使用ajax上传附件file的方法及注意事项,含踩到的坑及部分网上内容测试!
使用ajax上传附件file的方法及注意事项,含踩到的坑及部分网上内容测试!
- 一、结论(项目急用的可以直接看此处,跳过其它内容)
-
- 1、必须使用`$.ajax()`方式,不能使用`$.get()`和`$.post()`方式
- 2、必须使用`FormData()`,将实体参数以及附件放入其中,进行传递
- 3、其中file文件必须使用`$("#fileid")[0].files[0]`形式,否则无法识别
- 4、$.ajax()中必须设置`contentType: false`和`processData: false`
- 5、示例如下
- 二、测试环境基本情况介绍
-
- 1、背景说明
- 2、试验环境
- 三、对ajax中`cache`、`async`、`processData`、`contentType`配置与否对上传结果影响的测试
-
- 1、将四项都注销,则js报错无法提交到后台
- 3、`contentType: false`对提交的影响
-
- `contentType`
- 4、`cache: true`和`async: false`对提交的影响
-
- cache
- async
- 四、对使用`$.post()`和`$.get()`方法是否可以上传的测试
-
- 1、使用`$.post()`和`$.get()`方式都无法进行提交,直接出现以下错误
- 2、通过查找RUNOOB.COM中关于`$.post()`和`$.get()`的API可以该API主要是无法指定对应的`contentType: false`和`processData: false`
- 五、不使用`FormData()`方法的测试
-
- 1、在data中引入`$("#formid").serialize()`形式
- 2、直接在data中引入具体参数
- 3、引入对`FormData()`方法的解释
-
- ***MDN web docs中FormData说明如下:
- 六、关于获取file的说明
一、结论(项目急用的可以直接看此处,跳过其它内容)
1、必须使用$.ajax()方式,不能使用$.get()和$.post()方式
2、必须使用FormData(),将实体参数以及附件放入其中,进行传递
3、其中file文件必须使用$("#fileid")[0].files[0]形式,否则无法识别
4、$.ajax()中必须设置contentType: false和processData: false
5、示例如下
function sub() {
// 获取对应form表单中数据
var id= $("#id").val();
var username= $("input[name='username']").val();
var sex = $("#sex").val();
var content = $("#content").val();
// ***注意此处为附件数据
var picFile= $("#picFile")[0].files[0];
// 创建FromData()并赋值
var formFile = new FormData();
formFile.append("id", id);
formFile.append("username", username);
formFile.append("sex", sex);
formFile.append("content", content);
// ***注意此处为附件数据
formFile.append("picFile", picFile);
// 使用ajax进行传递
$.ajax({
cache: true,
type: "POST",
url: ctx + "system/user/editinfo",
data: formFile,
async: false,
processData: false, // !!!重要必须有该字段
contentType: false, // !!!重要必须有该字段
error: function (request) {
$.modal.alertError("系统错误");
},
success: function (data) {
$.operate.successCallback(data);
}
});
}
二、测试环境基本情况介绍
1、背景说明
在项目中需要使用ajax方式进行数据保存,并且需要传递附件信息,由于之间这方面需求做的比较 ,所以很多具体的操作方法记不清了,从网上找了一些相关处理方法:
https://www.cnblogs.com/pegasus827/p/10941775.html
https://www.cnblogs.com/luyiwei/p/11163922.html
https://www.jb51.net/article/149347.htm
https://www.cnblogs.com/cckui/p/9887550.html
但是给出的demo方法设置的参数设置的比较乱,所以在完成后花了一点时间对相应的参数进行了测试,测试方式采用白盒方式,设置不同的定量与变量。
2、试验环境
试验中使用的是ruoyi框架中UserController的edit保存方法作为后台接收,前台页面主要是ruoyi自己封装的js相关方法(与本测试无直接关系),页面中设置了用户id、用户名、性别、简介以及照片附件几项内容。

三、对ajax中cache、async、processData、contentType配置与否对上传结果影响的测试
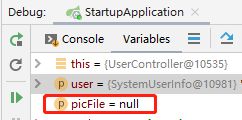
1、将四项都注销,则js报错无法提交到后台
## 2、`processData: false`对提交的影响 如果不设置`processData: false` 那么js提交一定报错  如果设置了`processData: false` 可以返回到后台,相关实体数据可以解析,但是没有对应的附件数据  引用w3cschool中对该参数的说明如下: ### `processData` 类型:Boolean
默认值: true。默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 “application/x-www-form-urlencoded”。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
3、contentType: false对提交的影响
设置contentType: false同时设置processData: false则可以完成附件信息的提交

引用w3cschool中对该参数的说明如下:
contentType
类型:String
默认值: “application/x-www-form-urlencoded”。发送信息至服务器时内容编码类型。
默认值适合大多数情况。如果你明确地传递了一个 content-type 给 $.ajax() 那么它必定会发送给服务器(即使没有数据要发送)。
4、cache: true和async: false对提交的影响
这两项设置与否对实体数据和附件数据的提交没有影响,引用w3cschool中对两个参数的说明如下:
cache
类型:Boolean
默认值: true,dataType 为 script 和 jsonp 时默认为 false。设置为 false 将不缓存此页面。
jQuery 1.2 新功能。
async
类型:Boolean
默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
四、对使用$.post()和$.get()方法是否可以上传的测试
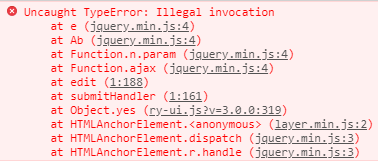
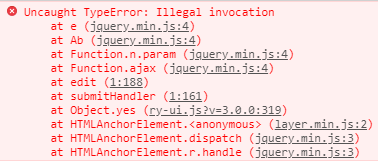
1、使用$.post()和$.get()方式都无法进行提交,直接出现以下错误
2、通过查找RUNOOB.COM中关于$.post()和$.get()的API可以该API主要是无法指定对应的contentType: false和processData: false
$.get(URL,data,function(data,status,xhr),dataType)
$(selector).post(URL,data,function(data,status,xhr),dataType)
五、不使用FormData()方法的测试
1、在data中引入$("#formid").serialize()形式
2、直接在data中引入具体参数
3、引入对FormData()方法的解释
***MDN web docs中FormData说明如下:
FormData 接口提供了一种表示表单数据的键值对的构造方式,经过它的数据可以使用了XMLHttpRequest.send() 方法送出,本接口和此方法都相当简单直接。如果送出时的编码类型被设为 “multipart/form-data”,它会使用和表单一样的格式。
如果你想构建一个简单的GET请求,并且通过的形式带有查询参数,可以将它直接传递给URLSearchParams。
实现了 FormData 接口的对象可以直接在for…of结构中使用,而不需要调用entries() : for (var p of myFormData) 的作用和 for (var p of myFormData.entries()) 是相同的。
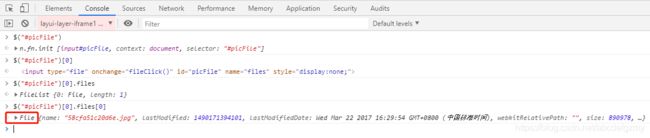
六、关于获取file的说明
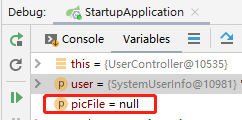
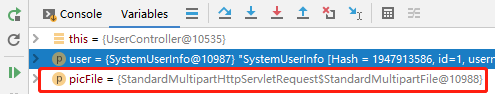
在实际使用中正确设置了其它相关信息,但是发现了附件数据还是无法上传的问题,发现自己习惯性的使用了var picFile= $("#picFile"),实际上$("#picFile")、$("#picFile")[0]、$("#picFile")[0].files、$("#picFile")[0].files[0]区别非常大,应该注意要使用$("#picFile")[0].files[0]形式,引用到具体的file类型