使用Arduino开发ESP32(14):基于SD卡的Web服务器搭建
文章目录
- 目的
- 搭建演示
- 基础测试
- 完善文件发送功能
- 存在的问题
- 总结
目的
之前文章里分别单独介绍过WebServer和SD卡的使用,在这篇文章中将把两个功能结合起来使用,这是一种比较合适的使用方式,可以实现更加实用的Web服务器,对于开发来说也更加便利(前端和后台分离)。
基础功能可以参考:
《使用Arduino开发ESP32(09):WebServer使用演示与说明》
《使用Arduino开发ESP32(13):SD卡的使用》
搭建演示
基础测试
基于SD卡的Web服务器简单来说就是把静态网页的相关文件放到SD卡中,用户访问Web服务器的时候把SD卡中对应的文件发送给用户,这里面关键用到的是WebServer中下面的这个方法:
template
size_t streamFile(T &file, const String& contentType)
通过上面方法就可以把文件发送给客户端,下面就是基础的测试。
将下面代码保存为名为index的html文件,然后放到SD卡根目录:
<head>
<title>SD WebServer Testtitle>
head>
<body>
<p style="background-color:gray">这是来自SD卡的html文件p>
body>
html>
#include 
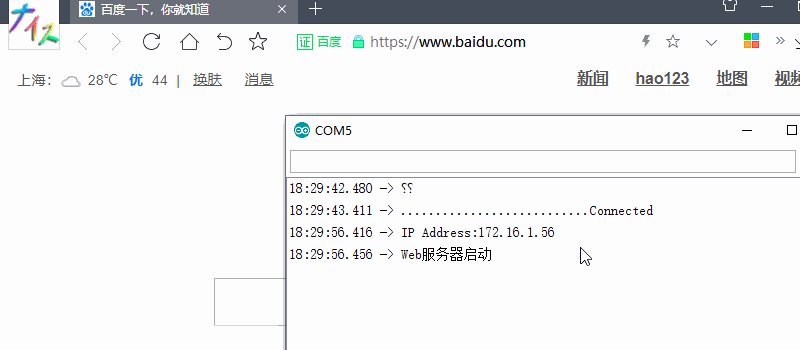
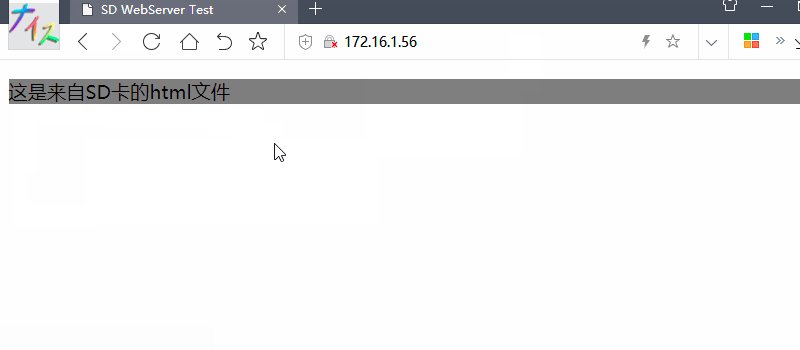
上图中当用户访问服务器的时候,服务器将SD卡中的index.html文件发送给浏览器,并告诉浏览器该内容是text/html类型的,所以浏览器最终将收到的内容以text/html形式进行展现。
完善文件发送功能
上面只是单个文件的传输,事实上一般情况一个网页会有非常多相关联的文件,浏览器在读取html文件后解析过程中会自动请求相关联的其他文件,如果每个文件都要像上面那样单独处理的话那样工作量就很大了,而且换个网页还得重新写,所以得换个方式来处理。
首先准备我们的网页,将下面代码保存为名为index的html文件:
<head>
<meta charset="UTF-8">
<title>SD WebServer Testtitle>
<script src="myscript.js" type="text/javascript">script>
head>
<body>
<div id="txtRandomData">Unkwondiv>
<input type="button" value="random" onclick="getData()">
body>
html>
将下面代码保存为名为mystyle的css文件:
div {
background-color: gray;
}
将下面代码保存为名为myscript的js文件:
function getData() {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("txtRandomData").innerHTML = xmlhttp.responseText;
}
},
xmlhttp.open("GET", "getRandomData", true); //以GET方法打开getRandomData
xmlhttp.send();
}
将上面三两个(先不管css)文件放到SD卡根目录:

接着把下面代码烧录到ESP32模块中:
#include 上面代码中String getContentType(String path) 用于解析客户端请求的ContentType,可以自行添加更多种类;
html文件中关联的其它文件其实是在server.onNotFound(handleNotFound);这句触发时用handleNotFound()方法获取并发送的;

上面演示中可以看到,我通过浏览器请求了html文件,然后浏览器解析文件时又请求了js文件,我在点击按钮时可以触发js中的方法。
一般的html中关联的文件可以压缩成.gz格式压缩文件,可以大大提高效率。
存在的问题
在我的电脑上测试时html文件中如果关联多个文件的话,其中一些会读取失败(比如上面例子如果js和css都引用的话,不管怎么调整顺序都只有一个文件可以读取成功),原因估计是因为项目中自带的WebServer是同步单线程的,无法处理客户端同时发起的多个请求。这个问题可以使用第三方的库ESPAsyncWebServer解决,相关内容可以参考下面文章:
《Arduino for ESP8266&ESP32适用库ESPAsyncWebServer:快速入门》
《Arduino for ESP8266&ESP32适用库ESPAsyncWebServer:事件处理绑定》
《Arduino for ESP8266&ESP32适用库ESPAsyncWebServer:请求与响应》
《Arduino for ESP8266&ESP32适用库ESPAsyncWebServer:静态文件和模板引擎》
《Arduino for ESP8266&ESP32适用库ESPAsyncWebServer:WebSocket和EventSource》
总结
上面就是基于SD卡的Web服务器基础实现演示了,有兴趣的话可以基于原理自行完善更多功能,比如官方的例程中就演示了通过网页管理SD卡的功能(显示文件列表、建立文件、删除文件等操作),另外也可以结合DNSServer用过域名去访问。
更多内容可以参考:
https://github.com/espressif/arduino-esp32/tree/master/libraries/WebServer/examples/SDWebServer
《使用Arduino开发ESP32(10):DNSServer使用演示与说明》
http://tool.oschina.net/commons/