Ext.Net学习笔记11:Ext.Net GridPanel的用法
GridPanel是用来显示数据的表格,与ASP.NET中的GridView类似。
GridPanel用法
直接看代码:
<ext:GridPanel runat="server" ID="grid" ColumnLines="true" Width="500" Height="200"> <Store> <ext:Store runat="server" ID="storeUserInfo"> <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> </ext:Store> </Store> <ColumnModel> <Columns> <ext:Column runat="server" ID="columnID" Width="100" Text="ID" DataIndex="ID"></ext:Column> <ext:Column runat="server" ID="columnName" Width="200" Text="姓名" DataIndex="Name"></ext:Column> <ext:Column runat="server" ID="columnGender" Width="50" Text="性别" DataIndex="Gender"></ext:Column> <ext:NumberColumn runat="server" ID="columnAge" Width="60" Text="年龄" DataIndex="Age"></ext:NumberColumn> </Columns> </ColumnModel> </ext:GridPanel>
在这段代码中,有两个重要的组成:Store和ColumnModel。
Store是我们之前已经介绍过的,它相当于一个数据仓库,可以为我们提供要显示的数据。至于获取数据的方式,我们这里使用最简单的一次家在所有数据。
ColumnModel是列模型,它表示列的显示方式。下面来看一下它的主要属性:
- DataIndex:要显示的字段名,与Store中ModelField的Name相对应。
- Text:列头(标题),相当于HeaderText
- Width:列宽,如果要想该列自动填充,则需要使用Flex属性
我们后台的代码如下:
protected void Page_Load(object sender, EventArgs e) { BindStore(); } public void BindStore() { storeUserInfo.DataSource = UserInfo.GetData(); storeUserInfo.DataBind(); }
在页面加载的时候绑定数据。没有什么新鲜的,之前的章节中已经介绍过Store绑定数据的几种方式。
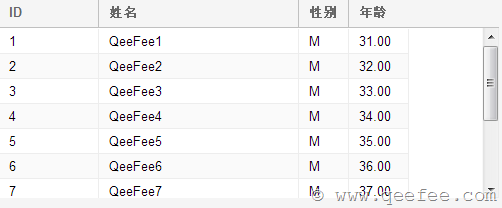
整个示例的效果如下:

Ext.Net GridPanel分页(Paging)
我们这里让然使用上面的Store,由于用到了分页,所以需要给Store添加PageSize属性:
<ext:Store runat="server" ID="storeUserInfo" PageSize="5"> <Model> <ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> </ext:Store>
然后我们为GridPanel添加PagingToolBar:
<BottomBar> <ext:PagingToolbar runat="server" ID="gridPaging" StoreID="storeUserInfo"></ext:PagingToolbar> </BottomBar>
这个PagingToolBar的StoreID属性设置为GridPanel的Store,这样就大功告成了。

Ext.Net GridPanel显示行号
只需要修改ColumnModel,为它添加一个行号列就可以了:
<ColumnModel> <Columns> <ext:RowNumbererColumn runat="server"></ext:RowNumbererColumn> <ext:Column runat="server" ID="columnID" Width="100" Text="ID" DataIndex="ID"></ext:Column> <ext:Column runat="server" ID="columnName" Width="200" Text="姓名" DataIndex="Name"></ext:Column> <ext:Column runat="server" ID="columnGender" Width="50" Text="性别" DataIndex="Gender"></ext:Column> <ext:NumberColumn runat="server" ID="columnAge" Width="60" Text="年龄" DataIndex="Age"></ext:NumberColumn> </Columns> </ColumnModel>
Ext.Net GridPanel 显示选择框(CheckBox)
Ext.Net GridPanel的选择框列是通过SelectionModel来实现的。我们来添加一个选择框列:
<SelectionModel> <ext:CheckboxSelectionModel runat="server" Mode="Simple"></ext:CheckboxSelectionModel> </SelectionModel>
我们来看一下效果:

值得称赞的是,在使用分页的情况下,Ext.Net GridPanel能够保持换页后的选择。
今天这篇笔记简单的介绍了Ext.Net GridPanel的用法,更多复杂的用法将在后面的笔记中介绍。
起飞网原创首发,转载请注明出处。
原文链接:http://www.qeefee.com/article/extnet-learn-11-simple-gridpanel