常流行的应用。得益于近几年自然语言处理(NLP)技术的飞速发展,聊天机器人已经从简单的问答模式发展到能够进行复杂对话的智能助手。本篇文章将深入介绍如何使用OpenAI提供的API构建一个智能聊天机器人,并通过实际代码演示实现过程。2.核心原理解析OpenAI提供的GPT模型是目前最先进的语言生成模型之一,它可以生成自然流畅的文本。我们可以通过调用
- AI赋能:构建你的个性化前端开发学习路径
前端
在竞争激烈的程序员职业发展道路上,持续学习和提升技能至关重要。尤其对于前端开发者而言,技术的日新月异要求我们不断适应新的框架、工具和理念。而个性化学习路径,则成为提升学习效率,快速掌握新技能的关键。今天,我们将探讨如何利用AI代码生成器等AI工具,构建一条高效的前端开发学习路径,助力你快速提升技能,在职业发展中脱颖而出。AI如何革新前端开发学习方式传统的学习方式往往是枯燥的教程和大量的练习,学习曲
- AI人工智能深度学习算法:在缺陷检测中的应用
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AI人工智能深度学习算法:在缺陷检测中的应用1.背景介绍1.1缺陷检测的重要性在制造业中,产品质量是关键因素之一。缺陷检测是确保产品质量的重要环节,旨在及时发现并排除产品中的任何缺陷或异常。传统的人工目视检测方法不仅效率低下,而且容易出现疲劳导致的错误。因此,开发高效、准确的自动化缺陷检测系统已成为当务之急。1.2人工智能在缺陷检测中的作用随着深度学习技术的不断发展,人工智能(AI)已成为解决缺陷
- ALBERT:轻量级的BERT,用于语言表征的自监督学习
人工智能
ALBERT:轻量级的BERT,用于语言表征的自监督学习阅读时长:19分钟发布时间:2025-02-13近日热文:全网最全的神经网络数学原理(代码和公式)直观解释欢迎关注知乎和公众号的专栏内容LLM架构专栏知乎LLM专栏知乎【柏企】公众号【柏企科技说】【柏企阅文】ALBERT提出了特定的参数缩减技术,以降低内存消耗并提高BERT的训练速度。模型架构选择ALBERT架构的主干与BERT类似,它使用带
- 华瑞数鑫加入OurBMC,为构建繁荣的 BMC 软硬件生态发展贡献力量
程序员
近日,成都华瑞数鑫科技有限公司(以下简称“华瑞数鑫”)签署CLA(ContributorLiscenseAgreement,贡献者许可协议),宣布正式加入OurBMC社区。成都华瑞数鑫科技有限公司致力于提供高性能高可靠的RAID卡解决方案,以满足各类企业的数据存储需求。华瑞数鑫的RAID卡产品广泛应用于服务器、存储系统和高性能计算环境中,为用户提供卓越的数据保护和管理能力,其产品支持多种RAID级
- Linux修改/etc/hosts不起作用(ping: xxx: Name or service not known)的解决方法——开启NSCD
荆棘鸟骑士
linux
问题描述起因是我在实验室云资源池的一台虚拟机(CentOS8.5)上的/etc/hosts文件中为Fabric网络节点的域名指定了IP:IP可以ping通,但是ping域名时提示ping:xxx:Nameorservicenotknown。问题本身应该是Linux通用的,不局限于CentOS8。特记录以供参考。已尝试但不起作用的方法花了两个上午在网上搜索关键词,尝试了各种方法,但是都不起作用。比如
- Hyperledger Fabric 入门笔记(十六)Fabric V2.5 测试网络部署补充 - 手动从通道中移除组织
荆棘鸟骑士
HyperledgerFabricfabric区块链
文章目录一、手动从通道中移除组织1.1.准备工作1.2.流程1.2.1.停止组织Org2的对等体1.2.2.通道配置更新1.2.2.1.获取现有通道配置1.2.2.2.将通道配置转换为JSON格式并修剪1.2.2.3.修改通道配置1.2.2.4.签名并提交配置更新1.2.3.重启Org1和Org3的Peer节点一、手动从通道中移除组织1.1.准备工作本节从包含了组织Org1、Org2和Org3的F
- SRE随笔---无状态服务
运维
高可用最重要的原则就是“消除单点故障”,对应的方法是集群部署。同一个服务部署多个节点,即便某些节点故障,业务系统依然可以对外提供服务。但将单节点服务拓展为集群的关键是避免将服务的状态和机器绑定,即服务必须是无状态化的。状态:状态是指在调用服务时必须依赖的数据。例如,用户登录某个购物网站,登录信息会保存在服务端节点的session数据中(状态),用户再次发送请求给服务端时,服务端会依赖session
- Hyperledger Fabric 入门笔记(六)Fabric V2.5 测试网络进阶之网络部署
荆棘鸟骑士
HyperledgerFabricfabric区块链
文章目录前言一、手动部署链码1.1.准备工作1.2.启用Logspout(可选)1.3.流程1.3.1.打包智能合约1.3.1.1.安装依赖1.3.1.2.创建链码包1.3.2.安装链码包1.3.3.批准链码定义1.3.4.提交链码定义到通道二、手动部署通道2.1.准备工作2.2.V2.5版本流程2.2.1.生成通道创世区块2.2.2.创建应用通道2.2.3.将Peer节点加入到通道中2.3.V2
- 利用AZLyrics进行歌词数据加载和分析的实战指南
qahaj
c#开发语言python
在现代AI应用中,文本数据的处理和分析是必不可少的,而歌词分析是其中一个有趣且实用的领域。本文将为大家介绍如何利用AZLyrics进行歌词数据的加载和分析,并通过实例代码演示其实际应用。技术背景介绍AZLyrics是一个大型、合法且不断增长的歌词集合。对于需要从歌词中获取灵感的音乐创作人、歌词分析研究员或AI开发者来说,它都是一个非常有价值的资源。本文将介绍如何使用AZLyricsLoader来加
- windows中HyperV为ubuntu指定固定IP
飞瀑
ubuntulinux运维
1.配置Windows主机的网络打开“控制面板”->“网络和共享中心”->“更改适配器设置”。找到与InternalSwitch对应的网络适配器(通常名为vEthernet(InternalSwitch))。右键点击适配器,选择“属性”。双击“Internet协议版本4(TCP/IPv4)”。选择“使用下面的IP地址”,设置一个固定IP(如172.168.10.2),子网掩码为255.255.25
- windows hyperv中Ubuntu使用本机的nvidia显卡
飞瀑
ubuntulinux运维
在WindowsHyper-V中,Ubuntu虚拟机默认无法直接使用主机的NVIDIA显卡,因为Hyper-V的虚拟化技术会独占GPU资源。不过,你可以通过以下方法实现GPU直通(GPUPassthrough)或使用远程GPU加速。方法1:GPU直通(GPUPassthrough)GPU直通允许虚拟机直接访问主机的物理GPU。不过,这种方法需要满足以下条件:主机支持IOMMU(IntelVT-d或
- 如何理解几大排序
前端javascript算法
1、选择排序工作原理:首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置,然后,再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。以此类推,直到所有元素均排序完毕。代码:functionselectionSort(arr){for(leti=0;iarr[maxIndex]){maxIndex=j;}}lettmp=arr[i];arr[i]=arr[maxInde
- 十年前提出去IOE的阿里云,如何做到全球云原生领先?
阿川2015
云计算阿里云云原生数字化转型
(阿里云智能容器平台负责人丁宇)十年前,阿里云写下第一行代码,从此开辟了中国云计算产业的先河;也是在十年前,当阿里云开始酝酿云计算理念的时候,率先提出了去IOE的思想,即IOE技术无法承载互联网海量规模应用的压力,即使能承载也成本巨高。十年过去了,今天的阿里云已经是世界三大公共云IaaS厂商之一;如今,阿里云再次全面拥抱云原生计算,以世界级的领先态势,再次主导下一波云产业趋势。阿里云智能总裁张建锋
- 【腾讯TMQ】【浅谈Chromium中的设计模式(一)】——Chromium中模块分层和进程模型
腾讯移动品质中心TMQ
测试分析
背景“EP”(中文:工程生产力)是目前项目中提升研发能力的一个很重要的衡量指标。笔者重点学习了Chromium产品是如何从代码和设计层面来保证快速高效的工程生产力。本文就是基于此背影下关于Chromium的设计模式的一部分总结。Chromium中模块分层和进程模型任何好的架构就要做到模块之间高内聚,低耦合,并符合SOLID(单一功能、开闭原则、里氏替换、接口隔离以及依赖反转)的设计原则。Chrom
- git 使用
VIPLemon
技术git
git博客笔记(详细版)http://blog.csdn.net/Agul_/article/category/1205224生成keyhttp://blog.csdn.net/hustpzb/article/details/8230454/[图片]更新代码进入项目目录gitpull工作使用:linux命令1cd进入文件夹2cd../退一步3cd../../4ls查看当前目录5pwd显示工作路径6
- k8s pod详解使用
0.0-0
kubernetes容器云原生
什么是pod?Kubernetes(简称K8s)是一个开源的容器编排平台,广泛用于构建、部署和管理容器化应用程序。在K8s中,Pod是一个核心概念,下面是对Pod的详细解释:一、Pod的定义Pod是K8s中最小的可部署单元,也是资源对象模型中由用户创建或部署的最小资源对象模型。它实现了对容器的封装和管理,是一组运行在同一主机(节点)上、共享网络和存储空间的一组容器。Pod内的容器共享同一个网络命名
- 练习题(2.10)
累加
算法c++数据结构
问题描述有一个SNS被NN个用户使用,他们的编号从11到NN。在这个SNS中,两个用户可以成为朋友。友谊是双向的;如果用户X是用户Y的朋友,那么用户Y也一定是用户X的朋友。目前,在SNS上有MM对朋友关系,第ii对由用户AiAi和用户BiBi组成。确定可以执行以下操作的最大次数:操作:选择三个用户X、Y和Z,使得X和Y是朋友,Y和Z是朋友,但X和Z不是朋友。让X和Z成为朋友。约束条件2≤N≤2×1
- K8S Pod详解
2401_86963593
kubernetesdockerjava
我们之前了解到,K8S有自我修复能力,意思是如果node挂掉了,那么该节点的Pod会转移到其他node中,如node2可是如果pod在node2节点运行,node2是不是又要重新拉去镜像,那么之前数据不就没了?K8S做了一个持久化存储,也叫数据卷;通过持久化存储,当node1挂掉之后,n该节点的Pod会持久化存储,之后node2会从中读取数据5.镜像拉取策略主要有三种策略:IfNotPresent
- 递归实现枚举(dfs)
delim6
深度优先算法
实现指数型枚举实现排列型枚举实现组合型枚举1.实现指数型枚举从1∼n这n个整数中随机选取任意多个,输出所有可能的选择方案。输入格式输入一个整数n。输出格式每行输出一种方案。同一行内的数必须升序排列,相邻两个数用恰好1个空格隔开。对于没有选任何数的方案,输出空行。本题有自定义校验器(SPJ),各行(不同方案)之间的顺序任意。数据范围1≤n≤15输入样例:3输出样例322311312123特点:判断这
- Java8新特性Optional,Function,Supplier,Consumer
有点东西且很多
java
Java8新特性1.Optional首先,Optional它不是一个函数式接口,设计它的目的是为了防止空指针异常(NullPointerException),要知道在Java编程中,空指针异常可是臭名昭著的。让我们来快速了解一下Optional要如何使用!你可以将Optional看做是包装对象(可能是null,也有可能非null)的容器。当你定义了一个方法,这个方法返回的对象可能是空,也有可能非空
- python视频爬虫
zoujiahui_2018
pythonpython爬虫开发语言
文章目录爬虫的基本步骤一些工具模拟浏览器并监听文件视频爬取易错点一个代码示例参考爬虫的基本步骤1.抓包分析,利用浏览器的开发者工具2.发送请求3.获取数据4.解析数据5.保存数据一些工具requests,用于发送请求,可以通过get,post等方式。通常需要加标头headers将Cookies和User-Agent,referer带上。re,正则表达式,用于查找目标字符串,解析网页。urllib.
- 计算机视觉核心任务
飞瀑
AIyolo
1.计算机视频重要分类计算机视觉的重要任务可以大致分为以下几类:1.图像分类(ImageClassification)识别图像属于哪个类别,例如猫、狗、汽车等。应用场景:物品识别、人脸识别、医疗影像分类。代表模型:ResNet、EfficientNet、ViT(VisionTransformer)。2.目标检测(ObjectDetection)识别图像中目标的位置(边界框)及类别。应用场景:自动驾
- C#上位机软件———串口
奥特曼12号
WPFc#
导入命名空间usingSystem.IO.Ports;//串口类SerialPort属于该命名空间string[]portStr=SerialPort.GetPortNames();//搜索当前设备下的串口//该方法为串口类的静态方法,调用方法类名+函数名类实例与参数初始化publicSerialPortsp=newSerialPort();DataBits:读写每个字节的标准数据位长度。数据位值
- 编译原理第五章——自下而上分析——LR(1)超详细分析!
爱吃芝麻汤圆
#编译原理汇编
本文中内容整理西安交通大学软件学院吴晓军老师的ppt中,仅供学习使用,请勿转载或他用参考教材:《程序设计语言编译原理》(第3版)陈火旺等国防工业出版社编译原理第五章——自下而上分析目录一、复习:语法分析的两种方式二、自下而上分析概述1.核心思想:移进-规约2.规范规约3.规范规约的两个问题三、算符优先分析1.概念辨析-算符文法、算符优先文法2.概念辨析-算符优先分析法、直观算符优先分析法3.概念辨
- C#上位机开发之与西门子PLC通信
木林森先生
网络
在做上位机开发时,经常会遇到上位机与PLC通讯的情况。那么,上位机如何与PLC进行通讯呢?本篇内容以西门子PLCS7-200smart为例,实现上位机与PLC的通讯功能。一、前言200smartPLC有着丰富的通信端口,集成强大的以太网通信。S7-200SMARTCPU模块本体集成1个以太网接口和1个RS485接口,通过扩展CM01信号板,其通信端口数量最多可增至3个。可满足小型自动化设备连接触摸
- C#上位机工作感想1(2020.7.1-2021.4.4)
有追求的菜鸟
C#WinFormc#
C#上位机工作感想(2020.7.1-2021.4.4)前言一、2020年二、2021年总结前言不知不觉工作已九个月有余了,从刚来公司还是个啥也不太懂得小菜鸟,现在已经是负责两个项目的大菜鸟啦。这大半年的时间内,师傅教给了我很多业务上的知识,自己也在工作和闲暇时间里学到了很多编程知识。对C#语言的底层实现和一些简单设计模式的应用都有了更深的理解。一、2020年先来说说项目路线吧,去年七月份刚来公司
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅 1,内部类的创建 内部类是创建在类中的 package com.wj.InsideClass; /* * 内部类的创建 */ public class CreateInsideClass { public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错 The content of element type "web-app" must match "(icon?,display- name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。 采用泛型类,完成扩展。 例如有一个学生类 Student{ Student(){ System.out.println("I'm a student....."); } } 有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。 1、结尾处加空div标签 clear:both 1 2 3 4 .div 1 { background : #000080 ; border : 1px s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile] JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43) PATH="$JAVA_HOME/bin:${PATH}" CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网 下载安装文件,目前最新版本为3.0.3,下载文件为 apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令; 2.进入下载文件夹,找到下载的文件,运行如下命令解压 tar -xvf apache-maven-2.2.1-bin.tar.gz 解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置 1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令) keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结 具体需求,每个用户进活动页面,领取一个号码,1000中的一个; 活动要求 1,随机性,一定要有随机性; 2,最少中奖概率,如果注数为3200注,则最多中4注 3,效率问题,(不能每个人来都产生一个随机数,这样效率不高); 4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库) 解决方案 1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则 冒泡排序的原理: 比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样; 针对所有的元素重复以上的步骤,除了最后一个 例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法: <form method=post target="_blank"> 数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br> </form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释: The Test annotation supports two optional parameters. The first, expected, declares that a test method should throw an exception. If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类 package inheritance.test2; import java.util.Map; public class Model { private String field1; private String field2; private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的 ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html 无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下 获取下载 这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现: public class NoIfWhile { /** * @param args * * find x=1+2+3+....n */ public static void main(String[] args) { int n=10; int re=find(n); System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观: Netty中数据的传递是基于ChannelBuffer(也就是byte[]); 那把对象序列化为字节流,就可以在Netty中传递对象了 相应的从ChannelBuffer恢复对象,就是反序列化的过程 Netty已经封装好ObjectEncoder和ObjectDecoder 先看ObjectEncoder ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示: 代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源: var ioc = { dao : { type :"org.nutz.dao.impl.NutDao", args : [ {jndi :"jdbc/dataSource"} ] } } 以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。 分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。 解决: 1)在windows下转换: 利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。 不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏 修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar" 2、去掉所有Activity界面的TitleBar 和StatusBar 修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859 1.序列的作用 序列是用于生成唯一、连续序号的对象 一般用序列来充当数据库表的主键值 2.创建序列语法如下: create sequence s_emp start with 1 --开始值 increment by 1 --増长值 maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质 完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的 完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质: 1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强 (范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle> <circle> 标签可用来创建一个圆: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node { private Object object; private Node next; public Node() { this.next = null; this.object = null; } public Object getObject() { return object; } public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到: //------------------------定时任务调用的方法------------------------------ /** * 存储过程定时器 */ publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 8月试读活动回顾: http://webmaster.iteye.com/blog/2102830 本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀): 《跨终端Web》 gleams:http