关于后台权限,我的几点思考
作者:夜月沉星
全文共 4184 字 15 图,阅读需要 10 分钟
———— / BEGIN / ————
一、为什么需要划分后台权限
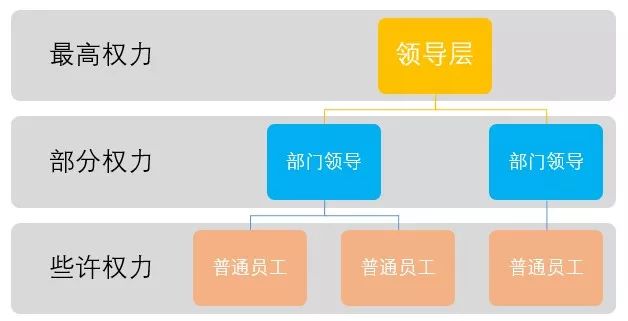
一个公司有组织层级,每个人权利大小不一样,相应的到后台权限的管理上也要进行相应的划分,做到后台的管理如组织层级一样清晰。
一个后台系统有着对应这个系统的业务的所以东西,可是每个部门所需要的不一样,合理的进行划分权限,有利于每个人做事更有效率,也减少了造成放错的几率。
一个军队,要是每个人都可以发号施令,那岂不是乱套了。一个后台也是,关系到前端APP以及业务的很多关键点,要是每个人都有这些修改的权限,谁能够保证没有好奇心,谁能够保证不乱动。
而这其中一个小小的修改,说不定就引起了蝴蝶效应,造成了业务或者前端APP用户的大量使用问题,那简直就是亲者痛仇者快了。所以需要权限来控制,做到人人做自己的事,各部门有自己的运转。
还有像公司领导人肯定有着最大的权力,那么对于他们来说,需要不需要后台的所有权限啦?
在我看来,公司领导人主要负责战略方向,关心的是产品和业务的发展,而不是每一个规则是怎样实现的,所以需要的仅有几个与业务有关的权限即可,也可以让他们能够最快的了解自己想要知道的,而不是说要找。
古时候,行军打战,有统帅负责,而最高领导人只需要知道自己军队有多少人,军资储备有多少即可,也不用自己去管军队的大大小小方面。
所以划分后台权限所要做的就是:给这些不同的人以不同的权力和不同的限制,方便各安其职。
二、权限的分配模式
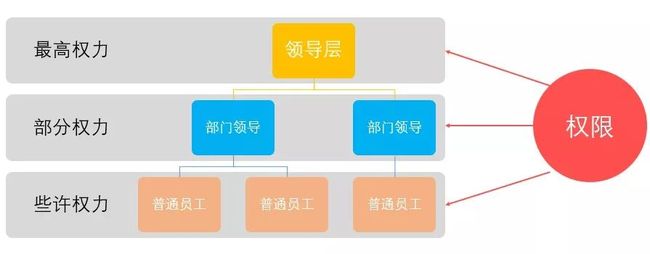
弄清楚了要给谁分配权限了,那么接下来要做的就是采用什么方法来把权限赋予这些用户了。
权限-用户模式
把相应的权限直接赋予给用户。
优点:更自由,可以直接给予某个用户想要的权限,也更个性化。那就是直接统帅让某某统领骑兵,统帅说了算。让他管理步兵就管理步兵,可以随意变更。能够做到通过修改变更只影响单个用户。
缺点:但是没有相应的标志。任凭统帅说的算。这种模式就是系统管理员说了算,也只有系统管理员和用户知道自己有什么权限,不利于追踪和管理。随着人员的增多,有可能一个部门的人,权限不一样,造成用户之间的使用不便。
适用:适合用户数量仅十余人,且人员稳定的系统。因为人数不多,所以直接对用户进行管理即可,通过直接赋予相应的用户权限,可以做到更个性化。不过随着用户的发展,这种模式也会逐渐越来越难负担,需要进行变化的。
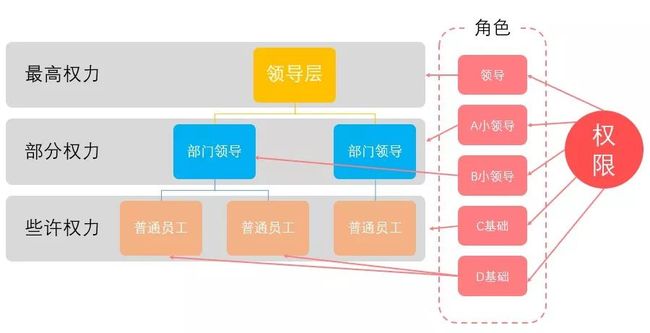
权限-角色-用户模式
把相应的权限赋予给角色,对于角色下的用户都有此权限。
优点:相当于古时候的兵符,有象征,有标记,条理清楚。更有利于管理,如果人员发展迅猛,部门里新增的用户只要使用部门的角色就可以了。也不会受权限管理人员的变更,而造成权限不清楚。
缺点:经常会因为某些用户的特殊需求,需要新增临时角色或者给某些用户以复合角色。同时,角色的权限的修改变更会影响的用户面更广。
适用:适合于绝大多数的系统,是一种成熟的模式。通过角色的过度,建立起系统权限与用户之间的稳定联系。相当于河的两岸,有了角色这座桥,不需要用户泅水渡河来获取权限。
三、权限怎么来划分
合理把相应的权限划分清楚,就相当于把一支军队的各个兵种划分明确,什么是战斗兵员,什么是后勤兵员,什么是骑兵团,什么是冲锋兵团。划分清楚了,到时候发号施令时,才能做到令行禁止;不然到时候各兵种间面面相觑,就难办了。
权限也是如此,分清楚了,对于用户来说,对于管理人员来说,才更清楚,用户要什么权限,管理员划分什么权限,而不会造成管理员划分了相应的权限,而这权限不是用户需要的。
后台我是这样划分:两大类“页面查看、页面操作”和五具体“菜单-页面-按钮-子页面-子按钮”。
先说一下五具体:
菜单:菜单有一级菜单、二级菜单等等划分,这是几级不重要,重要的是其下有相应的页面。菜单就像是衣服一样,合理的把相应的页面进行归类,让使用者更方便使用,让整个后台看起来看清楚整齐。
页面:页面是本质所在,包含有相应的信息,如用户基本信息管理页面,有着前端用户的基本信息。同时页面中包含有相应的操作按钮,通过这些按钮可以进行相应的操作,如对用户账号进行冻结等操作。
按钮:每一个按钮都是重中之重,可以说是精髓,能够进行相应的操作,也就是说能够对信息进行相应的修改。
这个就要特别注意了,如果权限没控好,不清楚相应按钮功能的人,点击了相应的按钮,说不定就引起异常了,那就是事故了。
按钮并不一定在每个页面都存在,有时候有些页面就没有这些操作,意味着这些页面就只是页面中的信息展示。
子页面:相应的子页面,一般也都是通过按钮进行触发的,便于管理。而子页面的作用,一般是为了展示更详细的信息,以及对相应的详细信息进行修改。
子页面也不一定存在,有时候有些页面,页面上就把相应的信息展示了,用按钮就可以进行信息修改,就没必要多此一举。
子按钮:子页面中的按钮,用于详细信息的修改,一个是关键的权限。
子按钮也不一定存在,就算有子页面存在的情况下。因为如果子页面仅仅用于详细信息的展示的话,就没有所谓的修改了,就不需要子按钮。
而两大类就是把上面的五具体进行划分,即“页面查看”可以包括:菜单、页面、子页面;“页面操作”可以包括:按钮、子按钮。也就是说后台的这些权限就是“看”和“做”两部分,而“做”是其中的关键,也需要更高的权限才行。
有了清楚的划分,之后进行管理就会显示更简单清晰,也更加容易。但并不是说只要划分清楚即可,也需要合理的管理规则,才会相辅相成,才能更加相得益彰。
四、权限的管理
有了上面的铺垫之后,接下来进行权限管理就简单多了,总的来说就是两方面:页面查看、页面操作。
把所有的权限划分出来,然后一一赋予每一个角色。
下面会通过例子进行说明:
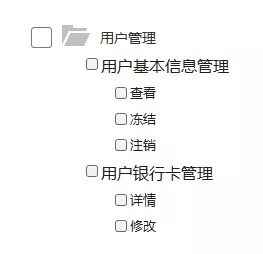
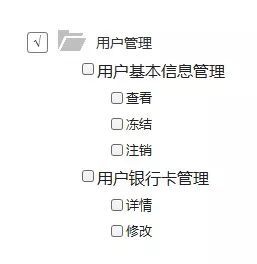
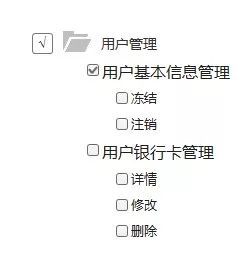
假设菜单【用户管理】其下有【用户基本信息管理】和【用户银行卡管理】两个页面,通过上面的介绍,已经知道菜单相当于文件夹的功能,方便相应的页面进行归类,所以说单独勾选菜单的话,相应的用户到角色是没有具体页面的,是没有用的。
所以相应的角色要用到相应的菜单下的页面时再勾选菜单,不然的话,用户登录了,就一个菜单名称,下面什么都没有,就显得很奇怪。
还有一种方法就是,勾选了页面后,自动勾选上菜单就行了,只勾选菜单没勾选页面的话,不生效,就不会显得那么奇怪了。
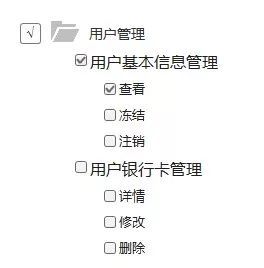
从上面的P1来看两个页面【用户基本信息管理】和【用户银行卡管理】可以看到一个页面在有个“查看”这个东东,而另一个页面没有,这其实并不是操作的不同,而是要讲到的第一个注意点。
(1) 页面基本信息的查看要不要单独用权限控制?
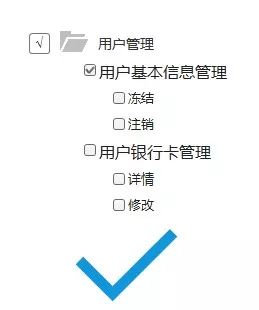
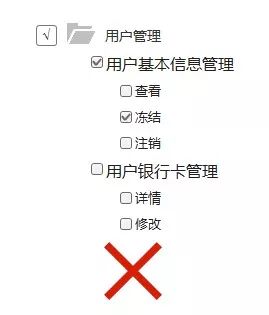
页面基本信息的查看可以划分为和页面的操作一样进行权限控制,也可以归到和页面勾选了就拥有了页面信息的查看这样。
我个人更倾向于勾选了页面就有了页面的基本信息查看这样,这样可以避免一些不必要的麻烦。
如果是查看单独做成了权限,进行角色管理时,仅仅勾选了“冻结”,那么对应的用户,到底能不能看页面啦,还是说光勾选“冻结”是没有用的啦。
所以通过勾选页面就具有查看的话,可以更方便一些,然后再把页面内的相应操作做成权限勾选。
从P1这张图看,这时候突然有需求说是要对用户的银行卡进行删除管理,仅页面【用户银行卡管理】下要多一个权限“删除”,这就相当于多了个新权限,这时候就碰到第二个注意点了。
(2) 页面中新增的权限是默认勾选还是默认都不勾选?
一个用户的所属角色有银行卡查看的权限,这时候因为相应的需求,要新增个操作,即银行卡删除,这个是个重要的操作,大家肯定一眼就知道,这个肯定需要有赋予的人才能够给啊,即默认是不给所有的角色勾选这个权限。
但是从(1)中,我们知道现在“查看”权限是合并在页面勾选当中,这时候要把“查看”权限单独分出来了。
顾名思义,“查看”这权限肯定是有这个页面的角色都应该有的,即应该默认都勾选上。
这时候就和前面的“删除”的默认不勾选产生了冲突,这开发起来时,到底让新的权限默认勾选还是不勾选啦,总不能让程序自己判断重要性和适用性来选择。
所以在我个人看来,对于新增的权限,采用默认不勾选的方式将会更好处理。
之所以会有新增的权限,一般来说都是新的业务需求,这些都是特定人操作的,而这些特定人是少数的,采用不勾选的方式的话,以后这些人妖这权限,只需要给这些人的角色勾选上权限即可。
而针对上面说的某些奇葩需求,即把每个用户都有的权限还要单独做成新权限控制,则需要在权限配置给每个页面时,进行特殊的设定了。
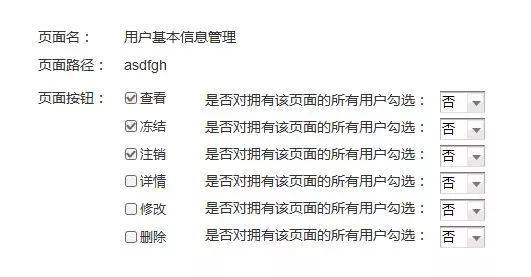
可以在配置时,新增条件:是否给拥有该页面的所有用户勾选(否<默认>、是),默认值采用“否”,可以勉强大部分烦恼,只有少部分中二的权限,才会需要修改这默认值。
不过一般情况下,也不会有这么中二的权限新增需求,所以不需要新增这个默认条件也是可行的,真发生时,就麻烦角色管理人员一个个勾选过去了啊,这个不开发,可以省一些开发和测试的量。
五、给页面配置权限
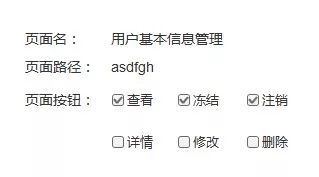
上面说了这么多权限,其实这时候就要说的是,这些权限从哪里来啦?总不是凭空出现在角色管理中吧?这时候需要用到的就是页面维护的功能了。
简单说来:这个页面维护的功能就是给新增的页面和新增的权限进行关联,并进行分配好,可以便于角色管理。
这其中页面按钮这是把所有的按钮做一起,为了方便管理,而不需要每一个页面做成页面按钮不一样,给技术增加难度。
相应页面有相应的按钮关联,没有的关联按钮,就算勾选了也不会让相应角色下的用户,到达相应页面凭空多一个操作的。
在这里说下上述四(2)中说到的,给按钮配置个默认条件的,如下图所示,这些即可,不过有点影响美观就是;但是相对来说会比较实用一点,所以针对具体的系统和情况,需要好好衡量下。
六、总结
一支军队队伍内部各单位的任务职责清楚明白,各项事务井井有条,才能够在对战时发挥出更大的杀伤力。后台权限也是如此,划分清晰、管理明白,才能够事半功倍,让相应的用户使用起来更方便、更有效率,才能够提高生产力。
每一个成功的APP背后,都有一个可靠支持的后台,而这权限管理就是后台的骨架,支撑着后台成为一个更强大的后台,所以做好后台权限管理是很有必要的。
以上就是个人关于后台权限管理的一些看法,可能比较片面和偏见,有些条理也不太清晰,仅代表个人意见,欢迎交流。
———— / END / ————
本文由 @ 夜月沉星 原创发布于人人都是产品经理。未经许可,禁止转载
点击“阅读原文”下载APP