Android--Demo_PullToRefresh(特效篇)
转载请声明地址:http://blog.csdn.net/skyunicorn/article/details/51691965
Demo_PullToRefresh(基础篇)
Demo_PullToRefresh(进阶篇)
这次我们在上面讲的基础上给listview加一些特效,使我们的程序体验更好。
我们设置一个从右侧滑入的效果吧,就是item一个一个的从右侧加入进来。
首先设置一个工具类Utils_LayoutAnimation,放我们的动画代码
package com.demo.demo_pulltorefresh;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.LayoutAnimationController;
import android.view.animation.TranslateAnimation;
/**
* 设置布局从右侧进入的动画
*
* Created by YangJW on 2016/6/15 14:56.
*/
public class Utils_LayoutAnimation
{
// 从右侧进入
public static LayoutAnimationController LayoutAnimatioRightIn()
{
LayoutAnimationController controller = new LayoutAnimationController(
AnimationRightIn(), 0.5f);
return controller;
}
// 从上方掉落
public static LayoutAnimationController LayoutAnimatioTopIn()
{
LayoutAnimationController controller = new LayoutAnimationController(
AnimationTopIn(), 0.5f);
return controller;
}
// 从下方吸引
public static LayoutAnimationController LayoutAnimatioDownIn()
{
LayoutAnimationController controller = new LayoutAnimationController(
AnimationDownIn(), 0.5f);
return controller;
}
// 右侧进入动画
public static AnimationSet AnimationRightIn()
{
AnimationSet set = new AnimationSet(true);
Animation animation = new AlphaAnimation(0.0f, 1.0f);
animation.setDuration(300);
set.addAnimation(animation);
animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 1.0f,
Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF,
0.0f, Animation.RELATIVE_TO_SELF, 0.0f);
animation.setDuration(500);
set.addAnimation(animation);
return set;
}
// 上方掉落动画
public static AnimationSet AnimationTopIn(){
AnimationSet set = new AnimationSet(true);
Animation animation = new AlphaAnimation(0.0f, 1.0f);
animation.setDuration(300);
set.addAnimation(animation);
animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.0f,
Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF,
-1.0f, Animation.RELATIVE_TO_SELF, 0.0f);
animation.setDuration(500);
set.addAnimation(animation);
return set;
}
// 下方吸引动画
public static AnimationSet AnimationDownIn(){
AnimationSet set = new AnimationSet(true);
Animation animation = new AlphaAnimation(0.0f, 1.0f);
animation.setDuration(300);
set.addAnimation(animation);
animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.0f,
Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF,
1.0f, Animation.RELATIVE_TO_SELF, 0.0f);
animation.setDuration(500);
set.addAnimation(animation);
return set;
}
}
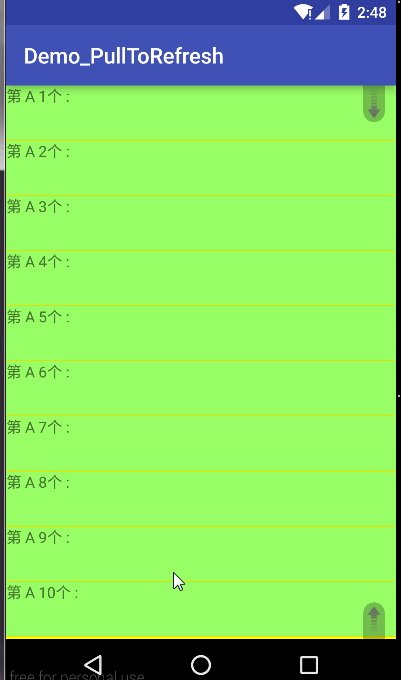
然后给item布局添加一个颜色(随便添加个)
android:background="#9f6"
首先在adapter中的getView()设置convertView的加载动画。
convertView.startAnimation(Utils_LayoutAnimation.AnimationRightIn());
然后我们在上拉加载的时候设置一下listView的位置(否则就会出现刷新还在原来那一页的情况)
lv.setSelection();
然后我们看下效果
我们发现上拉下拉加载已有数据的时候基本达到我们要的效果,但是每次刷新的数据确实一下子全部进来了。
对于这个,我研究了一下,在我的理解就是,我们设置的convertView是在加载的时候添加动画,我们滚动listView的时候是动态加载的,所以动画效果随着我们滚动一个一个添加进来,而我们刷新数据的时候,是一次性加载的,所以所有item是同时执行这一个动画。
找到原因了,我们修改一下代码:
设置一个方法
// 设置LayoutAnimaiton
private void initLayoutAnimation()
{
// 右侧进入动画
lv.setLayoutAnimation(Utils_LayoutAnimation.LayoutAnimationRightIn());
// 上方掉落动画
// lv.setLayoutAnimation(Utils_LayoutAnimation.LayoutAnimationTopIn());
// 下方吸引动画
// lv.setLayoutAnimation(Utils_LayoutAnimation.LayoutAnimationDownIn());
}
在lv.setAdapter(myAdapter)下面,我们添加一行代
//加载动画
initLayoutAnimation();
initLayoutAnimation();
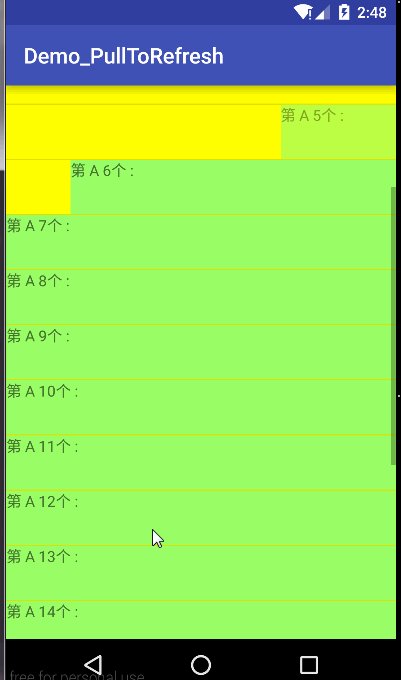
再看下效果
我们发现第一次加载没问题了,但是刷新还是一下子全部加载了,还要修改下。
在onPullDownToRefresh和onPullUpToRefresh底下添加
//加载动画
initLayoutAnimation();
initLayoutAnimation();
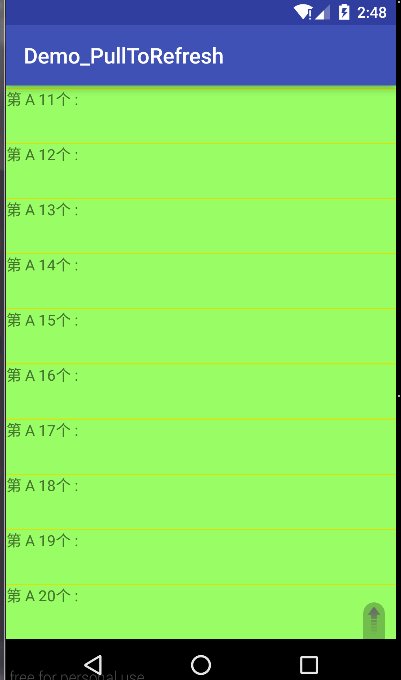
我们再看看效果
ok,达到要求,我们再看看其他特效
从上方掉落的
从下方吸引的
Demo地址:http://download.csdn.net/detail/skyunicorn/9551436