【android笔记】布局
Android的界面总是由多个控件组成的,而各个控件的有序美观的排放需要借助布局的实现.布局是一个可用于放置很多控件的容器,可以按照一定的规律调整内部控件的位置,以编写出精美的界面,布局的嵌套可以完成更过复杂的界面.
Android系统的四大布局文件:LinearLayout、RelativeLayout、FrameLayout、TableLayout。
LinearLayout
线性布局是一种非常常用的布局,这个布局会将它所包含的控件在线性方向上依次排列。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.uilayouttest.MainActivity">
<Button
android:text="button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Text1" />
LinearLayout>
如上布局文件有三个button控件和一个textview控件排列方式为水平排列。

如将
android:orientation=”vertical”效果如下:

android:layout_gravity 该属性用于指定控件在布局文件中的对齐方式,需要注意当LinearLayout排列方式为水平排列时,只有垂直方向的对齐方式才能生效,同样的LinearLayout排列方式为垂直排列时,只有水平方向的对齐方式才能生效。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.uilayouttest.MainActivity">
<Button
android:text="button1"
android:layout_gravity="top"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="button2"
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="button3"
android:layout_gravity="bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.uilayouttest.MainActivity">
<Button
android:text="button1"
android:layout_gravity="start"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="button2"
android:layout_gravity="right"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="button3"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
LinearLayout>

android:layout_weight 该属性用于指定用比例的方式来指定控件的大小。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.uilayouttest.MainActivity">
<EditText
android:id="@+id/input_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="input something"
/>
<Button
android:id="@+id/send"
android:text="Send"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
LinearLayout>
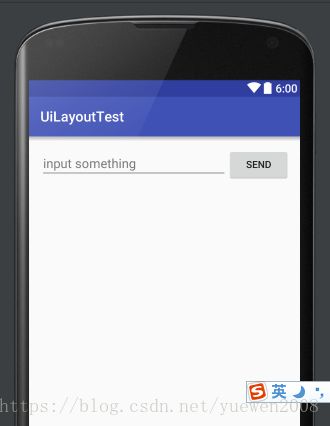
这里我们把edittext和button的宽度都指定为了0,同时又将weight树形都指定为1,这样在水平排列时两个控件就会平分整个屏幕宽度,两个控件的宽度都是屏幕宽的的一半。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.uilayouttest.MainActivity">
<EditText
android:id="@+id/input_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="input something"
/>
<Button
android:id="@+id/send"
android:text="Send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
LinearLayout>
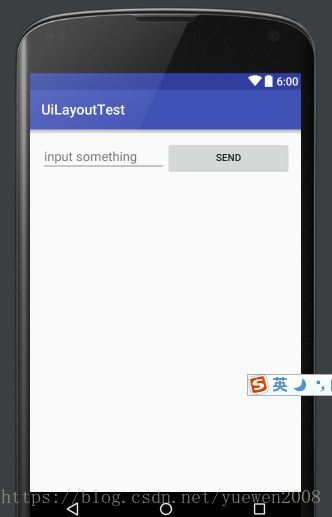
这里将edittext的宽度指定为0,同时weight属性为1,而button的宽度按照wrap_content来计算,这样edittext就会占满屏幕剩余的所有宽度。这样的界面编写对于屏幕适配有更好的效果。
RelativeLayout
RelativeLayout又称为相对布局,它的排列方式更随意一些,可以通过相对定位的方式让控件出现在布局的任何位置上。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.uirelativelayouttest.MainActivity">
<Button
android:id="@+id/button1"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1"
/>
<Button
android:id="@+id/button2"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button2"
/>
<Button
android:id="@+id/button3"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button3"
/>
<Button
android:id="@+id/button4"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button4"
/>
<Button
android:id="@+id/button5"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button5"
/>
RelativeLayout>
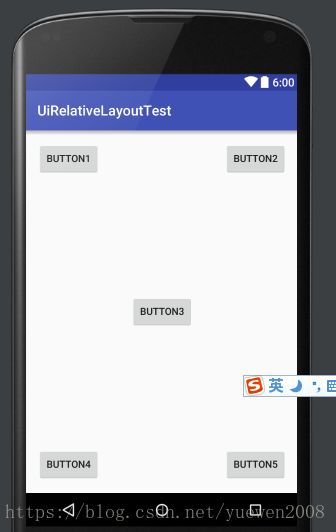
如上button1和父布局的左上角对齐,button2和父布局的右上角对齐,button3居中显示,button4和父布局的左下角对齐,button5和父布局的右下角对齐。
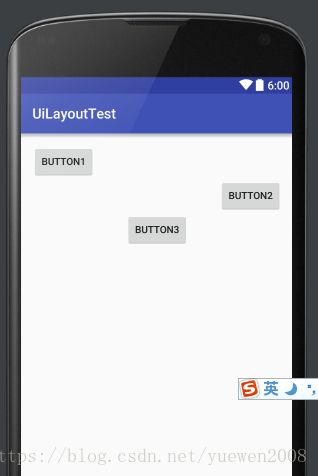
上面的例子展示了各个控件和父布局的相对位置,那么可不可以用控件之间的相对位置来定位呢?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.uirelativelayouttest.MainActivity">
<Button
android:id="@+id/button1"
android:layout_above="@id/button3"
android:layout_toLeftOf="@id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1"
/>
<Button
android:id="@+id/button2"
android:layout_above="@id/button3"
android:layout_toRightOf="@id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button2"
/>
<Button
android:id="@+id/button3"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button3"
/>
<Button
android:id="@+id/button4"
android:layout_below="@id/button3"
android:layout_toLeftOf="@id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button4"
/>
<Button
android:id="@+id/button5"
android:layout_below="@id/button3"
android:layout_toRightOf="@id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button5"
/>
RelativeLayout>
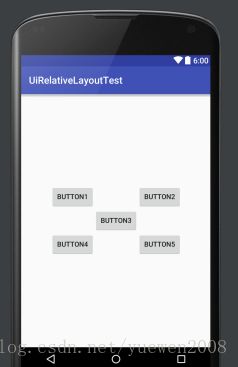
如上实例将button3居中显示,button1为button3的左上方,button2为button3的右上方,button4位于button3的左下方,button5位于button3的右下方。
Android:layout_above属性可以指定某个控件位于某个控件的正上方,其它属性同理。
FrameLayout
FrameLayout的应用场景不多,这里先不做介绍,用到时再来学习
TableLayout
TableLayout允许我们用表格的方式来排列控件,这种布局也不常用,这里仅了解基本用法。
例如要设计一个登录界面,允许输入用户名和密码,可以用表格布局来实现。
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:stretchColumns="1"
tools:context="com.example.test.uitablelayouttest.MainActivity">
<TableRow>
<TextView
android:text="账户:"
android:layout_height="wrap_content" />
<EditText
android:layout_height="wrap_content"
android:hint="input your account" />
TableRow>
<TableRow>
<TextView
android:text="密码:"
android:layout_height="wrap_content" />
<EditText
android:inputType="textPassword"
android:layout_height="wrap_content" />
TableRow>
<TableRow>
<Button
android:layout_span="2"
android:layout_height="wrap_content"
android:text="登录" />
TableRow>
TableLayout>
如上在TableLayout中每加入一个TableRow就表示在表格中添加了一行,然后再每个TableRow中再加入想要的控件,TableRow中的控件是不能指定宽度的,这里将表格设计为3行2列的格式,其中android:layout_span让登陆按钮占据两列的空间,以保证表格设计的美观性。
Android:stretchColums属性允许将TableLayout中的某一列进行拉伸,以达到自适应屏幕宽度的作用,这里将其指定为1表示如果表格不能完全占满屏幕宽度就将第二列拉伸以占满屏幕宽度,1表示拉伸第二列,0就是拉伸第一列等等。