css进阶
练习:
注册
文章目录
- 盒子
- reset css
- 浮动
- 案例
- 浮动带来的问题
- 定位
- 定位属性值分析
- 其他属性
- width
- display
- box-sizing
- background-size
- user-select
- clientX
- 常用属性
- z-index属性
盒子
- 盒子模型
-
可以把页面的每个元素看作一个盒子
-
盒子边框:
- border :复合样式
- border-color:边框颜色
- border-width:边框宽度
- border-style:边框样式
- dotted:点线
- solid:实线
- double:双线
- dashed:虚线
- border-left:左边框
- border-right:右边框
- border-top:上边框
- border-bottom:下边框
-
案例:
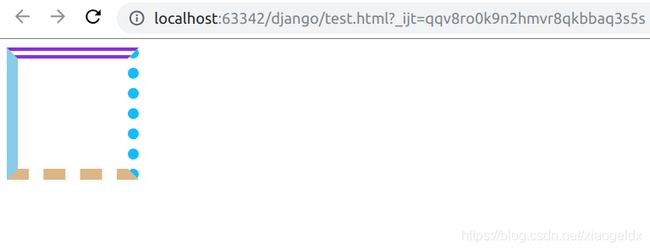
.box{ width:100px; height: 100px; /*边框样式*/ /*border-style:solid;*/ /*边框宽度*/ /*border-width: 5px;*/ /*边框颜色*/ /*border-color:skyblue;*/ /*复合样式*/ border:5px solid skyblue; /*上边框*/ border-top: 10px double blueviolet; /*右边框*/ border-right: 10px dotted deepskyblue; /*下边框*/ border-bottom: 10px dashed burlywood; /*左边框*/ border-left: 10px solid skyblue; }
-
- 盒子模型之内边距:
-
padding-top:上内边距
-
padding-right:右内边距
-
padding-bottom:下内边距
-
padding-left:左内边距
padding:30px 30px 30px 30px(顺序依次是上右下左,顺时针) -
案例:
life is short,u need python
.content{ width: 200px; height: 200px; border: 1px solid skyblue; /*上内边距*/ /*padding-top: 20px;*/ /*右内边距*/ /*padding-right: 10px;*/ /*下内边距*/ /*padding-bottom: 30px;*/ /*左内边距*/ /*padding-left: 10px;*/ /*复合属性*/ /*上下 左右*/ /*padding:10px 20px;*/ /*上 左右 下*/ /*padding:20px 10px 30px;*/ /*上 右 下 左*/ padding:20px 10px 30px 20px; }
-

- 盒子模型之外边距:
- margin-top:上外边距
- margin-right:右外边距
- margin-bottom:下外边距
- margin-left:左外边距
Title
hahahaha
#下图中hahahaha距离上下边框距离是100px,距离两边页面距离是50px



- 注意四点:
- margin调整内部div外边距;
- padding调整外部div内边距,它调整的是自身大小,所以如果不希望破坏外观,则尽量使用margin布局(padding有可能撑大外盒子,但如果是margin过大,则盒子内容会被挤出,但不会改变盒子本身大小);
- border内部div和外部div定位时需要找到边界,外部div如没有设置border,则内部div的margin设置时会一直往上找,直到找到边界位置。
- 内部相邻div间的margin,取值为两个div各自设置margin的最大值,而不是相加值。
两个盒子都设置外边距,结果是取大的
reset css
- reset css就是重置css
- 浏览器在解析某些标签的时候,本身就自带了一些样式,导致我们写样式的时候就会效果不一致,所以需要先reset css,再写自己的样式
- 在css文件夹内新建文件reset.css,将代码复制到文件中
- reset.css要放在最上面,如图:

- reset样式
-
简单样式:
*{ padding:0; margin:0; } #*表示通配符 -
完全重置:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }
-
浮动
- 浮动就是让元素脱离正常的文档流
- 当正常文档布局不能解决的时候,则需要脱离正常的文档流
案例
1111
222222
33333333
浮动带来的问题
- 浮动会带来高度坍塌,一个父盒子包着两个子盒子,给两个子盒子设置浮动后,父盒子会包不住子盒子,父盒子没高度了

- 解决方法:
- 父元素设置overflow:hidden:没有使用position时使用不能和position配合使用,因为超出的尺寸的会被隐藏
- 添加一个空div:如果页面浮动布局多,就要增加很多空div,不推荐使用
- 使用伪元素:推荐使用,建议定义公共类,以减少CSS代码(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
-
父元素设置
.box{ overflow:hidden } -
添加一个空div
.clear{ clear:both } -
使用伪元素(常用)
.clearfix:after{ /*此元素将显示为块级元素,此元素前后会带有换行符*/ display:block; /*清除浮动*/ clear:both; /*content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容*/ content:"" }
-
定位
- 定位就是将元素定在网页中的任意位置
- 定位属性值:
- 默认值(static):不定位
- 相对定位:relative
- 绝对定位:absolute
- 固定定位:fixed
定位属性值分析
-
定位一定要找好参照物,找好了参照物,那你就成功一半了
-
默认值是静态定位,不会发生任何变化
-
相对定位,不会脱离文档流,以自身默认位置为参考,可以给 top/right/bottom/left,上右下左都是相对于自己的默认位置
-
绝对定位,可以脱离文档流,默认以整个文档为参考,有定位父级则以父级为参考,父级动也随着动,可以给top/right/bottom/left
-
固定定位,脱离文档流,默认以窗口为参考,可以给top/right/bottom/left,窗口滚动,依然不会变,
-
父相子绝:父级是相对定位,子级就是绝对定位,如果父级不是相对定位,就找父级的父级,直到找到相对定位的或者网页,用于子级相对于父级的位置进行定位
-
固定定位以网页为参照物,脱离文档流,始终固定于浏览器视图某个位置,且不随滚动条滚动而变化,应用重点:元素参照已定位父级绝对定位
-
代码1:
div{ width: 100px; height: 100px; } .box1{ background: skyblue; /*相对定位*/ position: relative; left:100px; top:30px; } .box2{ background: blueviolet; } -
代码2:
div{ width: 100px; height: 100px; } .box1{ background: skyblue; /*绝对定位*/ position: absolute; left:20px; top:20px; } .box2{ background: blueviolet; }
-
代码3:(固定定位,脱离文档流)
html,div{ height: 1000px; } div{ width:100px; height:100px; } .box1{ background: skyblue; /*固对定位*/ position: fixed; bottom:40px; right:30px; } .box2{ background: blueviolet; }

#box2始终固定于浏览器视图某个位置,且不随box1位置和滚动条滚动而变化

-
代码4:(应用重点:元素参照已定位父级绝对定位)
.parent{ width: 150px; height: 150px; border: 1px solid #000; margin: 50px auto; position: relative; } .child{ width: 50px; height: 50px; background: skyblue; position: absolute; top:10px; left:20px; }
其他属性
width
- 最外层用width:100%,拉伸也不会断
width:100% 并不包含margin-left margin-right的属性值,直接取其父容器的宽度加上含margin-left /margin-right的值,如果设置了margin,那新的width值是容器的宽度加上margin的值,会发现加了margin相对应的边就会多出设置的空白,而且会多出横向滚动条因为宽度已经超出了屏幕的范围(这条相对于父容器是body)
width:auto包含margin-left/margin-right的属性值,其值包含margin-left /margin-right的值,width:auto总是占据整行!!!这其中margin的值已经包含其中了(也就是一整行)如果要设置margin的值那就用一整行然后减去margin的值就得到了现在的宽度了,减去的这个值就是相应边得空白,显著的特征是这个没有横向滚动条出现也就是宽度没有增加- width:auto;会将元素撑开至整个父元素width,但是会减去子节点自己的margin,padding或者border的大小
- width:100%;会强制将元素变成和父元素一样的宽,并且添加额外的空间到这个元素的width上,因为这个,会导致很多问题
display
- display 属性规定元素应该生成的框的类型
none 此元素不会被显示
block 此元素将显示为块级元素,此元素前后会带有换行符
inline 默认,此元素会被显示为内联元素,元素前后没有换行符
inline-block 行内块元素(CSS2.1 新增的值)
list-item 此元素会作为列表显示
run-in 此元素会根据上下文作为块级元素或内联元素显示
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除
table 此元素会作为块级表格来显示(类似