(一)PlantUML 语法之时序图
文章目录
- 前言
- `-> -->` 信息传递
- 声明参与者的几个关键字
- `as` 重命名参与者
- `#` 添加颜色
- `order` 定义参与者顺序
- `“”` 参与者名字
- 给自己发信息
- 修改传达信息的箭头样式
- 修改箭头颜色
- `autonumber` 消息序列
- 自定义编号的格式
- 暂停、启用自动编号
- 设置标题、页眉、页脚
- 分割页面
- 组合信息
- 给信息添加注释
- 改变注释框的外观
- 使用 html
- 分割符
- 延迟
- 空间
- 生命线激活、撤销
- Return
- 创建参与者
- 进入和发出消息
- 包裹参与者
- 移除脚注
- skinparam 外观参数
前言
IDEA 下载插件 PlantUML,直接在 IDEA 里面编写 UML,很方便;然后电脑再安装渲染引擎 Gravizo ,没有它,复杂的类图就无法渲染了 ;
链接:https://pan.baidu.com/s/12GmRAMjRDAkVLJTp4x64vw 提取码:018g
对了 PlantUML 插件,貌似不提供拖拽控件,这无所谓,就像真正的安卓高手,写布局,绝对不会是拖拽控件的,肯定是手写xml文件;
如果看到这了,也不用挑了, PlantUML 无比强大,颜值也不差,支持导出普通图片和矢量图,就选 PlantUML,不用再去比较哪一个最好了,比较来比较去,也没意思,就像各种语言之争一样,再厉害也是工具厉害,对吧,为何不做个自己也厉害的人呢;
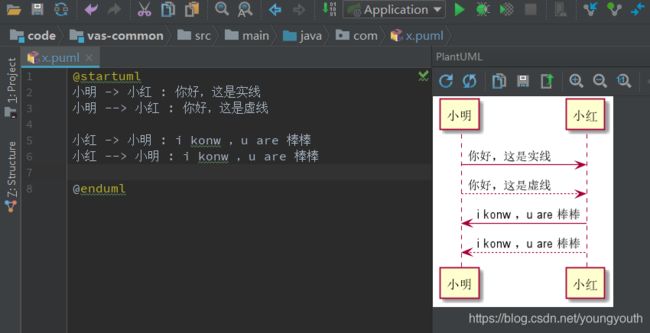
-> --> 信息传递
小明与小红对话:
声明参与者的几个关键字
actorboundarycontrolentitydatabasecollectionsparticipant
它们都是参与者,只是声明出来的 图标 不一样,根据单词意思也可以看出,在合适的地方选择合适的参与者;:

as 重命名参与者
在声明参与者的时候,可以取别名 ,然后再以后使用,可以直接使用别名,但是原名字不能再被使用;
声明参与者的时候,参与者的名字是可以使用双引号括起来的,比如你的名字很长,中间有空格就需要双引号括起来;但是别名是不允许有双引号的;
# 添加颜色
# 为参与者赋予颜色,后面可以是 RGB 颜色,也可以是颜色的单词:
order 定义参与者顺序
默认参与者安装声明的先后进行排序,可以自定义顺序,使用 order 关键字排序;先后顺序,安装 order 后面的数字来决定,数值越小,越靠前,数值一样大,按照声明顺序;
“” 参与者名字
参与者起名字的时候,一般只能是字母、数字,如果想使用其他字符,则可以使用 “” 括起来:
给自己发信息
修改传达信息的箭头样式
我们可以通过,修改箭头样式,来表达不一样的意思:
- 表示一条丢失的消息:末尾加 x
- 让箭头只有上半部分或者下半部分:将<和>替换成\或者 /
- 细箭头:将箭头标记写两次 (如 >> 或 //)
- 虚线箭头:用 – 替代 -
- 箭头末尾加圈:->o
- 双向箭头:<->
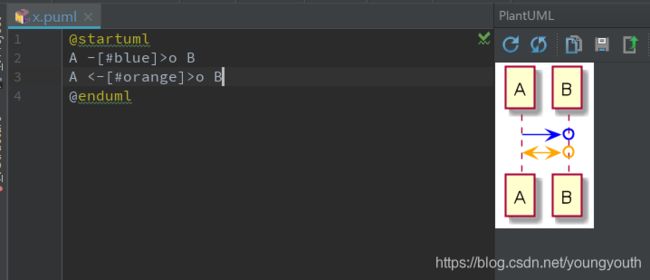
修改箭头颜色
在写箭头的时候,在中间插入 [#xxx] 变为 -[#xxx]>:

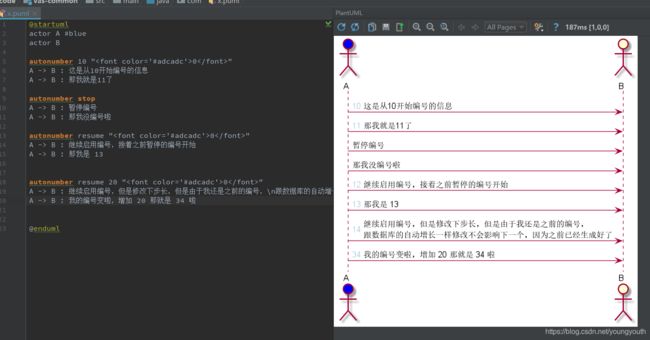
autonumber 消息序列
自定义编号的格式
双引号里面的就是编号的格式:
- 双引号内嵌入
html标签:autonumber “10”,加粗编号 - 制定编号的格式:
autonumber 40 "message (000)" - 制定格式的时候,0 ,# 都代表数字,但是 0 可以占位,# 不能;

暂停、启用自动编号
设置标题、页眉、页脚
title,设置标题herder,设置页眉footer,设置页脚,如果想用页码,则加上%page% of %lastpage%
分割页面
newpage 会产生新的一幅图,并且上文提到的 title 只能为第一页写标题,无论你写在哪里,都只能为第一页写标题:
组合信息
alt/else,类似于if / elseopt选择,loop循环parbreak跳出循环criticalgroup组
它们后面紧跟着消息内容,都是用来组合信息,就跟定义参与者一样,也有好多的关键字,但是自己根据场景选择对应的关键字,这里也是,使用 end 结束没个小分组;

给信息添加注释
-
在左边添加注释
note left : -
在右边添加注释
note right : -
在特定参与者添加注释
note left of,note right of或note over

这里说个小窍门,注释怎么看是谁的,首先看线,只要是那个参与者的注释,则那个参与者的线,是必定压不到的;如果压到线了,那么就是
over的情况了,注释偏向谁那边,就是谁的,如果差不多在中见,则是两/多个参与者共有的;
改变注释框的外观
使用 hnote 和 rnote 取代之前的 note ,h 是六边形,r 是长方形:
使用 html
<b> 或者 `**`括起来: 加粗文本
<u> 或者 `_ _`括起来:加下划线
<i> 或者 `//`括起来:斜体
<s> 或者 `--`括起来:删除线
<w> 或者 `~~`括起来:波浪线
<color:#AAAAAA> 或 <color:colorName> 用来设置文本颜色
<back:#AAAAAA> 或 <back:colorName> 用来设置背景色
<size:nn> 设置字体大小
<img src="file"> 或 <img:file> 用来添加图片,图片文件必须 是可以访问得到才行。
<img src="http://url"> 或 用来添加一个互 联网图片,同样的图片地址必须是可用的才行。
分割符
延迟
空间
有时候我们感觉,上下文信息太过密集,可以使用 ||| 来增加空间,或者 ||size|| 指定空间大小:
生命线激活、撤销
activate和deactivate用来表示参与者的生命活动激活、撤销,而 destroy 则代表生命线的摧毁:
生命线被撤销、摧毁以后,还是可以再次激活的,但是不能在同一个点,撤销、摧毁以后,立马激活,在图中表现为,线必须要有断点:

在生命线激活期间,可以再次激活, 也可给生命线上颜色,激活以后 #xxxx:
Return
可以根据上下文信息智能的判断,返回到哪一个点,还可以传递信息过去;
比如,上文 A->B ,则 return 就是B->A:
创建参与者
在对话期间,创建参与者,而不是一开始参与者就存在,然后两人对话:
在发送信息之前,使用 create actor xxx 创建对象,然后再和 xxx 发信息

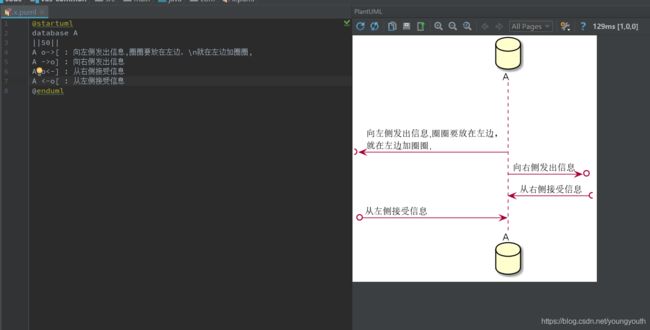
进入和发出消息
[ ,] 分别代表左右两侧,写的时候,一般我是先写 xx,代表参与者,然后箭头,最后写 [,] ,这里的箭头可以是之前学的各种样式:
箭头样式的时候,需要注意下,
包裹参与者
可以使用box和end box画一个盒子将参与者包裹起来。
还可以在box关键字之后添加标题或者背景颜色。
移除脚注
使用hide footbox关键字移除脚注,这样就没有
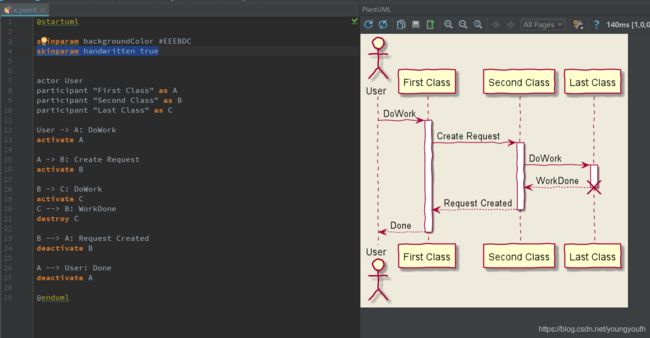
skinparam 外观参数
使用 skinparam handwritten true 开启手写风格
使用 skinparam backgroundColor #颜色RGB 指定背景填充颜色

skinparam ParticipantPadding 数值指定参与者的外边距skinparam BoxPadding 数值指定box的外边距