- wzl--wholeMachine
大胖丫
vue.jselementuijavascript
page1###########################################serversManage.vue-->-->-->-->借用人为空-->-->查询重置新增删除导出-->导入批量下架-->{{scope.row.notes}}-->-->')"placement="top"effect="light":open-delay="500">-->')">-->-->--
- vue3组件传参
weixin_46541579
vue.js前端javascript
父组件向子组件传参父组件向子组件传参主要通过props来实现父组件importSonComponetfrom'./components/SonComponet.vue';import{ref}from'vue'constinfo=ref({name:'zs',age:12})constlist=ref(['a','b','c'])子组件SonComponet.vuemessage:{{messag
- vue图表插件ECharts使用指南
IT 老王
echarts前端javascript
以下是一份较为全面的ECharts使用指南,包含安装、基本使用步骤、常见图表示例以及配置项说明等内容。1.安装ECharts可以通过npm或yarn进行安装,在项目根目录下执行以下命令:#使用npm安装npminstallecharts--save#使用yarn安装yarnaddecharts2.基本使用步骤2.1引入ECharts在Vue组件中引入ECharts:import*asecharts
- vue按照官网设置自动导入后ElMessageBox不生效问题
cc.ChenLy
前端
按照官网的方式导入之后,ElMessageBox不用再引入了,不然就会造成冲突不生效解决的方法:将组件中的引入删除,直接使用
- vue那个生命周期函数操作dom_vue生命周期实例小结
迷失的憨批
本文实例分析了vue生命周期。分享给大家供大家参考,具体如下:每个Vue实例都存在完整的生命周期,经历从创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程。如下图所示vue的完整生命周期可分为三个阶段:初始化阶段、运行阶段和销毁阶段。共存在很多钩子函数,他们在vue生命周期不同的阶段进行操作,列举如下:beforeCreatecreatedbeforeMountmounte
- vue中在哪个生命周期中dom被渲染_Vue.js 组件的生命周期
丁晓斌
本文目录结构问题Vue组件的生命周期答案总共分为8个阶段创建前/后,载⼊前/后,更新前/后,销毁前/后创建前/后:在beforeCreate阶段,vue实例的挂载元素el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,el还没有载⼊前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom
- vue中在哪个生命周期中dom被渲染_Vue生命周期说明
祁圆圆
人是生而自由的,但却无往不在枷锁之中。自以为是其他一切人的主人,反比其他一切人更是奴隶。——卢梭复制代码生命周期图生命周期钩子说明beforeCreate(初始化界面前)在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。data和$el都没有初始化,全部为undefinedcreated(初始化界面后)实例已经创建完成之后被调用。在这一步,实例已
- 前后端数据传输加密:Python 与 Vue 的实践
风清扬【coder】
Web应用vue.jspython前端
Python与Vue实现接口数据加密传输在当今互联网应用开发中,数据安全是重中之重。尤其是在前后端进行数据交互时,确保传输数据的保密性、完整性和可用性,是每一位开发者不可忽视的关键环节。本文将深入探讨如何运用Python后端和Vue前端技术,实现接口数据传输过程中的加密处理,为大家揭开数据安全保护的神秘面纱。加密基石:AES算法我们选用的加密算法是AES(AdvancedEncryptionSta
- 从虚拟dom知识无痛深入vue与react的原理
沐萸木鱼
javascript开发语言前端vue.jsreact.js前端框架html
我们都知道像vue、react都有用到虚拟dom,那么虚拟dom到底是什么?框架为什么不直接操作真实dom而要在中间要引入虚拟dom呢?vue和react的虚拟dom又有什么异同呢?我们就从虚拟dom开始讲起,再来逐步引入讲解vue与react的部分原理及其异同,这里会顺便讲解到数据驱动视图及视图驱动数据,顺便明白MVVM、MVC这两种模式,顺便引入相关的八股文知识点,好好阅读这篇文章你会不小心一
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 前端必知必会-Vue动画Animations-Transition ‘name‘ 属性
编程岁月
前端vue.jsjavascript
文章目录Transition'name'属性Transition‘name’属性如果您有多个组件,但您希望至少一个组件具有不同的动画,则需要为组件指定不同的名称以区分它们。我们可以使用name属性选择组件的名称,这也会更改过渡类的名称,以便我们可以为该组件设置不同的CSS动画规则。如果过渡名称属性值设置为‘swirl’,则自动可用的类现在将以‘swirl-’而不是‘v-’开头:swirl-ente
- Pinia第二章:Pinia 安装与基础配置
道不尽世间的沧桑
vue.js前端javascript
2.1安装流程全解析#使用npm安装(推荐用于标准项目)npminstallpinia--save#使用yarn安装(推荐用于Monorepo项目)yarnaddpinia#针对Vite项目的优化安装(自动处理Tree-shaking)npminstallpinia@next-D安装注意事项:需要Vue3运行时环境(要求Vue>=3.2)与VueRouter无版本冲突生产环境会自动启用Tree-s
- 人事管理系统设计与实现
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
人事管理系统设计与实现1.背景介绍在现代企业管理中,人力资源管理是一个非常重要的环节。传统的人事管理方式效率低下,无法满足企业快速发展的需求。因此,开发一套功能完善、高效实用的人事管理系统就显得尤为重要。本文将详细介绍一个基于Web的人事管理系统的设计与实现过程,该系统采用B/S架构,后端使用Java语言,前端采用Vue.js框架。系统主要包括员工信息管理、招聘管理、考勤管理、薪酬管理、绩效考核等
- VUE实现日历记录事件
yu_zheng5163
vue.jsjavascriptecmascript
el-calendarHTML代码段可以根据自己的需要显示内容,样式-1?'lar-is-selected':'lar-no-selected'"@click="holidayUpdate(data,date)">班-1&&queryDate.indexOf(data.day)!=-1"style="color:#f73131">休 -1?'color:#F73131;text-alig
- Vue打包(webpack)缓存
歌歌的前端学习之路
vue.jswebpack前端
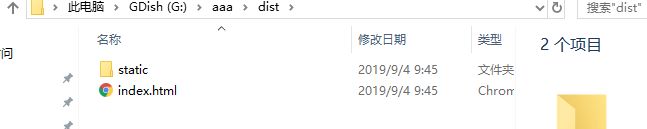
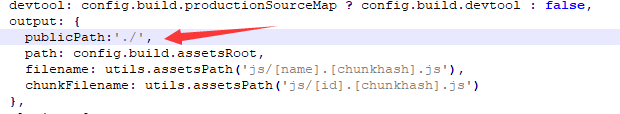
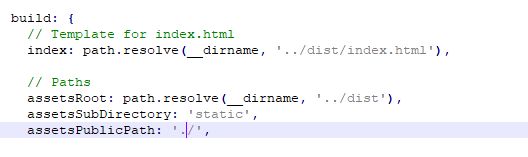
解决方法:1、修改vue.config.js文件constTimestamp=newDate().getTime();module.exports=defineConfig({configureWebpack{output:{filename:`[name].${Timestamp}.js`,chunkFilename:`[name].${Timestamp}.js`},},css:{extrac
- cordova app webpack升级为vite
weixin_45410246
cordova-hcpCordovavuevitewebpack前端node.jsvite
本文是对vue2进行兼容1.在项目根目录下运行以下命令,安装Vite和必要的插件:npminstallvite@vitejs/plugin-legacy--save-devvite:Vite核心包。@vitejs/plugin-legacy:为旧版浏览器提供支持(建议添加vite生成的script会有type=“module”)。否则在cordova中可能报错Failedtoloadmodules
- 政务大屏项目 Vue + DataV + Echarts 使用教程
苏鹃咪Healthy
政务大屏项目Vue+DataV+Echarts使用教程Big-Screen-Vue-Datav-Echarts政务大屏-前端(VUE+DataV+Echarts)项目地址:https://gitcode.com/gh_mirrors/bi/Big-Screen-Vue-Datav-Echarts1.项目目录结构及介绍此项目是基于Vue.js、DataV和Echarts的政务大屏可视化模板。以下是主
- vue-cli开启gzip打包报错TypeError: Cannot read property ‘tapPromise‘ of undefined-解决
JackieDYH
VueERRORtapPromisegzip打包报错vue-clivue
给项目增加gzip打包yarnaddcompression-webpack-plugin-D(默认安装的是7以上的最新版本)修改vue.config.jsconstCompressionWebpackPlugin=require('compression-webpack-plugin');configureWebpack:{plugins:[newCompressionWebpackPlugin(
- 手把手教你搭建vue3项目-axios封装(添加请求页面loading)
黄壮Z
VUE3搭建vue.js前端javascript
Vue为什么选择axios,主要是axios支持promise,promise解决了回调嵌套的问题所以这期为大家带来axios的封装,封装可以让我们对于一些问题可以统一处理,而且看起来也比较整洁。目录创建项目组件推荐axios封装Vuex封装Router封装axios安装npmiaxios使用前我们要先了解axios的请求配置和响应结构axios请求配置{//`url`是用于请求的服务器URLur
- DeepSeek 助力 Vue3 开发:打造丝滑的悬浮按钮(Floating Action Button)
宝码香车
#DeepSeekvue.jsjavascriptecmascript前端DeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的悬浮按钮(FloatingActionButton)前言页面效果指令输入属性定义1.外观相关2.位置相关3.交互相关4.动画相关事件定义其他think组件代码代码测试测试代码正常跑通,附其他基本代码
- uniapp 系统学习,从入门到实战(五)—— 组件库与常用 UI 组件
小那同学
uniappuni-app
全篇大概7000字(含代码),建议阅读时间30minUniApp基于Vue.js的跨平台特性,提供了丰富的内置组件和灵活的扩展能力。本文将从内置组件、扩展组件库和自定义组件开发三个维度,系统解析UniApp的组件生态,并结合实际开发场景提供实践建议。目录内置组件扩展组件库自定义组件开发总结1.内置组件UniApp内置组件经过多端适配,可自动转换为原生控件,确保一致性和性能。以下是核心分类及使用要点
- 跨端方案选型:对比Uni-app与Taro在复杂电商项目中的技术选型依据参考
向贤
前端开发uni-apptaro
跨端方案选型:对比Uni-app与Taro在复杂电商项目中的技术选型依据参考请赏析:Uni-app与Taro复杂电商项目选型对比指南一、核心选型维度速记技术栈匹配→跨端能力→性能优化→开发效率→生态支持→长期维护二、关键维度对比分析1.技术栈匹配性框架技术栈适用团队学习成本Uni-appVue.js语法+小程序API熟悉Vue或小程序的团队低(语法与Vue高度一致)TaroReact/Vue/类R
- python汽车数据分析可视化系统 Django框架 爬虫+Vue框架 Echarts可视化大屏 懂车帝(源码) ✅
Q_2564007092
python汽车数据分析
python汽车数据分析可视化系统Django框架爬虫+Vue框架Echarts可视化大屏(源码)✅1、项目介绍技术栈:Python语言Django框架vue框架mysql数据库requests爬虫Echarts可视化HTML该系统的技术栈包括:Python语言:用于数据分析与处理、爬虫、后端开发等。Django框架:一款使用Python语言开发的Web应用程序框架,用于快速搭建后端服务。Vue框
- vue 地图使用navigator_cordova+vue+webapp使用html5获取地理位置的方法
weixin_39759155
vue地图使用navigator
1.在HTML5中使用Geolocation.getCurrentPosition()方法来获取地理位置。语法:navigator.geolocation.getCurrentPosition(success,error,options)参数:success:成功得到位置信息时的回调函数,使用Position对象作为唯一的参数。error:获取位置信息失败时的回调函数,使用PositionErro
- Vue低代码示例
明cy
vue.js低代码前端
以下是使用Vue、VueRouter和Pinia实现低代码开发的讲解及示例代码:低代码简介低代码开发是一种通过少量代码即可快速构建应用程序的开发模式,主要通过可视化设计器、拖拽组件、配置属性等方式实现。低代码平台通常提供丰富的组件库和模板,开发者可以通过简单的配置和组合,快速搭建出所需的页面和功能,从而大大提高开发效率。使用Vue、VueRouter和Pinia实现低代码1.Vue的作用Vue作为
- Vue3 Composition API与十大组件开发案例详解
北辰alk
vuevue.js
文章目录一、Vue3核心API解析1.1CompositionAPI优势1.2核心API二、十大组件开发案例案例1:响应式表单组件案例2:动态模态框(Teleport应用)案例3:可复用列表组件案例4:全局状态通知组件案例5:图片懒加载组件案例6:异步数据加载组件案例7:可拖拽排序列表案例8:路由守卫高阶组件案例9:主题切换Provider案例10:可视化表单生成器三、组件开发最佳实践四、总结一、
- vue实例
LXY20230504
vue.js前端javascript
//vue应用通过createApp函数创建一个新的应用实例,相当于根组件import{createApp}from'vue'importAppfrom'./App.vue'//在一个vue项目当中,有且只有一个vue的实例对象constapp=createApp(App)//App:根组件//实例必须调用了.mount()方法后才会渲染出来。该方法接受一个“容器”参数//在index.html中
- vue3 - vite项目报错Failed to parse source for import analysis because the content contains invalid JS sy
街尾杂货店&
前端组件与功能(开箱即用)前端常见问题解决vue3.jsvitevue3报错详细解决方案typescripttsxjsx语法问题出错怎import-analysisvite无法解析导入分析的源
问题说明在vue3+vite项目开发中,详解报错:[plugin:vite:import-analysis]FailedtoparsesourceforimportanalysisbecausethecontentcontainsinvalidJSsyntax.IfyouareusingJSX,makesuretonamethefilewiththe.jsxor.tsxextension.,很多教
- 计算机毕业设计 ——jspssm507Springboot 的论坛管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm507Springboot的论坛管理系统JSPSSM507SpringBoot论坛管理系统功
- 从Hello Vue到构建未来:探索渐进式框架的无限可能
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
一、当代码遇见人性:Vue的诞生故事2013年某个深夜,谷歌前员工尤雨溪在键盘前陷入沉思。当时的前端框架要么像Angular般庞大复杂,要么如React般需要哲学思考。他想创造一种更"人性化"的工具——就像用铅笔素描般自然,却能画出数字油画般精致的作品。于是,Vue.js这个融合东方设计美学的框架悄然诞生。这个轻量级的框架最初只有运行时库,却像一粒精心培育的种子。尤雨溪将"渐进式"理念注入DNA:
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S