前端学习之路—Promise、promise.all()和promise.race()
promise
1. 什么是 promise ?
1、主要用于异步计算
2、可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果
3、可以在对象之间传递和操作promise,帮助我们处理队列
异步回调的问题:
- 之前处理异步是通过纯粹的回调函数的形式进行处理;
- 很容易进入到回调地狱中,剥夺了函数return的能力;
- 问题可以解决,但是难以读懂,维护困难;
- 稍有不慎就会踏入回调地狱 - 嵌套层次深,不好维护;
回调地狱如下:
<script>
// promise —— 一种异步编程的解决方案
function func(cb) {
setTimeout(() => {
cb && cb();
}, 1000)
}
func(() => {
console.log(1);
func(() => {
console.log(2);
func(() => {
console.log(3);
func(() => {
console.log(4);
func(() => {
console.log(5);
});
});
});
});
});
</script>
一般情况我们一次性调用API就可以完成请求。
有些情况需要多次调用服务器API,就会形成一个链式调用,比如为了完成一个功能,我们需要调用API1、API2、API3,依次按照顺序进行调用,这个时候就会出现回调地狱的问题;
promise
- promise是一个对象,对象和函数的区别就是对象可以保存状态,函数不可以(闭包除外);
- 并未剥夺函数return的能力,因此无需层层传递callback,进行回调获取数据;
- 代码风格,容易理解,便于维护;
- 多个异步等待合并便于解决;
详情:
<script>
//promise
//创建promise对象的实例时,构造函数需要接收一个函数作为参数
//该函数需要接收两个函数作为参数
//resolve 函数
//reject 函数
/*promise状态:
pending 进行中
fullfilled 已成功 resolved 成功 执行 resolve函数
rejected 已失败 rejected 失败 执行 reject函数
*/
let p=new Promise(function(resolve,reject){
//异步请求
setTimeout(()=>{
console.log('run');
// resolve();//成功了
reject();
},100);
});
// console.log(p);
//then方法的第一个参数,是resolve函数的实现
//then方法的第二个参数是reject函数的实现
p.then(()=>{
console.log('sucess');
},()=>{
console.log('error');
});
</script>
- resolve作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。 - promise有三个状态:
1、pending[待定]初始状态
2、fulfilled[实现]操作成功
3、rejected[被否决]操作失败
当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;
promise状态一经改变,不会再变。 - Promise对象的状态改变,只有两种可能:
从pending变为fulfilled
从pending变为rejected。
这两种情况只要发生,状态就凝固了,不会再变了。
解决上面回调地狱:
<script>
// promise 解决回调地狱
function func2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 1000)
})
}
func2().then(() => {
console.log(10);
return func2()
}).then(() => {
console.log(20);
return func2()
})
.then(() => {
console.log(30);
return func2()
})
.then(() => {
console.log(40);
return func2()
})
.then(() => {
console.log(50);
return func2()
})
</script>
结论:
promise作为队列最为重要的特性,我们在任何一个地方生成了一个promise队列之后,我们可以把他作为一个变量传递到其他地方。
假如在.then()的函数里面不返回新的promise,会怎样?
.then()
1、接收两个函数作为参数,分别代表fulfilled(成功)和rejected(失败)
2、.then()返回一个新的Promise实例,所以它可以链式调用
3、当前面的Promise状态改变时,.then()根据其最终状态,选择特定的状态响应函数执行
4、状态响应函数可以返回新的promise,或其他值,不返回值也可以我们可以认为它返回了一个null;
5、如果返回新的promise,那么下一级.then()会在新的promise状态改变之后执行
6、如果返回其他任何值,则会立即执行下一级.then()
.then()里面有.then()的情况
1、因为.then()返回的还是Promise实例
2、会等里面的then()执行完,再执行外面的
Promise错误处理:
Promise会自动捕获内部异常,并交给rejected响应函数处理。
1、第一种错误处理
<script>
new Promise((resolve) => {
setTimeout(() => {
throw new Error('bye')
}, 2000)
}).then((val) => {
console.log(val)
})
.catch(error => {
console.log('Error', error)
})
</script>
2、第二种错误处理
<script>
new Promise((resolve,reject) => {
setTimeout(() => {
reject('bye1')
}, 2000)
}).then((val) => {
console.log(val)
}),(err => {
console.log('Error', err)
})
</script>
总结:
第一种:throw new Error(‘错误信息’).catch( () => {错误处理逻辑})
第二种:reject(‘错误信息’).then(() => {}, () => {错误处理逻辑})
推荐使用第一种方式,更加清晰好读,并且可以捕获前面所有的错误(可以捕获N个then回调错误)
Promise.all() 批量执行
Promise.all([p1, p2, p3])用于将多个promise实例,包装成一个新的Promise实例,返回的实例就是普通的promise
它接收一个数组作为参数
数组里可以是Promise对象,也可以是别的值,只有Promise会等待状态改变
当所有的子Promise都完成,该Promise完成,返回值是全部值得数组
有任何一个失败,该Promise失败,返回值是第一个失败的子Promise结果
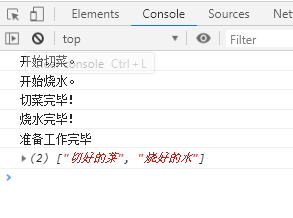
//切菜
//Promise.all([p1, p2, p3])用于将多个promise实例,包装成一个新的Promise实例,返回的实例就是普通的promise
function cutUp(){
console.log('开始切菜。');
var p = new Promise(function(resolve, reject){//做一些异步操作
setTimeout(function(){
console.log('切菜完毕!');
resolve('切好的菜');
}, 1000);
});
return p;
}
//烧水
function boil(){
console.log('开始烧水。');
var p = new Promise(function(resolve, reject){//做一些异步操作
setTimeout(function(){
console.log('烧水完毕!');
resolve('烧好的水');
}, 1000);
});
return p;
}
Promise.all([cutUp(), boil()])
.then((result) => {
console.log('准备工作完毕');
console.log(result);
})
Promise.race()
Promise.race() 类似于Promise.all() ,区别在于它有任意一个完成就算完成。
let p1 = new Promise(resolve => {
setTimeout(() => {
resolve('I\`m p1 ')
}, 1000)
});
let p2 = new Promise(resolve => {
setTimeout(() => {
resolve('I\`m p2 ')
}, 2000)
});
Promise.race([p1, p2])
.then(value => {
console.log(value)
})
Come on with the rain,I’ve a smile on my face.