- 第九节 CSS工程化-预处理技术对比
泽泽爱旅行
csscss前端html
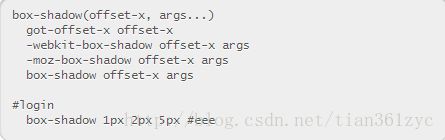
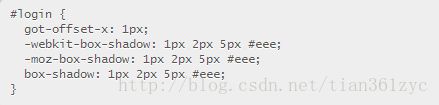
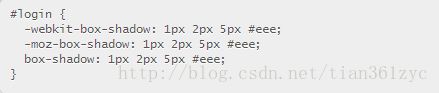
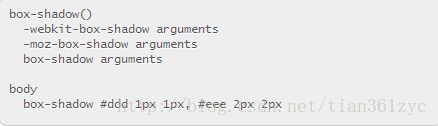
以下是关于CSS预处理技术对比的深度解析,结合主流工具(Sass/SCSS、Less、Stylus)的核心特性、适用场景及工程化实践,帮助开发者根据项目需求做出合理选择。一、主流CSS预处理器概览特性Sass/SCSSLessStylus语法风格支持缩进语法(Sass)和类CSS语法(SCSS)类CSS语法,需分号和大括号极简语法,可省略标点符号变量定义$variable@variablevari
- 亲测解决Warning: Accessing non-existent property ‘lineno‘ of module
狂小虎
HTMLreactnativereact.jsjavascript
这个问题是由于stylus版本过低导致,解决方法是安装最新版本stylus。问题原文(node:2308)Warning:Accessingnon-existentproperty'lineno'ofmoduleexportsinsidecirculardependency(Use`node--trace-warnings...`toshowwherethewarningwascreated)(n
- stylus vue 报错_手把手教大家搭建一个vue-cli3 的项目
weixin_39687621
stylusvue报错vueel-tree默认选中vuets设置tslint提示
首先准备条件:下载安装node和npm(VueCLI需要Node.js8.9或更高版本,官方推荐8.11.0+版本)去官网下载:傻瓜式安装(一路回车),好了之后,我们打开cmd检查一下我们是否安装成功,node-v如果出现v+数字的形式,说明安装成功就是v**,代表的是什么版本,我这个是8.11.3的版本第二步,全局安装vue/cli$npminstall@vue/cli-g同样的,我们还是检验一
- CSS预处理器对比:Sass、Less与Stylus如何选择
前端切图仔001
csssassless
引言CSS预处理器已成为现代前端开发的标准工具,它们通过添加编程特性来增强纯CSS的功能,使样式表更加模块化、可维护且高效。在众多预处理器中,Sass、Less和Stylus是三个最流行的选择,它们各自拥有独特的语法和功能特点。本文将深入比较这三种预处理器,通过详细的代码示例和实际应用场景,帮助你根据项目需求选择最适合的工具。1.概述比较在深入代码细节前,先看一下三种预处理器的基本情况:特性Sas
- CSS预处理工具有哪些?分享主流产品
MaisieKim_
csssassless
目前主流的CSS预处理工具包括:Sass、Less、Stylus、PostCSS等。其中,Sass是全球使用最广泛的CSS预处理工具之一,以强大的功能、灵活的扩展性以及完善的社区生态闻名。Sass通过增加变量、嵌套、混合宏(mixin)等功能,使CSS代码更易维护和管理,显著提高了开发效率。据2023年StateofCSS报告,约72%的开发者倾向于使用Sass进行项目开发。一、SASSSass(
- vite使用总结
招财进鲍先生
vue.js前端前端框架
1、vite快速入门vite处理css资源无需配置,直接导入css资源即可。vite处理less资源,只需安装less即可,无需配置,导入less资源即可。vite处理scss资源,只需安装sass即可,无需配置,导入scss资源即可。vite处理stylus资源,只需安装stylus即可,无需配置,导入stylus资源即可。vite处理样式的浏览器前缀,需安装postcss和post-prese
- css预编译
风不在乎
前端csscss前端scsslessstylus
前言定义我们使用css来编写样式,但是随着样式效果的多样化以及复杂化,css变量常量的缺失、语法的呆板等一成不变的写法就会十分臃肿难以维护。所以基于css扩展了一套属于自己的语法,通过专门的编程语言,扩展css的编程能力,在编译成css。常见的库有less、scss/sass、stylus等。特点完美兼容css代码,结构清晰便于扩展支持css定义变量常量、代码嵌套提供函数,支持循环语句支持模块化,
- vue基础七(Less)
今天晚上一定要早睡
vuevue.jscsscss3
Less安装注释导入变量(Variables)混合(Mixins)嵌套(Nesting)运算转义(Escaping)函数(Functions)命名空间和访问符映射作用域sass,less和stylussass变量的表示变量的赋值缩进的问题if条件判断的问题都支持嵌套Less(LeanerStyleSheets的缩写)是一门向后兼容的CSS扩展语言。安装将less安装为开发依赖npmiless--s
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- CSS工具与工作流
天涯学馆
大前端&移动端全栈架构css前端
CSS工具与工作流是前端开发中的重要组成部分,它们帮助开发者提高编写、维护和优化CSS代码的效率。以下是一些关键的CSS工具与工作流实践:代码组织与结构预处理器:如Sass、Less或Stylus,提供了变量、嵌套规则、混合(mixins)、函数等特性,使得CSS更易于管理和维护。模块化:将CSS分解成小的、可管理的模块或组件,常用的方法有BEM(BlockElementModifier)、SMA
- CSS预处理器Stylus
天涯学馆
大前端&移动端全栈架构cssstylus前端
CSS预处理器StylusStylus是一款高效的CSS预处理器,它提供了简洁灵活的语法来帮助开发者更高效地编写和管理CSS代码。下面是一些基础到进阶的Stylus代码教程,涵盖变量、嵌套、混合、继承、运算符等核心特性。1.安装Stylus在项目中使用Stylus前,你需要先安装Stylus编译器。如果你使用的是Node.js,可以通过npm安装:npminstall-Dstylus2.基本使用变
- 【转载】通过 GetMessageExtraInfo 方法判断当前收到的鼠标消息是否来自触控板和 Pen
涟幽516
windowsmicrosoft
大家都知道,在不开启WM_Pointer的情况下,无论是走WM_Touch或者是RealTimeStylus等方式,默认下触摸都会提升为鼠标消息从而更好兼容应用程序的逻辑如果此时应用程序想要根据消息循环里面接收到的Win32消息判断一个鼠标消息的来源是否来自于触摸框触摸屏或者是Pen笔等,可以通过GetMessageExtraInfo方法获取更多的信息根据GetMessageExtraInfo方法
- 浅谈PostCSS
三翼鸟数字化技术团队
前端效能提升postcss前端javascript
1.背景css的预处理器语言(比如sass,less,stylus)的扩展性不好,你可以使用它们已有的功能,但如果想做扩展就没那么容易。sass是很常用的css预处理器语言,在webpack中要使用它,需要安装sass-loader,而sass-loader又依赖于node-sass。大家知道node-sass很庞大,安装极其缓慢,经常安装失败。而且node-sass各版本对于node版本有严格限
- 小白学习vue笔记
善良的爱心话
vuevuekeep-aliveaxios组件
文章目录一安装Vue二做移动端应用注意2.1在index.html中修改mate设置2.2reset.css重新设置样式,在入口文件中引入2.3引入border.css解决一像素边框的问题2.4解决click延迟300ms的问题fastclick插件2.5在style中引入其他样式,需要这样
[email protected]对全局事件的解绑2.7解决么面滑动影响其他页面的问题3插件使用3.1stylus和stylus-l
- 【前端面试题】08—31道有关前端工程化的面试题(附答案)
web前端开发V
vuepythonjavascriptjavalinux
随着前端技术的发展,前端工程化变得越来越重要。前端工程化部分的面试题主要考察应试者对工程化的理解与运用,如何通过工程化来提高代码质量、编译代码、优化代码;如何提高网站性能,保障网站安全,提升用户体验;如何将开发的代码按照理想的方式发布和上线等。当然,一些新技术的实现(诸如EMAScript6、typescript、jsx、Less、Sass、Stylus等)都离不开前端工程化。1、谈谈你对WebP
- 使用html-webpack-plugin对HTML文件进行预处理
宁法
htmlwebpack前端node.js
原文地址:https://segmentfault.com/a/1190000021518323作者:Fw恶龙本文首发于:思否一、前言先整理一波之前和webpack相关的文章:使用Webpack对CSS文件进行后处理基于Webpack的CSSSprites实现方案Stylus系列——webpack-spritesmith配合stylus使用示例继以上第三篇文章后很大程度上提高了CSS的开发效率,但
- jquery开发 css 自动刷新预览 stylus编译
Taoquns
工具:browsersyncstylus安装browsersync安装npminstall-gbrowser-sync监听文件browser-syncstart--server--files"css/*.css"browser-syncstart--server--files"**/*.css,**/*.html"browser-syncstart--server--files"css/*.css
- 9种chrome有趣的小众插件
极道Jdon
javascriptreactjs
九种chrome有趣的、有用的小众插件:1、StylusStylus是一个调整网页外观的用户样式管理器。它可以让您轻松为许多热门网站安装主题和皮肤。2、CSSSelectorHelperCSS选择器帮助器使得在网页上找到正确的CSS选择器比挖掘HTML更快更容易。与其他旨在帮助您找到CSS选择器的工具不同,此扩展允许您手动选择选择器,以便它们可以更好地匹配页面设计的结构。3、书签小工具编辑器可以轻
- Webpack的loader是什么
Repeater、
webpack前端node.js
webpack自带的打包器只能支持JS文件当我们想要加载css/less/scss/stylus/ts/md文件时,就需要用到loaderloader的原理就是把文件内容包装成能运行的JS比如加载css需要用到style-loader和css-loadercss-loader把代码从CSS代码变成exportdefaultstr形式的JS代码style-loader把代码挂载到head里的styl
- 安装Vue脚手架,编译.vue文件----教程
发光吖
vuevue
安装Vue脚手架----教程前言安装Vue脚手架初识.vue文件编译.vue文件前言在之前我们都是通过在.html文件中编写vue的代码,在实际开发中并不会这么做。正常项目开发中,如果要写样式,就可能不会用css了,你可能会用Less、Sass、Stylus(它们三者都是css的预处理技术)中的某一种。那几种样式文件写出来浏览器是不认识的,我们需要对其进行编译。这就需要用到前端自动化构建工具,比如
- 前端全能开发神器:codekit for mac
d5fanfan
前端macos
CodeKitforMac是一款强大的Web前端开发工具,特别适合Mac用户使用。首先,CodeKit支持多种流行的前端编程语言和框架技术,包括Less,Sass,Stylus,CoffeeScript,Typescript,Jade,Haml,Slim,Markdown和Javascript等。这意味着开发者可以在一个应用程序中编译和管理这些语言的文件,极大地提高了工作效率。其次,CodeKit
- 前端开发工具:Prepros for Mac
d5fanfan
macos
PreprosforMac是一款高效的前端开发工具,专为简化网站开发和测试而设计。首先,它支持多种文件类型的编译,包括LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和MarkDown等,这使得开发者能够轻松处理这些文件。其次,Prepros的一个显著特点是它的无依赖性,用户无需安装如Sass和Compass等额外的软件,只需安装Prepros即可开始工作。
- CSS预处理器---Sass/Scss
煸橙干儿~~
CSScsssassscss
less、sass、stylus都是css预处理器,语法稍有差异,但作用一样,都是让css增强能力,具备变量、函数等能力。sass的语法分:.sass和.scss。Sass和Stylus的语法类似:1、要求不加分号2、不能加大括号{}(用缩进表示层级关系)Scss和less的语法类似,但定义变量的方法不同:1、less用@定义变量---@color2、scss用$定义变量---$color具体使用
- vue-实战去哪儿项目
唐人不自醉
运行项目npminstallnpmrundev项目展示项目涉及到技术栈:vue:Vue、Vue-router、Vuex、Vue-cli插件:vue-awesome-swiper、better-scrollAxiosCSS的预处理框架stylusapi后台数据接口主要特点组件化自适应布局代码,简洁,易维护兼容大部分浏览器性能优化项目结构部分Header部分引入Iconfont首页轮播图标区域轮播使用
- stylus缺少依赖
青铜搬砖工
加入lang='stylus'rel='stylesheet/stylus'一直报错在package.json中加入"stylus-loader":"^2.5.1","stylus":"^0.54.5",命令行输入npminstall后还是报错搞了一下午才发现不应该在src目录下应该在package.json所在目录也就是项目目录下进行npminstall哎白白浪费一下午
- 关于sass(scss)、less、postcss、stylus等的用法与区别
cain07
关于sass(scss)、less、postcss、stylus等的用法与区别一.Sass/Scss、Less、stylus是什么?它们都是css预处理器。css预处理器的概念:CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,无需考虑浏览器的兼容性问题。比如说:Sass(SCSS)、LESS、Styl
- css div自定义属性,CSS 自定义属性 - 入门
weixin_39595487
cssdiv自定义属性
引言CSS语言是一种声明式语言,不像其他语言有变量、条件和逻辑等特性,因为这个原因,社区中有了各种CSS处理器语言,比如Sass、LESS和Stylus等。这些处理器语言引入了一些类似其他程序语言的特性,比如变量、运算符和逻辑运算等。虽然CSS处理器给编写和维护CSS带来了一些便利,但是需要额外的编译,所以社区开始将CSS处理器中的变量引入到原生CSS中,最后形成了今天的CSS自定义属性。一、CS
- sass 安装:npm install sass -g 使用:sass -w scss:css
li_ding_ding
sasscssnpm
Sass一、sass概述1.sass概念sass是一种css的“预处理”器,一种专门的css编程语言。增加了一些内容:变量、函数、嵌套关系等,可以让css编写的更加清晰。sass不能直接当css用,需要经过一次编译,将sass编译成css再使用。sass是一种,less、stylus,常见的三种市场占有率较高的预处理器,使用方法大同小异。2.scss和sass关系是延伸关系,可以说scss是sas
- 说说你对CSS预编语言的理解?sass、less、stylus有什么区别?
C+ 安口木
面试系列CSScsssassless
面试官:说说对Css预编语言的理解?有哪些区别?一、是什么Css作为一门标记性语言,语法相对简单,对使用者的要求较低,但同时也带来一些问题需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少Css编写经验而很难写出组织良好且易于维护的Css代码Css预处理器便是针对上述问题的解决方案预处理语言扩充了Css语言,增加了诸如变量、混合(mixin)
- 首页header区域开发
李浩然_6fd1
图片.png这节主要是讲解上面红框的制作这个尺寸是按照iPhone6给的2倍图的设计稿,同样,我们制作页面的时候,也会以2倍图来制作。事前安装:1、在开发的时候,会用到stylus这个CSS开发的辅助工具帮助开发网站的样式如何在项目中使用stylus?在命令提示符中,定位到travel上,输入npminstallstylus--save,回车后就安装了2、接下来还要再安装一个内容stylus-lo
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>