Ionic实现混合开发--探索之旅
混合开发是什么?
个人理解混合开发指的是编写一个项目将涉及原生APP的API封装成JS模块,以插件的形式可以引入或删除,从而可以实现利用HTML调用原生API,本质上是HTML调用封装API的JS模块,而这个负责编写JS模块的项目被称作框架,即现在市场上存在的PhoneGap,DCloud,以及React Native。其目的是为了减少项目成本,即使用一套代码就可以完成WEB,Android和IOS的开发。
与原生APP效果比较
原生APP
(1) 使用过程中运行速度快,流畅度高,页面间的响应快。
(2) 组件调用速度快,适配性高,更符合手机的尺寸。
(3) 手机自带的渲染效果清晰,比如下拉的渲染,原生自带的动画舒适感更高。
混合开发APP
(1) 复杂组件的加载在部分手机,尤其是低配版手机,加载缓慢。
(2) 没有手机自带的渲染效果。
(3) 组件适配性比原生低。
(4) 可用JS编写更加丰富的动画效果。
(5) UI设计可以更加复杂多样化,相比而言,html的语言风格比原生APP要更简易方便。
(6) 采用组件化开发,多用性和复用性略有优势,一套代码适用多平台。
为什么使用Cordova?
PhoneGap,DCloud和React Native
PhoneGap在2011年10月被Adobe公司收购,随后Adobe宣布这个移动Web开发框架将会继续开源,并把它提交到Apache Incubator,以便完全接受ASF的管治。Cordova的全称是Apache Cordova,等同于Apache PhoneGap。至于ordova的名字 来源,在Nitobi的CFO Brian LeRoux的采访中说:“这个名字背后的故事是,温哥华的科尔多瓦街(Cordova Steet)是创建 PhoneGap时Nitobi的所在地。而我也刚好住在那条街”。有了Adobe的支撑,相信Cordova的发展也会越来越好,同时,又有 谷歌公司旗下Angular的加盟,创建了基于Cordova的前端UI Ionic`框架。Cordova和Ionic的官网详细并且比较完整,社区 积极。总结来说,使用Cordova开发,要实际掌握Cordova+Ionic+Angular,要理解三者的关系。
DCloud是国产的框架,采用的是H5+技术。和Cordova有所不同的是,DCloud指定了前端框架,等同于,使用DCloud封装了原生APP的API,采用指定的框架即 MIU,可以在js里直接调用API,而Cordova则是采用插件的形式需要引入才可以使用。即DCloud依赖比较多,要根据框架内的规则编写代码,好处显而易见的 更容易上手,而且纯Html的写法,减少了前端的学习成本。Cordova就是单纯的封装API,没有限制UI框架,你需要调用的时候要先引入,虽然学习内容要多 些,代码风格却是比较清晰。
React Native暂不介绍,因为没有过多了解。
怎么用Cordova开发?
确定好模式Ionic+Cordova,选用Ionic为前端框架,是因为Ionic集成了MVVM + NODE于一体的 脚手架,并且Ionic引入了Cordova模板,可以用命令轻松生成、运行、编译APP。
Ionic网址: https://ionicframework.com/
Hello World
- Install node、npm
官网: https://nodejs.org/en/
- 安装全局变量ionic cordova
sudo npm install -g ionic cordova
- Init project
ionic start helloWorld [blank,sidemenu,tabs]
blank: 空白页
sidemenu: 带侧边栏的模板
tabs: 带选项卡的模板
- Run and Test
PC端
cd helloWorld
ionic serve
Android
ionic cordova platform add android
ionic cordova run android
Ios
ionic cordova platform add ios
ionic cordova run ios
- Android 打包
(1)编译
ionic cordova build android
(2)生成秘钥文件
keytool -genkey -alias heloworld.keystore
-keyalg RSA
-validity 20000
-keystore heloworld.keystore
解释:
-genkey 生成文件
-alias 别名
-keyalg 加密算法
-validity 有效期
-keystore 文件名
(3)将秘钥绑定apk
jarsigner -verbose -keystore heloworld.keystore
-signedjar heloworld.apk app-release-unsigned.apk heloworld.keystore
解释:
-keystore 文件名
-signedjar 签名后的apk路径 未签名的apk路径 别名
- IOS 打包
(1)设置config.xml
version: 1.0.0
id: com.landfun.helloworld 【id必须和Profiles的App ID一致】
name: helloworld
(2) ionic cordova build ios
(3)打开platform/ios/helloworld.xcworkspace
(4)在ITuanes Connect中使用公司购买的ID新建APP ID
输入name和Bundle ID【config.xml中的id】
Name: helloworld
Bundle ID: com.landfun.helloworld
参考:https://developer.apple.com/account/ios/identifier/bundle
总结说明
IOS APP发布需要证书+profile配置文件+APP ID,这三者缺一不可
将APP ID和证书版本写在Profile里,Xcode读取config.xml文件中的id即com.landfun.helloworld,去匹配igning里的Team,即证书版本,然后根据ID和Team去找是否存在这两者的配置文件Profile,如果存在,即可编译运行或者打包,否则编译或打包失败,简单的理解就是IOS的验证方式,验证当前APP是否已经在Itunes connect里注册。
配置完成后,选择模拟器,点击run,即可测试。选择Generic ios Device模式,点击Product/Archive,即可打包。
打包完成后,会显示弹框,可以选择export导出ipa文件,打开Xcode --> Open Developer Tool --> Application Loader,登录公司开发者账号,选择导出的ipa文件即可上传到APP Store,此方法上传比较快,并且有进度提示。也可以选择pload直接上传到APP Store,此方法上传比较慢,并且没有进度提示。
上传完成后,要填写APP信息,包括文本简介,账号,密码,公司联系人等,上传截图,尺寸要和规定的一致,选择构建版本,信息都填完后要存储以供审核,然后点击发布。至此,IOS版本APP发布成功。
- 常用命令
ionic -h(查看帮助)
ionic -v(查看版本)
ionic start myApp blank(空项目)
ionic start myApp tabs(带导航条)
ionic start myApp sidemenu(带侧滑菜单)
ionic cordova platform add android(添加android平台)
ionic cordova platform remove android(移除android平台)
ionic cordova build android(编译项目apk)
ionic cordova emulate android(运行项目apk 手机连接在手机运行 模拟器连接在模拟器运行)
ionic cordova run android (相当于build + emulate)
ionic cordova platform add ios(添加ios平台)
ionic cordova platform remove ios(移除ios平台)
ionic cordova build ios(编译项目ipa)
ionic cordova emulate ios(运行项目ipa 手机连接在手机运行 模拟器连接在模拟器运行)
ionic cordova run android (相当于build + emulate)
ionic cordova plugin add [插件绝对路径地址] (引人插件)
ionic cordova plugin list (查看所有引入的插件)
ionic cordova plugin remove [插件的id] (删除插件)
ionic generate page main (生成一个main页面)
ionic serve (浏览器运行,一般用于调试)
- 新建页面
ionic g page main
在src/pages/文件下生成文件夹main,文件夹里有main.html,main.module.ts,main.scss,main.ts四个文件。
main.html: 使用html语言编写页面,用于展示页面信息。
main.module.ts: 用于声明组件,指令和模块管理。
main.scss: 使用scss语法编写样式文件,可编译成css。
main.ts:使用typeScript语言编写脚本,包括网络请求,点击事件等。
配置新页面
(1) app.component.ts 文件设置主页,rootpage
(2) app.module.ts 文件引入需要页面路径,并且配置到declarations和entryComponents中。
(3) app.scss文件用于编写组件样式。
- 引入控件
AlertsLoadingModalsSlidersSegmentToggleListsRangeIcons
控件参考网址
- Pro版本
ionic pro版本,无需代码也可以独自完成混合开发
https://creator.ionic.io/app/dashboard/projects - 第三方插件引入
pluginman的使用
- 安装 plugman 插件
npm install -g plugman - 新建组件
plugman create
--name HikvisionPlugin //自定义插件名称
--plugin_id com.hikvision.sdk //自定义插件的包名
--plugin_version 1.0.0 //自定义插件版本
- 生成平台(android/ios)插件代码
进入插件的根目录,然后执行创建android或者ios的平台支持命令
cd HikvisionPlugin
plugman platform add --platform_name android
plugman platform add --platform_name ios
- 修改自定义插件
自定义插件修改后必须先删除插件,然后再安装插件才可生效。
1)ionic cordova plugin list // 列出所有已安装的插件
2)ionic cordova plugin remove com.hikvision.sdk // 从ionic3项目中删除插件
3)ionic cordova plugin add 自定义插件路径 // 安装插件到ionic3项目
实例海康插件的引入
- pluginman生成
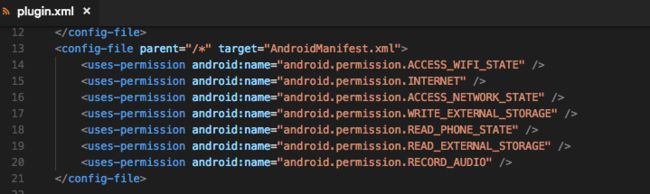
id为com.hikvision.sdk插件 - 增加android权限
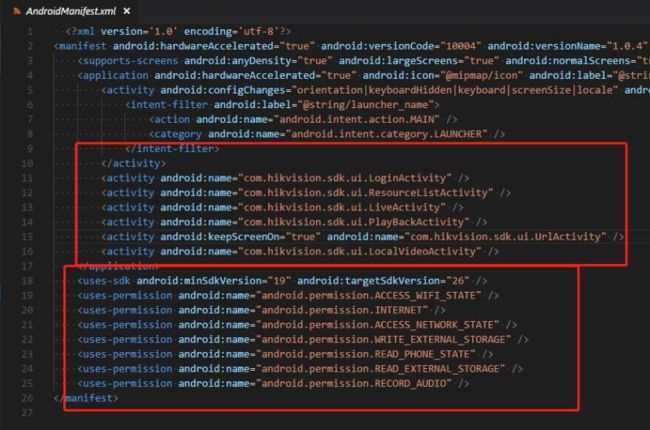
- 在plugin.xml里增加Activity
- 引入所有海康sdk资源
注意:
- jar文件需要使用lib-file标签,simulator代表模拟器运行环境,device代表在真机运行环境。
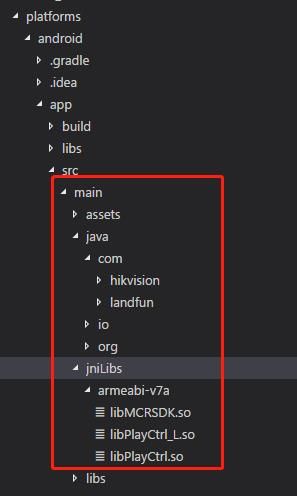
- so文件需要放在JniLibs文件下。
- source-file代表src文件夹的动态资源,例如java文件,每一次运行都会重新编译。
- resource-file代表src下静态资源,例如xml和图片,如果使用命令删除海康插件,会发现xml和图片等静态资源并没有删除,而java文件删除了,所以再重新add插件的时候就会报静态文件已存在错误,所以使用resource-file是可以替换已存在文件,从而达到更新资源的效果。
- cordova并不存在R文件,所以需要使用第三方工具MResource替换R文件要将所有java文件中存在R的语句都替换成MResource.getIdByName(this, "类型", "id名")
- 生成平台
ionic cordova platform add android
ionic cordova platform add ios
- 引入插件
- 先查看插件列表,看是否存在插件
ionic cordova plugin list- 如果存在,先删除该插件,确保安装到的是最新的插件
ionic cordova plugin remove com.hikvision.sdk- 如果不存在,直接安装插件
ionic cordova plugin add 自定义插件路径
- 查看安装后的插件,以android为例
目录
AndroidManifest.xml
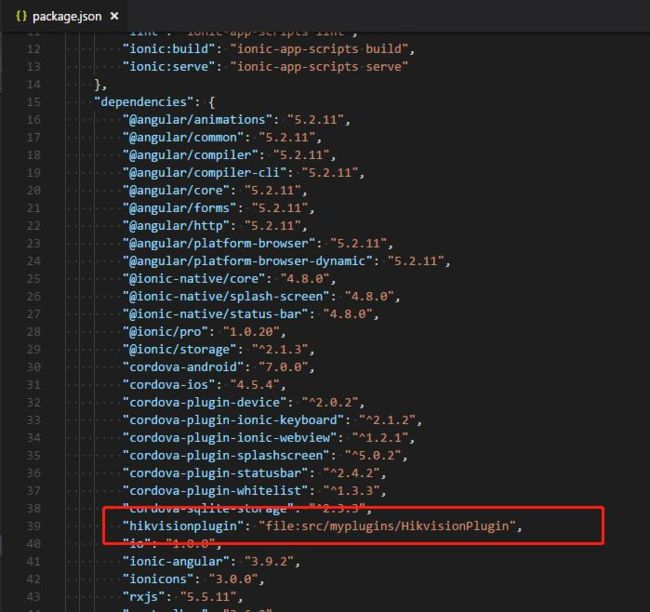
package.json
- 编译
ionic cordova build android
ionic cordova build ios
- 补充说明
创建自定义插件:
https://www.cnblogs.com/smartsensor/p/7904254.html
plugin.xml详解:
https://www.jianshu.com/p/92dd69ae7d8f
自定义插件调用Android原生Activity:
https://blog.csdn.net/weixin_37730482/article/details/76618458
问题
- Android APP接入海康视频插件,解决了找不到so文件问题
原因:需要在buiild.gradle文件里手动配置
android: {
defaultConfig {
abiFilters "armeabi", "armeabi-v7a","x86","mips"
}
}
- Activity的配置
将与Activity有关的java文件写入config-file标签
- 权限
将APP权限写入config-file标签
- source-file和resource-file的区别
source-file代表src文件夹的动态资源,例如java文件,每一次运行都会重新编译。
resource-file代表src下静态资源,例如xml和图片,如果使用命令删除海康插件,会发现xml和图片等静态资源并没有删除,而java文件删除了,所以再重新add插件的时候就会报静态文件已存在错误,所以使用resource-file是可以替换已存在文件,从而达到更新资源的效果。
- jar文件要使用lib-file标签引入
- so文件根据需要可以使用resource-file引入,放在jniLibs文件夹下
cordova打包后的Android文件,jniLibs指定到lib文件夹,所以如果将jniLibs放在lib文件夹下,需要在build.gradle里手动配置
android {
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
}
- res资源要全部copy,部分文件例如string.xml,color.xml等需要和ionic框架下的配置合并。否则会出现变量找不到bug
- ionic项目中没有R文件,所以需要使用第三方工具MResource,替换R文件,java中的每个有R的地方,例如:
R.string.login_failed替换成MResource.getIdByName(this, "string", "login_failed") - Ios和Android同时打包会报错,并且需要重新生成平台
原因:是因为mac上没有android的环境导致