Android Material Design之FloatingActionButton
一、FloatingActionButton简介
FloatingActionButton是 Android design support library 中的另一个组件。
FloatingActionButton
public class FloatingActionButton
extends ImageButton
java.lang.Object
↳ android.view.View
↳ android.widget.ImageView
↳ android.widget.ImageButton
↳ android.support.design.widget.FloatingActionButton 是一个有3D效果的悬浮按钮,继承ImageView,所以FloatingActionButton有ImageView的全部属性,你也可以把它当做一个ImageView使用。
二、FloatingActionButton属性
app:elevation ···························································设置FAB未按下时的阴影大小
app:pressedTranslationZ·····································设置FAB按下时的阴影大小(需要设置事件才能开的效*果*)
app:fabSize································································设置FAB的大小,有normal、mini、auto
app:borderWidth ···················································设置FAB的边框宽度
android:src·································································设置FAB的drawaber
app:rippleColor························································设置FAB按下时的背景色(需要设置事件才能开的效果)
app:backgroundTint··············································设置FAB未按下时的背景色
app:layout_anchor··················································设置FAB的锚点及所依赖的View
app:layout_anchorGravity···································设置FAB相对于锚点的位置
app:layout_behavior··············································设置FAB的Behavior行为属性
app:backgroundTintMode··································设置渲染模式有multiply、screen、src_atop、src_in、src_over
app:useCompatPadding······································使能够兼容padding
app:layout_insetEdge···········································(后面研究)
app:layout_dodgeInsetEdges···························(后面研究)
app:layout_keyline················································(后面研究)
注意:
- app:borderWidth :这个一般设置为0dp,不然的话在4.1的sdk上FAB会显示为正方形,而且在5.0以后的sdk没有阴影效果
- app:rippleColor:当我使用com.android.support:design:23.2.0 的时候这个属性会失效,建议使用最新的 com.android.support:design:23.3.0’ 或者适当的降低版本
- app:useCompatPadding:(后面研究)
- app:layout_insetEdge:(后面研究)
- app:layout_dodgeInsetEdges:(后面研究)
- app:layout_keyline:(后面研究)
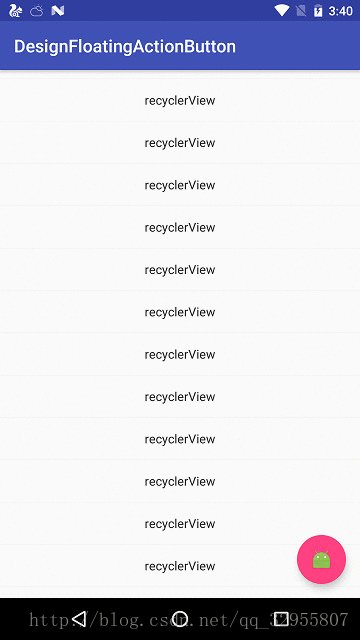
三、FloatingActionButton简单使用
.support.design.widget.FloatingActionButton
android:id="@+id/fab_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|top"
android:layout_marginLeft="16dp"
android:layout_marginTop="10dp"
android:src="@mipmap/ic_launcher"
app:backgroundTint="@color/colorAccent"
app:borderWidth="0dp"
app:elevation="20dp"
app:pressedTranslationZ="20dp"
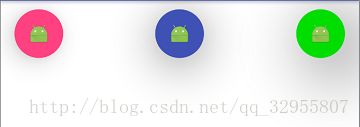
app:rippleColor="@color/colorPrimary" /> 设置不同的backgroundTint、elevation、pressedTranslationZ属性的效果图如下

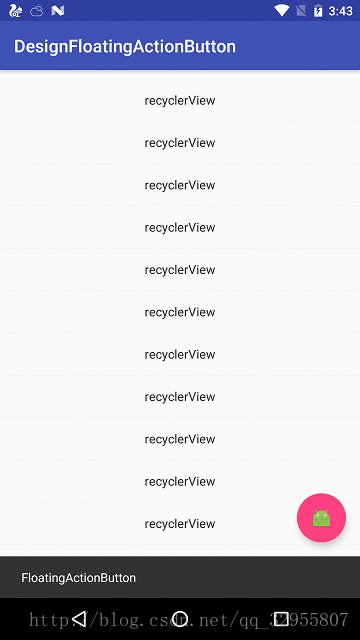
四、FloatingActionButton与SnackBar
当SnackBar出现的时候FloatingActionButton会自动留出显示区域给SnackBar
实现方式一:设置FAB的点击事件
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v, "FloatingActionButton", Snackbar.LENGTH_SHORT).show();
}
});实现方式二:Snackbar的容器使用CoordinatorLayout
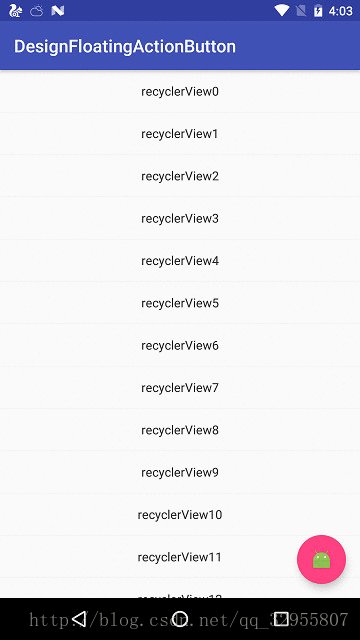
Snackbar.make(coordinatorLayout, "FloatingActionButton", Snackbar.LENGTH_SHORT).show();五、FloatingActionButton与RecyclerView
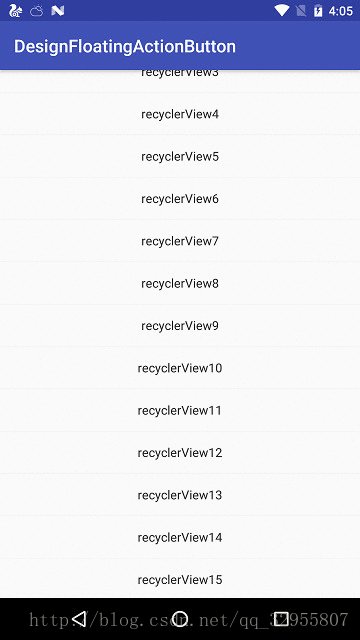
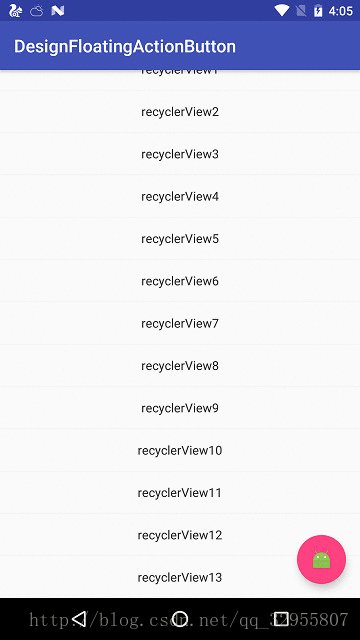
就是实现向上滑动列表的时候隐藏FAB,实现向下滑动的时候显示FAB,下面的效果图可能看不出来,将就一下。。。。

看过源码就应该知道FAB有个内部类Behavior ,用来控制FAB的行为,但是系统自带只支持AppBarLayout改变的效果,所以我们需要自己重新Behavior
java.lang.Object
↳ android.support.design.widget.CoordinatorLayout.Behavior.support.design.widget.FloatingActionButton>
↳ android.support.design.widget.FloatingActionButton.Behavior 自定义的Behavior
public class ScrollBehavior extends FloatingActionButton.Behavior {
private static final Interpolator INTERPOLATOR = new FastOutSlowInInterpolator();
private boolean mIsAnimatingOut = false;
public ScrollBehavior(Context context, AttributeSet attrs) {
super();
}
@Override
public boolean onStartNestedScroll(final CoordinatorLayout coordinatorLayout, final FloatingActionButton child,
final View directTargetChild, final View target, final int nestedScrollAxes) {
// 确定是在垂直方向上滑动
return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL
|| super.onStartNestedScroll(coordinatorLayout, child, directTargetChild, target, nestedScrollAxes);
}
@Override
public void onNestedScroll(final CoordinatorLayout coordinatorLayout, final FloatingActionButton child,
final View target, final int dxConsumed, final int dyConsumed,
final int dxUnconsumed, final int dyUnconsumed) {
super.onNestedScroll(coordinatorLayout, child, target, dxConsumed, dyConsumed, dxUnconsumed, dyUnconsumed);
if (dyConsumed > 0 && !this.mIsAnimatingOut && child.getVisibility() == View.VISIBLE) {
// 不显示FAB
animateOut(child);
} else if (dyConsumed < 0 && child.getVisibility() != View.VISIBLE) {
// 显示FAB
animateIn(child);
}
}
// 定义滑动时的属性动画效果
private void animateOut(final FloatingActionButton button) {
if (Build.VERSION.SDK_INT >= 14) {
ViewCompat.animate(button).scaleX(0.0F).scaleY(0.0F).alpha(0.0F).setInterpolator(INTERPOLATOR).withLayer()
.setListener(new ViewPropertyAnimatorListener() {
public void onAnimationStart(View view) {
ScrollBehavior.this.mIsAnimatingOut = true;
}
public void onAnimationCancel(View view) {
ScrollBehavior.this.mIsAnimatingOut = false;
}
public void onAnimationEnd(View view) {
ScrollBehavior.this.mIsAnimatingOut = false;
view.setVisibility(View.GONE);
}
}).start();
} else {
Animation anim = AnimationUtils.loadAnimation(button.getContext(), R.anim.fab_out);
anim.setInterpolator(INTERPOLATOR);
anim.setDuration(200L);
anim.setAnimationListener(new Animation.AnimationListener() {
public void onAnimationStart(Animation animation) {
ScrollBehavior.this.mIsAnimatingOut = true;
}
public void onAnimationEnd(Animation animation) {
ScrollBehavior.this.mIsAnimatingOut = false;
button.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(final Animation animation) {
}
});
button.startAnimation(anim);
}
}
private void animateIn(FloatingActionButton button) {
button.setVisibility(View.VISIBLE);
if (Build.VERSION.SDK_INT >= 14) {
ViewCompat.animate(button).scaleX(1.0F).scaleY(1.0F).alpha(1.0F)
.setInterpolator(INTERPOLATOR).withLayer().setListener(null)
.start();
} else {
Animation anim = AnimationUtils.loadAnimation(button.getContext(), R.anim.fab_in);
anim.setDuration(200L);
anim.setInterpolator(INTERPOLATOR);
button.startAnimation(anim);
}
}
}然后在xml中设置layout_behavior属性为我们自己写的就可以实现了
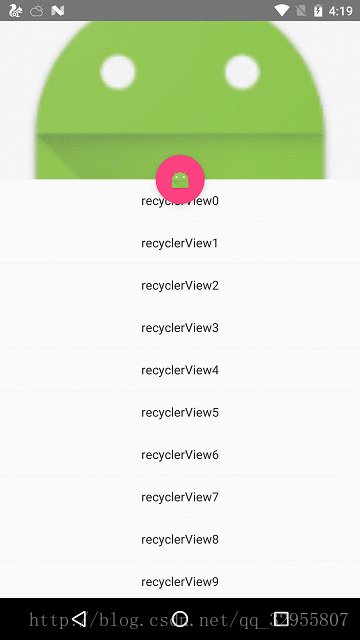
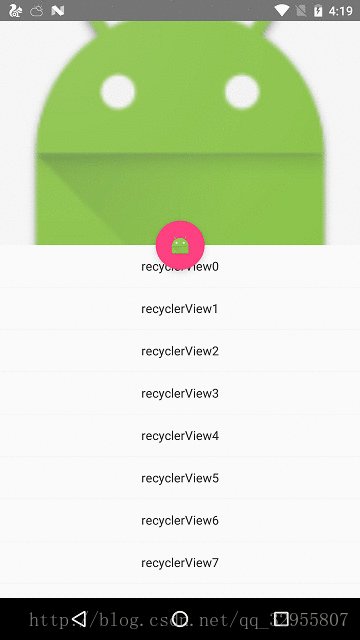
六、FloatingActionButton与AppBarLayout
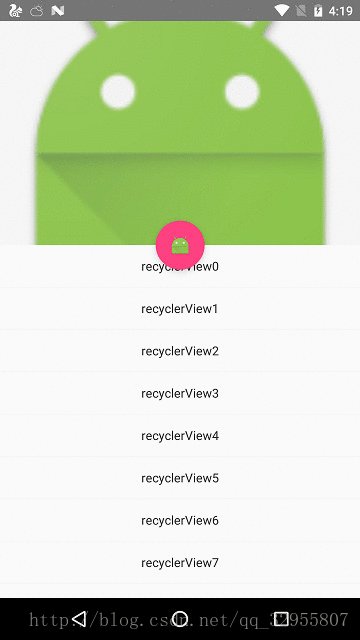
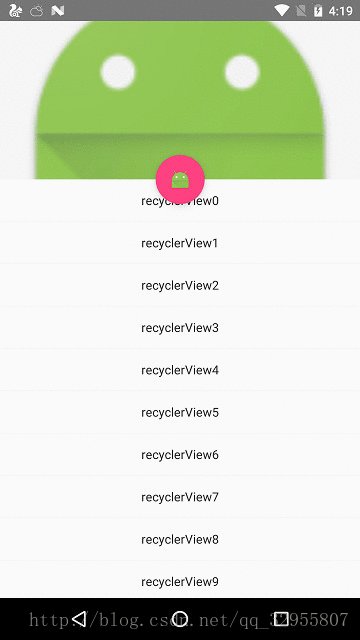
借助FloatingActionButton的layout_anchor、ayout_anchorGravity属性设置FAB的位置

布局代码
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true">
.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#30469b"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
"match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
.support.design.widget.CollapsingToolbarLayout>
.support.design.widget.AppBarLayout>
.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
app:backgroundTint="@color/colorAccent"
app:borderWidth="0dp"
app:elevation="6dp"
app:fabSize="normal"
app:layout_anchor="@id/collapsingToolbarLayout"
app:layout_anchorGravity="bottom|center"
app:pressedTranslationZ="12dp"
app:rippleColor="#a6a6a6" />
.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
.support.design.widget.CoordinatorLayout>
这里用到的CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout、Toolbar后面文章会介绍
总结
FloatingActionButton是一个比较简单的控件,只要掌握几个常用属性就好了
项目源码
https://github.com/Yi520153/DesignFloatingActionButton
参考资料
http://www.tuicool.com/articles/u2aauiQ
http://blog.csdn.net/codenoodles/article/details/50898837
http://www.woshipm.com/ucd/166400.html
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1028/1857.html
http://blog.csdn.net/lmj623565791/article/details/46678867
http://blog.csdn.net/wei_smile/article/details/51375170