ExtJs4 笔记(12) Ext.toolbar.Toolbar 工具栏、Ext.toolbar.Paging 分页栏、Ext.ux.statusbar.StatusBar 状态栏
本篇讲解三个工具栏控件。其中Ext.toolbar.Toolbar可以用来放置一些工具类操控按钮和菜单,Ext.toolbar.Paging专门用来控制数据集的分页展示,Ext.ux.statusbar.StatusBar用来展示当前的状态信息。
一、Ext.toolbar.Toolbar
工具栏控件可以被附加在面板、窗口等容器类控件中,可以在四个方位添加多个工具栏控件。我们演示多个Ext.toolbar.Toolbar控件,然后附加到面板的不同位置。
1.在工具栏上添加菜单、按钮、搜索功能
我们这里借用上一篇所讲到的listview控件作为数据展示,把listview放入一个面板控件中,然后把工具栏添加到面板顶部,并且在工具栏中实现数据集的服务端搜索的功能。
首先我们定义一个数据模型和Store:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
Ext.define(
'Datas'
, {
extend:
'Ext.data.Model'
,
fields: [
{ name:
'IntData'
, type:
'int'
},
{ name:
'StringData'
, type:
'string'
},
{ name:
'TimeData'
, type:
'date'
}
],
proxy: {
type:
'ajax'
,
url:
'Toolbar1Json'
,
reader: {
type:
'json'
,
root:
'rows'
}
}
});
var
store =
new
Ext.data.Store({
model:
'Datas'
,
sortInfo: { field:
'IntData'
, direction:
'DESC'
},
autoLoad:
true
});
store.load();
|
服务端的json输出代码:
[C# Mvc]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public
JsonResult Toolbar1Json(
string
keyword)
{
var rows = BasicData.Table.Take(10).Select(x =>
new
{
IntData = x.IntData,
StringData = x.StringData,
TimeData = x.TimeData.ToShortDateString()
});
if
(!
string
.IsNullOrEmpty(keyword))
{
rows = rows.Where(x => x.IntData.ToString() == keyword || x.StringData.Contains(keyword) || x.TimeData.Contains(keyword));
}
var json =
new
{
results = BasicData.Table.Count,
rows = rows
};
return
Json(json, JsonRequestBehavior.AllowGet);
}
|
接着定义一个listView,来自上篇
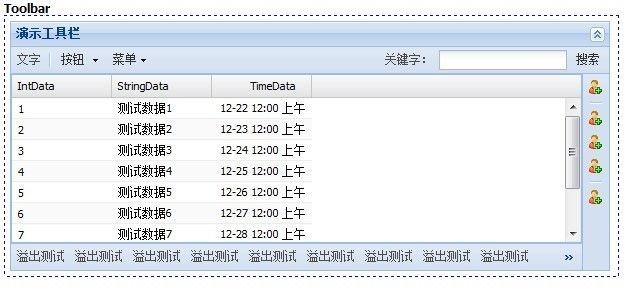
现在我们要定义一个toolbar,在工具栏里面添加了工具按钮、普通文字、分割线、和菜单,还实现了搜索的功能:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
var
filed1 =
new
Ext.form.Field();
var
tbar = Ext.create(
"Ext.Toolbar"
, {
items: [
'文字'
,
"-"
, {
xtype:
"splitbutton"
,
text:
"按钮"
}, {
text:
"菜单"
,
menu:
{
items: [
{
text:
'选项1'
}, {
text:
'选项2'
}, {
text:
'选项3'
,
handler:
function
() {
Ext.Msg.alert(
"提示"
,
"来自菜单的消息"
);
}
}
]
}
},
"->"
,
"关键字:"
, filed1, {
text:
"搜索"
,
handler:
function
() {
store.load({ params: { keyword: filed1.getValue()} });
}
}
]
});
|
注意这里,我们通过load store,把keyword关键字传给了c#的action参数:
[Js]|
1
2
3
4
5
6
|
{
text:
"搜索"
,
handler:
function
() {
store.load({ params: { keyword: filed1.getValue()} });
}
}
|
最后我们定义一个Panel,把listView和toolbar都添加到Panel上,注意,tbar表示了这个工具栏在上方。
[Js]|
1
2
3
4
5
6
7
8
9
10
|
var
panel =
new
Ext.Panel({
renderTo:
"div1"
,
width: 600,
height: 250,
collapsible:
true
,
layout:
'fit'
,
title:
'演示工具栏'
,
items: listView,
tbar: tbar
});
|
大功告成,我们来看看效果:
我们输入关键字“6”后查看过滤效果:
2.溢出测试
如果工具栏上的item项目过多,而面板的长度不够那会怎么样?我们需要设置 overflowHandler: 'Menu',代码如下:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var
bbar = Ext.create(
'Ext.toolbar.Toolbar'
, {
layout: {
overflowHandler:
'Menu'
},
items: [
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
{
xtype:
"button"
,
text:
"溢出按钮"
,
handler:
function
() {
Ext.Msg.alert(
"提示"
,
"工具栏按钮被点击"
);
}
}, { text:
"溢出按钮"
, xtype:
"splitbutton"
}]
});
|
预览下效果:
3.在右侧的工具栏
现在我们要实现放置在右侧的工具栏,这次我们直接在面板的代码里面写,代码如下:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
var
panel =
new
Ext.Panel({
renderTo:
"div1"
,
width: 600,
height: 250,
collapsible:
true
,
layout:
'fit'
,
title:
'演示工具栏'
,
items: listView,
tbar: tbar,
bbar: bbar,
rbar: [{
iconCls:
'add16'
,
tooltip:
'按钮1'
},
'-'
,
{
iconCls:
'add16'
,
tooltip: {
text:
'按钮2'
,
anchor:
'left'
}
}, {
iconCls:
'add16'
}, {
iconCls:
'add16'
},
'-'
,
{
iconCls:
'add16'
}
]
});
|
预览下效果:
最后奉上完整的代码:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
|
Ext.onReady(
function
() {
Ext.QuickTips.init();
Ext.define(
'Datas'
, {
extend:
'Ext.data.Model'
,
fields: [
{ name:
'IntData'
, type:
'int'
},
{ name:
'StringData'
, type:
'string'
},
{ name:
'TimeData'
, type:
'date'
}
],
proxy: {
type:
'ajax'
,
url:
'Toolbar1Json'
,
reader: {
type:
'json'
,
root:
'rows'
}
}
});
var
store =
new
Ext.data.Store({
model:
'Datas'
,
sortInfo: { field:
'IntData'
, direction:
'DESC'
},
autoLoad:
true
});
store.load();
var
listView = Ext.create(
'Ext.ListView'
, {
store: store,
multiSelect:
true
,
emptyText:
'当前没有数据展示'
,
reserveScrollOffset:
true
,
columns: [{
header:
"IntData"
,
dataIndex:
'IntData'
}, {
header:
"StringData"
,
dataIndex:
'StringData'
}, {
header:
"TimeData"
,
dataIndex:
'TimeData'
,
align:
'right'
,
xtype:
'datecolumn'
,
format:
'm-d h:i a'
}]
});
var
filed1 =
new
Ext.form.Field();
var
tbar = Ext.create(
"Ext.Toolbar"
, {
items: [
'文字'
,
"-"
, {
xtype:
"splitbutton"
,
text:
"按钮"
}, {
text:
"菜单"
,
menu:
{
items: [
{
text:
'选项1'
}, {
text:
'选项2'
}, {
text:
'选项3'
,
handler:
function
() {
Ext.Msg.alert(
"提示"
,
"来自菜单的消息"
);
}
}
]
}
},
"->"
,
"关键字:"
, filed1, {
text:
"搜索"
,
handler:
function
() {
store.load({ params: { keyword: filed1.getValue()} });
}
}
]
});
var
bbar = Ext.create(
'Ext.toolbar.Toolbar'
, {
layout: {
overflowHandler:
'Menu'
},
items: [
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
"溢出测试"
,
{
xtype:
"button"
,
text:
"溢出按钮"
,
handler:
function
() {
Ext.Msg.alert(
"提示"
,
"工具栏按钮被点击"
);
}
}, { text:
"溢出按钮"
, xtype:
"splitbutton"
}]
});
var
panel =
new
Ext.Panel({
renderTo:
"div1"
,
width: 600,
height: 250,
collapsible:
true
,
layout:
'fit'
,
title:
'演示工具栏'
,
items: listView,
tbar: tbar,
bbar: bbar,
rbar: [{
iconCls:
'add16'
,
tooltip:
'按钮1'
},
'-'
,
{
iconCls:
'add16'
,
tooltip: {
text:
'按钮2'
,
anchor:
'left'
}
}, {
iconCls:
'add16'
}, {
iconCls:
'add16'
},
'-'
,
{
iconCls:
'add16'
}
]
});
});
|
二、Ext.toolbar.Paging
1.基本的分页工具栏控件
Ext.toolbar.Paging就是一个特殊的工具栏,它提供了数据集翻页的功能,下面我们看看store的实现:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var
store = Ext.create(
'Ext.data.Store'
, {
fields: [
'IntData'
,
'StringData'
,
'TimeData'
],
pageSize: 15,
proxy: {
type:
'ajax'
,
url:
'PagingToolbar1Json'
,
reader: {
type:
'json'
,
root:
'rows'
,
totalProperty:
'results'
}
},
autoLoad:
true
});
|
对应的服务端mvc的代码如下:
[C# Mvc]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
public JsonResult PagingToolbar1Json(int start, int limit)
{
var
json =
new
{
results = BasicData.Table.Count,
rows = BasicData.Table.Skip(start).Take(limit).Select(x =>
new
{
IntData = x.IntData,
StringData = x.StringData,
TimeData = x.TimeData.ToShortDateString()
})
};
return
Json(json, JsonRequestBehavior.AllowGet);
}
|
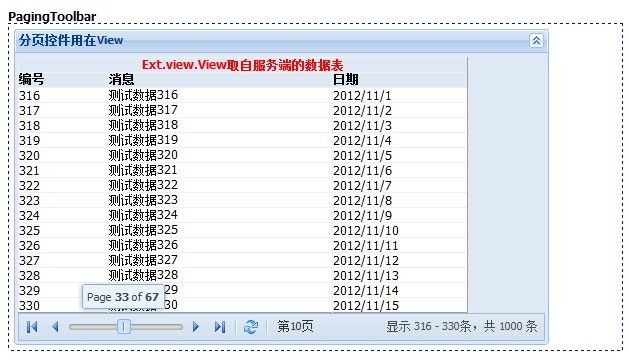
现在我们借用上篇的Ext.view.View控件,把它放置到一个面板中,面板的代码如下:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
var
panel = Ext.create(
'Ext.Panel'
, {
renderTo:
"div1"
,
frame:
true
,
width: 535,
autoHeight:
true
,
collapsible:
true
,
layout:
'fit'
,
title:
'分页控件用在View'
,
items: Ext.create(
'Ext.view.View'
, {
store: store,
tpl: tpl,
autoHeight:
true
,
multiSelect:
true
,
id:
'view1'
,
overItemCls:
'hover'
,
itemSelector:
'tr.data'
,
emptyText:
'没有数据'
,
plugins: [
Ext.create(
'Ext.ux.DataView.DragSelector'
, {}),
Ext.create(
'Ext.ux.DataView.LabelEditor'
, { dataIndex:
'IntData'
})
]
}),
bbar: Ext.create(
'Ext.toolbar.Paging'
, {
store: store,
displayInfo:
true
,
items: [
'-'
, {
text:
'第10页'
,
handler:
function
() {
store.loadPage(10);
}
}]
})
});
|
注意上述代码,我们在分页工具栏控件中加入了一个按钮,当单击这个按钮时,数据集自动翻到第十页。
最后我们看看展示效果:
2.扩展后的翻页控件
我们可以通过ux扩展支持定义不同风格的分页控件,这效果就像三国杀扩展包一样,我们可以通过滚轴控件和进度条控件去展示当前处于分页项的哪个位置。我们在分页控件的配置部分添加如下代码:
[Js]|
1
|
plugins: Ext.create(
'Ext.ux.SlidingPager'
, {})
|
展示效果:
|
1
|
plugins: Ext.create(
'Ext.ux.ProgressBarPager'
, {})
|
展示效果:
完整的代码:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
Ext.Loader.setConfig({ enabled:
true
});
Ext.Loader.setPath(
'Ext.ux'
,
'/ExtJs/ux'
);
//Ext.Loader.setPath('Ext.ux.DataView', '/ExtJs/ux/DataView');
Ext.onReady(
function
() {
var
store = Ext.create(
'Ext.data.Store'
, {
fields: [
'IntData'
,
'StringData'
,
'TimeData'
],
pageSize: 15,
proxy: {
type:
'ajax'
,
url:
'PagingToolbar1Json'
,
reader: {
type:
'json'
,
root:
'rows'
,
totalProperty:
'results'
}
},
autoLoad:
true
});
var
tpl =
new
Ext.XTemplate(
'
);
var
panel = Ext.create(
'Ext.Panel'
, {
renderTo:
"div1"
,
frame:
true
,
width: 535,
autoHeight:
true
,
collapsible:
true
,
layout:
'fit'
,
title:
'分页控件用在View'
,
items: Ext.create(
'Ext.view.View'
, {
store: store,
tpl: tpl,
autoHeight:
true
,
multiSelect:
true
,
id:
'view1'
,
overItemCls:
'hover'
,
itemSelector:
'tr.data'
,
emptyText:
'没有数据'
,
plugins: [
Ext.create(
'Ext.ux.DataView.DragSelector'
, {}),
Ext.create(
'Ext.ux.DataView.LabelEditor'
, { dataIndex:
'IntData'
})
]
}),
bbar: Ext.create(
'Ext.toolbar.Paging'
, {
store: store,
displayInfo:
true
,
items: [
'-'
, {
text:
'第10页'
,
handler:
function
() {
store.loadPage(10);
}
}],
plugins: Ext.create(
'Ext.ux.SlidingPager'
, {})
//plugins: Ext.create('Ext.ux.ProgressBarPager', {})
})
});
});
|
||||||||
三、Ext.ux.statusbar.StatusBar
这个状态栏控件也是ext的一个扩展支持,不过它就好像军争包一样,这次不是小小改进,而是一个全新的控件。
首先定义一个函数,它在前2秒将状态栏设置为繁忙状态,2秒后恢复:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
|
var
loadFn =
function
(btn, statusBar) {
btn = Ext.getCmp(btn);
statusBar = Ext.getCmp(statusBar);
btn.disable();
statusBar.showBusy();
Ext.defer(
function
() {
statusBar.clearStatus({ useDefaults:
true
});
btn.enable();
}, 2000);
};
|
接着我们将要几个按钮到状态栏,第一个设置状态为错误:
[Js]|
1
2
3
4
5
6
7
8
|
handler:
function
() {
var
sb = Ext.getCmp(
'statusbar1'
);
sb.setStatus({
text:
'错误!'
,
iconCls:
'x-status-error'
,
clear:
true
// 自动清除状态
});
}
|
第二个设置状态为加载中:
[Js]|
1
2
3
4
|
handler:
function
() {
var
sb = Ext.getCmp(
'statusbar1'
);
sb.showBusy();
}
|
第三个为清除状态:
[Js]|
1
2
3
4
|
handler:
function
() {
var
sb = Ext.getCmp(
'statusbar1'
);
sb.clearStatus();
}
|
展示效果,分别是加载、错误、和清除状态:
完整的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
Ext.Loader.setConfig({ enabled:
true
});
Ext.Loader.setPath(
'Ext.ux'
,
'/ExtJs/ux'
);
Ext.onReady(
function
() {
var
loadFn =
function
(btn, statusBar) {
btn = Ext.getCmp(btn);
statusBar = Ext.getCmp(statusBar);
btn.disable();
statusBar.showBusy();
Ext.defer(
function
() {
statusBar.clearStatus({ useDefaults:
true
});
btn.enable();
}, 2000);
};
var
panel =
new
Ext.Panel({
renderTo:
"div1"
,
width: 600,
height: 250,
collapsible:
true
,
//layout: 'fit',
title:
'演示状态栏'
,
items: [{ xtype:
"button"
, text:
"测试"
, id:
"button1"
, handler:
function
(btn, statusBar) {
loadFn(
"button1"
,
"statusbar1"
);
}
}],
bbar: Ext.create(
'Ext.ux.statusbar.StatusBar'
, {
id:
'statusbar1'
,
defaultText:
'就绪'
,
text:
'没有任务'
,
iconCls:
'x-status-valid'
,
items: [
{
xtype:
'button'
,
text:
'设置状态'
,
handler:
function
() {
var
sb = Ext.getCmp(
'statusbar1'
);
sb.setStatus({
text:
'错误!'
,
iconCls:
'x-status-error'
,
clear:
true
// 自动清除状态
});
}
},
{
xtype:
'button'
,
text:
'设置为加载状态'
,
handler:
function
() {
var
sb = Ext.getCmp(
'statusbar1'
);
sb.showBusy();
}
},
{
xtype:
'button'
,
text:
'清除状态'
,
handler:
function
() {
var
sb = Ext.getCmp(
'statusbar1'
);
sb.clearStatus();
}
}
]
})
});
});
|
出处: [Lipan] ( http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。