RichTextBox(有格式文本)控件可实现TextBox控件的所有功能。
❶在RichTextBox控件中显示滚动条
RichTextBox可设置Multiline属性来控制是否显示滚动套,true为是,false为否。,默认为true。(此项属性在TextBox亦可实现)
滚动条分为两种:水平(Horizontal)滚动条和垂直(Vertical)滚动条,通过RichTextBox的ScrollBars属性设置如何显示滚动条。(此项属性在TextBox亦可实现)
ScrollBars属性值:一、Both:只有当文本超过RichTextBox的宽度或长度时,才显示水平滚动条或垂直滚动条,或两个滚动条都显示。
二、None:从不显示任何类型的滚动条。
三、Horizontal:只有当文本超过RichTextBox的宽度时,才显示水平滚动条。必须将WordWrap属性设置为false,才会出现这种情况。(下面将会给出解释)
四、Vertical:只有档文本超过RichTextBox的高度时,才显示垂直滚动条。
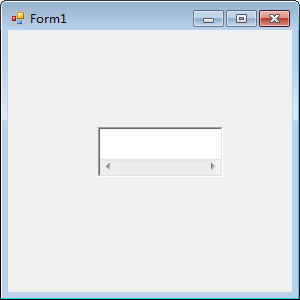
五、ForcedHorizontal:当WordWrap属性设置为false时,显示水平滚动条。在文本未超过RichTextBox的宽度时,该滚动条显示为浅灰色。(见图1)  (图1)
(图1)  (图2)
(图2)  (图3)
(图3)
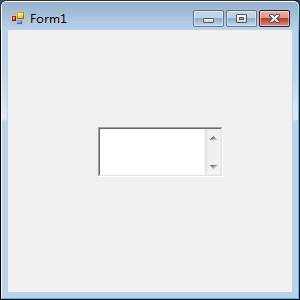
六、ForcedVertical:始终显示垂直滚动条。在文本未超过RichTextBox的长度时,该滚动条显示为浅灰色。(见图2)
七、ForcedBoth:始终显示垂直滚动条。当WordWrap属性设置为false时,显示水平滚动条。在文本未超过RichTextBox的宽度或长度时,两个滚动条均显示为灰色。(见图3)
注:RichTextBox的WordWrap属性:用于指示多行文本框控件在必要时是否换行到下一行的开始。当属性为true时,不论ScrollBars属性值是什么,都不会显示水平滚动条。
下面通过几个截图加以描述其区别。(此项属性TextBox亦可实现)
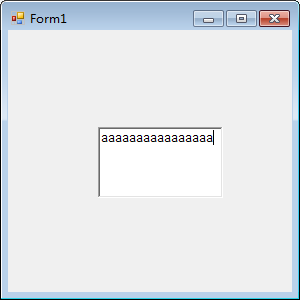
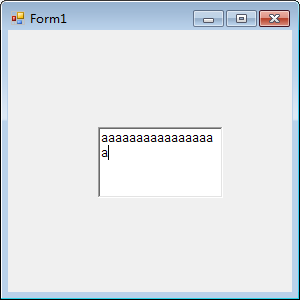
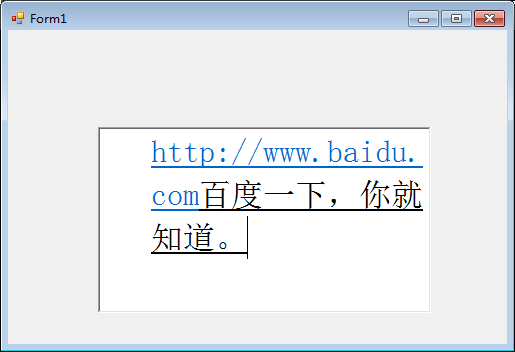
一、当WordWrap为true,ScrollBars为Both时:(见组图4)
由此可见,WordWrap为true时,一旦文本超过RichTextBox的宽度时,就会自动换行到下一行,自然不需要用到水平滚动条,也就不显示出来了。
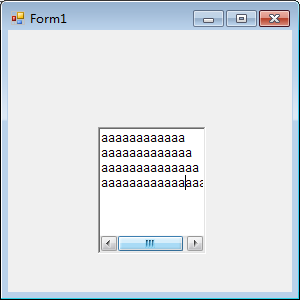
二、当WordWrap为false,ScrollBars为Both时:(见组图5)
由此可知,WordWrap为false时,即使文本超过RichTextBox的宽度,也不会自动换行到下一行,只有用户输入回车时才会换行,并且当文本超过RichTextBox的宽度后,才会显示水平滚动条。
代码实现过程:
private void Form1_Load(object sender, EventArgs e) //窗体的Load事件
{
richTextBox1.Multiline = true ; //将Multiline属性设置为true,实现显示多行
richTextBox1.ScrollBars = RichTextBoxScrollBars.Vertical; //设置ScrollBars属性实现只显示垂直滚动
}
❷在RichTextBox控件中设置字体属性
可通过RichTextBox的Font属性和ForeColor属性设置(Visual Studio2013社区版找不到SelectionFont和SelectionColor属性),也可通过代码实现,如文本字体设置为楷体,字体大小为12,字样是粗体,文本颜色为红色:
代码实现过程:
private void Form1_Load(object sender, EventArgs e) //窗体的Load事件
{
richTextBox1.Multiline = true ; //将Multiline属性设为true,实现显示多行
richTextBox1.ScrollBars = RichTextBoxScrollBars.Vertical; //设置ScrollBars属性实现只显示垂直滚动条
richTextBox1.SelectionFont = new Font ("楷体", 12, FontStyle.Bold); //设置SelectionFont属性实现控件中的文本为楷体,大小为12,字样是粗体
richTextBox1.SelectionColor = System.Drawing.Color.Red; //设置SelectionColor属性实现控件中的文本颜色为红色
}
❸将RichTextBox控件显示为超链接样式
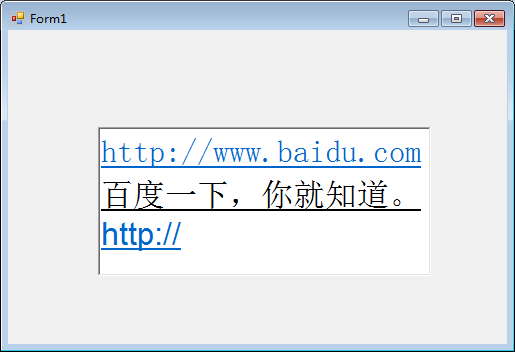
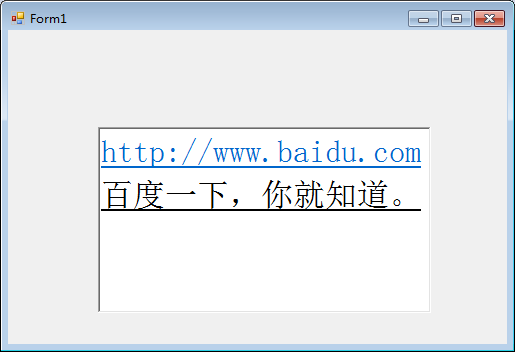
将以“http://”开头的Web链接地址作为超链接文本时,运行时RichTextBox超链接文本会自动变成蓝色字体且有下划线。(见图6)
 (图6)此时点击超链接文本不会有任何响应,需要在RichTextBox的LinkClicked事件中编写代码实现。
(图6)此时点击超链接文本不会有任何响应,需要在RichTextBox的LinkClicked事件中编写代码实现。
代码实现过程:
private void Form1_Load(object sender, EventArgs e) //窗体的Load事件
{
richTextBox1.Multiline = true ; //将Multiline属性设为true,实现显示多行
richTextBox1.ScrollBars = RichTextBoxScrollBars.Vertical; //设置ScrollBars属性实现只显示垂直滚动条
richTextBox1.Text = "http://www.baidu.com百度一下你就知道"; //设置Text属性
}
private void richTextBox1_LinkClicked(object sender, EventArgs e)
{
System.Diagnostics.Process.Start(e.LinkText); //在控件LinkClicked事件中编写如下代码实现内容中的网址单击后可以访问网址
}
❹在RichTextBox控件中设置段落格式
可通过设置SelectionBullet属性将选定的段落设置为项目符号列表的格式,也可以使用SelectionIndent属性和SelectionHangingIndent属性设置段落相对于控件的左右边缘进行缩进。下面用代码将控件的SelectionBullet属性设置为true,使控件中的内容以项目符号列表的格式排列。
代码实现过程:
private void Form1_Load(object sender, EventArgs e)
{
richTextBox1.Multiline = true ;
richTextBox1.ScrollBars = RichTextBoxScrollBars.Vertical ;
richTextBox1.SelectionBullet = true ;
}
以下为属性SelectionBullet设为false和true时的差异(前者为false后者为true):(见组图7)
通过SelectionIndent属性设置一个整数,该整数表示控件的左边缘和文本的左边缘之间的距离(以像素为单位)。通过SelectionRightIndent属性设置一个整数,该整数表示控件的右边缘与文本的右边缘之间的距离(以像素为单位)。
以下通过代码实现SelectionIndent属性设置。
代码实现过程:
private void Form1_Load(object sender, EventArgs e)
{
richTextBox1.Multiline = true ;
richTextBox1.ScrollBars = RichTextBoxScrollBars.Vertical ;
richTextBox1.SelectionIndent = 50 ;
}
差异如下组图:
SelectionRightIndent属性与SelectionIndent属性类似,可类比,当然也可以同时使用。