webUploader上传demo
(若工程中,是上传文件到阿里云OSS中,可以去看这篇ossUploader)
最近,要做文件上传功能,在同事推荐下,选择了webUploader插件。WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件,详情请看官网(直接百度webUploader,应该是第一个)。挺好用的,于是小结一下。
####1. 准备工作
1.1 先搭建服务,选用wamp/xamp或其他服务
1.2 下载webUploader 下载地址: https://github.com/fex-team/webuploader
####2. 选用demo

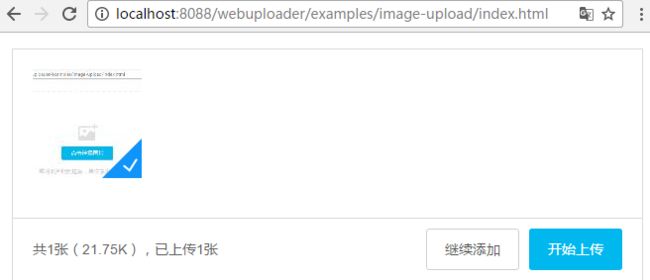
点击选择图片(其他文件也可以)就可以上传啦!

**遇到的几个问题 **##
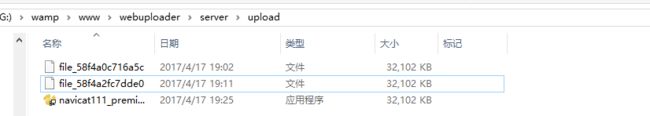
1. 上传稍微大一点(10M+)的文件可能会有点问题,文件名被改,文件也会出错。文件被重命名成file_*####
####**2. 限制上传文件大小等配置 **####
####**3. 上传文件至服务器地址修改 (自定义) **####
####4. 在上传文件前事件####
#####4.1 上传前文件格式检测#####
####5. 根据自己需求要在上传前做验证####
####6. 获取已添加的所有文件对象####
####7.上传时,携带自定义参数####
####**8.上传大图片被压缩,而其他文件没有问题 **####
####**9. uploader.removeFile( file, true )无效, 执行getFiles()删除的文件还在file数组里 **####
####**10 . 上传时,动态改变上传服务器地址 **####
上传稍微大一点(10M+)的文件可能会有点问题,文件名被改,文件也会出错。文件被重命名成file_*,例如:file_58f4a2fc7dde0, 这问题也困扰我很久,在github webUploader的issue里,也发现有人有同样的问题,https://github.com/fex-team/webuploader/issues/263 但是我这里是没有解决。
后来查找官方API才找到答案,原来是大文件没有切片导致啊!!!!

解决办法: 在upload.js 中,uploader实例化的时候设置切片chunked: true,

在这位置,可以更改一些配置,如看"点击上传图片"不顺眼,想改成“上传文件”,就在pick那改。
还有的想把上传文件的大小限制改动下,也可以根据自己需求在这里的fileSizeLimit那里改。
fileNumLimit {int} [可选] [默认值:undefined] 验证文件总数量, 超出则不允许加入队列。
fileSizeLimit {int} [可选] [默认值:undefined] 验证文件总大小是否超出限制, 超出则不允许加入队列。
fileSingleSizeLimit {int} [可选] [默认值:undefined] 验证单个文件大小是否超出限制, 超出则不允许加入队列。
改成切片后,再上传文件,

成功! 完美。
那这里又存在一个疑问,那文件上传的位置在哪里更改呢?

在server/fileupload.php 中改 t a r g e t D i r 和 targetDir 和 targetDir和uploadDir

如
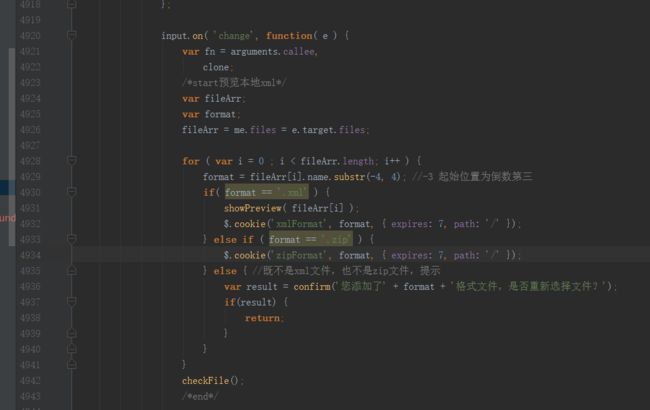
a. 在上传文件前事件
//我自己的需求是,只能添加xml格式和zip格式文件
//webuploader.js
input.on( 'change', function( e ) {
var fn = arguments.callee,
clone;
//code
/**下面检测文件格式的方法不推荐!不推荐!!! (webuploader实例化中有配置)
在file 对象中有个ext属性是文件格式的,可以用。
*/
上传前文件格式检测
在webuploader实例化那里可以配置,详情看官网文档

我这里还有需要根据权限的不同去指定上传文件格式,我用个数组/字符串变量保存 (具体是字符串还是数组,请参看源码中怎么加,你就怎么加)


实际上在这里加,只是在你点击添加文件时,那个弹框就给你过滤了其他文件,留下你指定的文件类型。
如图。若用户吧把那个自定义文件下拉框换成全部文件,就可以添加其他文件了(刚刚自测了一把)。
显然,这与我们需求不符,uploader实例化配置accept只是个简单的过滤而已,
所以还是得在文件添加到控件中,就自己检测。(个人觉得,就按我上面的那样,一旦用户添加进来了,就里面检测,添加不通过直接打回去)
b. 根据自己需求要在上传前做验证
//在662行左右,点击时做验证
$upload.on('click', function() {
if ( $(this).hasClass( 'disabled' ) ) {
return false;
}
c. 获取已添加的所有文件对象
//有时需要把所有文件做个判断啥的,就需要用到
var fileItem = uploader.getFiles();
//要文件添加进去了,才有用。在刚刚添加文件时,是无效的。
//uploader是一个实例
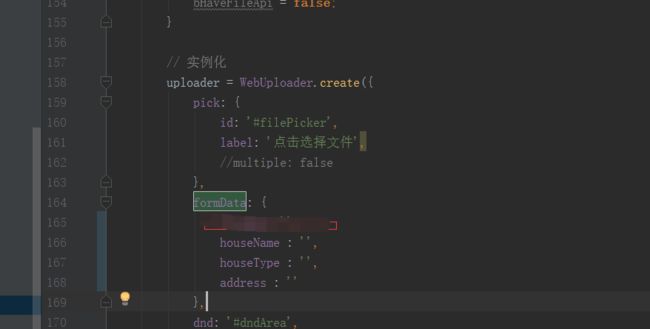
d. 上传时,携带自定义参数
//见uploader实例化
uploader.options.formData.houseName = houseName;
uploader.options.formData.houseType = houseType;
uploader.options.formData.address = district;
//添加到实例化后就可以了,


//地址瞎写的,
e. 上传大图片被压缩,而其他文件没有问题
之前自己检测过,上传大文件(非图片)到服务器上,与上传前文件对比大小,是没有问题的。 但是今天同事说,他传的图片(8M)被压缩(400kb左右)了,刚刚开始还不信,毕竟之前自己检测过,上传后的文件和原文件的大小一致。 后来查官方文档才知道真被压缩了。 文档是这么说的

解决办法: 在uploader实例化的时候,加个参数 compress: false;
**9. uploader.removeFile( file, true )无效, 执行getFiles()删除的文件还在file数组里 **
测试给我提个单,说删除有问题。
额·····
后来自己定位到,在点击删除时,执行到uploader.removeFile(file), 居然只是从视图中删除了? 没从file数组删除????
什么鬼?

后来查官方API,说只要把removeFile()方法后面加个true就可以了。然并卵。。。。
再去github issue查,这种问题还真有好几个,

不过都没有解决方法,最终找到个解决办法
https://github.com/fex-team/webuploader/pull/2049/commits/b5461ee16deece92dbb34d2253f4c6ab3b215c1d,
但是写的我糊里糊涂,没整明白(也许是我理解能力不好),自己尝试几次,终于搞好了。所以就写下来,记录下。
只要在webuploader.js 中加几行代码就好。
- 在webuploader.js 中搜到 function Queue() 方法
- 在里面添加 删除方法
_delFile : function(file){
for(var i = this._queue.length-1 ; i >= 0 ;i-- ){
if(this._queue[i] == file){
this._queue.splice(i,1);
break;
}
}
},
- 然后再在removeFile: function( file ) { 调用下就好了

最后附上一张gif,不骗你们啦~~~~
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-doDypWhr-1569552244896)(https://img-blog.csdn.net/20170719164149880?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3gxMTQwODExNQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
原有4个文件,删除一个,再删除一个,无压力啦~~~~~
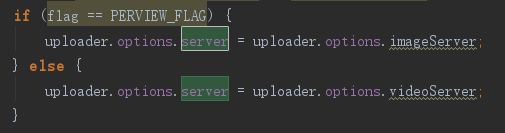
####**10 . 上传时,动态改变上传服务器地址 **####
我在一个实例化中,根据某种需求动态改变server地址。只要把uploader实例那个server配置改下就好了
根据某个标记,然后动态改server地址(我在uploader实例化中,就把服务器地址给写好了,可以直接用。要是服务器地址比较多,就直接复制server地址吧。看个人)
我是在点击上传那个事件中加的,
$upload.on('click', function() { //700多行,搜下

demo下载地址(有删改,功能不变): 不贴了 (ps: 吐槽下csdn, 之前我自己上传这个demo,是0积分下载,貌似是上个月,它自己涨价到1积分,今天突然发现,nnd又涨价了,2积分。 奸商啊! )
####另附一个百度云下载地址: ####
链接:http://pan.baidu.com/s/1boUSzhH 密码:z0l9
另外,vue+ webuploader可以搞的。 有空写个demo出来。。。
再次感谢百度团队贡献~~~