JQuery Validate,验证也可以很简单
在项目中,输入验证是少不了的一项工作。在测试人员那里,更是有上百个测试用例需要对开发进行验证。以前项目中验证的工作好像并不多,最多的是进行一些为空判断,判断的方法也是通过调用公共类中写好的一些方法。而这一次,接触到的验证方法是JQuery Validate,JQuery自定义验证的方法。

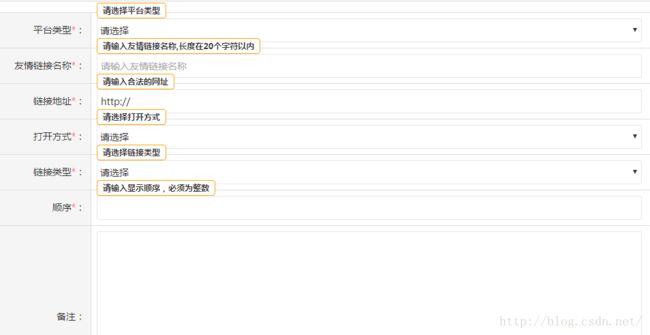
上图是某需求中需要验证的所有东西,其html代码不再展示,js验证中是利用元素的name属性进行校验,并且是对表单中的内容进行校验。所以,只需要在对应的元素中添加name属性,将所有的元素囊括在一个表单中,然后就可以在js中进行校验。js代码验证代码如下:
首先,先来看一下JQuery自定义验证的基本格式:
jQuery.validator.addMethod("regex", //addMethod第1个参数:方法名称
function(value, element, params) { //addMethod第2个参数:验证方法,参数(被验证元素的值,被验证元素,参数)
var exp = new RegExp(params); //实例化正则对象,参数为传入的正则表达式
return exp.test(value); //测试是否匹配
},
"格式错误"); //addMethod第3个参数:默认错误信息 默认校验规则
(1)required:true 必输字段
(2)remote:"check.php" 使用ajax方法调用check.php验证输入值
(3)email:true 必须输入正确格式的电子邮件
(4)url:true 必须输入正确格式的网址
(5)date:true 必须输入正确格式的日期
(6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
(7)number:true 必须输入合法的数字(负数,小数)
(8)digits:true 必须输入整数
(9)creditcard: 必须输入合法的信用卡号
(10)equalTo:"#field" 输入值必须和#field相同
(11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
(12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
(13)minlength:10 输入长度最小是10的字符串(汉字算一个字符)
(14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
(15)range:[5,10] 输入值必须介于 5 和 10 之间
(16)max:5 输入值不能大于5
(17)min:10 输入值不能小于10
默认的提示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein gltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}, 
上图是某需求中需要验证的所有东西,其html代码不再展示,js验证中是利用元素的name属性进行校验,并且是对表单中的内容进行校验。所以,只需要在对应的元素中添加name属性,将所有的元素囊括在一个表单中,然后就可以在js中进行校验。js代码验证代码如下:
//验证
vm.validate= function(){
this.form = $('#addFriendLinkForm');
$.removeData(this.form[0], 'validator');
var rules = {
linkName:{
required:true,
maxlength:20,
},
linkUrl:{
required:true,
url:true
},
linkWay:{
required:true
},
linkType:{
required:true
},
linkSite:{
required:true
},
linkIndex:{
required:true,
digits:true
}
}
return this.form.validate({
rules:rules,
messages:{
linkName:{
required:'请输入友情链接名称,长度在20个字符以内',
},
linkUrl:{
required:'请输入合法的链接地址',
},
linkWay:{
required:'请选择打开方式'
},
linkType:{
required:'请选择链接类型'
},
linkSite:{
required:'请选择平台类型'
},
linkIndex:{
required:'请输入显示顺序,必须为整数',
}
}
}).form();
};