MVC中的新增、修改、删除
新增、修改、删除
开发工具与关键技术:MVC
作者:盘洪源
撰写时间:2019年3月30日星期六
新增、删除、修改、查询这都是MVC中最基础的,所以说想要学好MVC必须先把基础打好,查询是比较复杂点,这里我简单介绍一下新增、删除、修改
新增,无疑就是为表新增数据,、新增图片等等,但新增数据不是你页面上填写完数据后,就会给你保存的。这是一个有过程的保存。首先它的保存思路你得想清楚,这样你才能把它的代码写出来。首先视图上写好一个保存的点击“click”事件,然后在点击事件里把你所填的数据先获取到。
var AcademeID = $("#formInsertExaminee
[name=‘AcademeID’]").val();
通过这样的获取方法将页面上的数据获取到,然后再给与判断,首先你新增的这些数据中的必填数据当然不能为空值,不然怎么可以说是必填数据嘛,
if (AcademeID > 0
&& SpecialtyID > 0 && GradeID > 0 && ClassID >
0 && StudentNum != “” &&
UniformAuthenticationCode != “” &&
StudentName != “”) {}
如上面这个判断,如果是ID你可以判断一些ID是否大于0就行,等于0就是空值。如果是一些内容的,你就判断它是否!= ""就行。判断到如果必填数据没有空后,就可以做其他一些判断了。
到这个时候,你可以到控制器上写一个新增数据的方法了,当然这个方法里也会用到查询,查询就不在这里说了。首先,你肯定需要判断一下你所输入的内容是否与你数据库中的内容有所相同,根据实际情况进行判断。
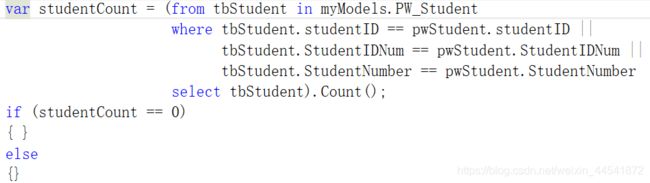
判断是否重复很简单,根据你所输入数据中的一些唯一数据,比如说身份证号码这些,进行一个数据库的查询,根据这些条件对数据库查询它的总数,然后再用if语句对总数进行判断,如果它的总数不等于0则说明有重复数据,相反如果等于0,则没有。
下一步就可以把你在页面上的数据保存在数据库中了,用一个”.Add”的方法把你所填的数据保存到数据库中,如果有新增图片的那就得再做处理了,这里就不说了。
然后再通过if语句判断实例化的Model.SaveChanges()是否大于0,大于0则保存成功,相反,则保存失败。保存成功后再到视图上保存的点击事件中写个回调函数,然后再做个简单的判断刷新页面就OK了。
修改其实跟新增差不多,只不过是修改比新增多了个回填数据。回填数据就是当你选择到数据点开修改模态框的时候里面已经有当前你选择的数据,这样就方便用户们修改。回填数据其实也很简单,根据当前所选数据的可以判断唯一的ID然后到控制器中写个查询,把你所选的数据查询出来,然后到视图的点开模态框事件中用个”post”异步提交数据,根据json对象填充form表单,把数据回填就OK。
$.post(“SelectStudentById”, { StudentID:
studentID }, function (data) {}
$.post(控制器中的方法,{参数},回调函数){}
异步提交有很多种方法,在这里就不一一解说了。
修改还有个就是数据库保存数据那里和新增的有些不同,新增的用的是”.Add”,的方法来保存数据,而修改不同,如下
myModels.Entry(dbUser).State = System.Data.Entity.EntityState.Modified;
实例化的Models. .Entry(需要修改的表).State =
System.Data.Entity.EntityState.Modified; 修改的其他部分大致和新增差不多。
删除是最简单的,给删除写个点击事件,当你选中数据想要删除的时候给个提示框
layer.confirm(“你确定要删除该公告类型”, { icon: 3, title: ‘提示’ }, function (index) {},这里用到一个layui的插件。然后到控制器中写个删除的方法,很简单,通过你所选中的数据可以认证的ID到数据库中的表查询出这条数据然后进行删除,删除在这里用到的关键字是” Remove”,移出的意思。用法和新增的一样
myModels.SYS_NoticeTypeTable.Remove(sysNoticeTypeTable);
实例化的Model.数据库存放你所选中的数据的表. Remove(你所查询出来的数据),就是把你所查询出来的数据从数据库中的表中移出。然后到删除的点击事件写个异步提交就完事了。这样一个简单的删除就可以做出来了。
新增、修改、删除这些当然也分单表和多表的,但差别不是很大,只是在查询部分需要用到的单表查询和多表查询,其他部分大致相同。