0x00 从函数出发
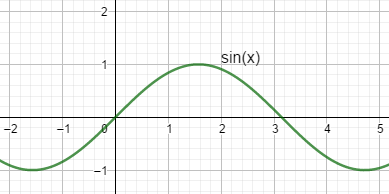
Shader 中的很多效果都是由函数计算得出的,如何更好地理解二者的关系呢。不妨先看看函数是什么?函数的定义可以简单地描述为:给定一个集合 A,对于其中的元素施加法则 f,则可以得到另一个集合 B。将这样的 A 和 B 中的元素的对应关系,反映到二维直角坐标系中,就可以得到一条关于 f 的曲线。比如,正弦函数 sin 的曲线。
那么,应当如何通过函数来得到想要的 Shader 效果?
我们都知道Shader 的中文翻译为着色器,Shader 的作用就是为屏幕中的每个像素着色。一段 Shader 程序的输入是位置信息,输出则是颜色信息。是不是很像函数中的映射关系:f(位置) = 颜色。
0x01 sin 的颜色
有了上面的表达式,稍加转变,我们就可以用 shader 来描述 sin 的颜色。在 shader 中,颜色是由一个四维浮点数向量 vec4 来表示的,分别表示 (r, g, b, a),取值范围为 0.0 到 1.0。为了展示一个完整的 sin 周期,可以对 sin 函数进行一些缩放和平移的操作,使其周期 T = 1.0:
float f = sin(x * PI_2) / 2.0 + 0.5;
同时,也需要将屏幕的像素坐标规范化,使其落在 0.0 到 1.0 之间。下面 st 的计算是一个很常用的操作,其中,gl_FragCoord 是像素的坐标,u_resolution 是画布的尺寸,两者相除可以将像素坐标规范化。
vec2 st = gl_FragCoord.xy / u_resolution;
最终代码:
#ifdef GL_ES
precision mediump float;
#endif
#define PI_2 6.2831853
uniform vec2 u_resolution;
// 绘制 y 和 x 对应关系的曲线
float plot(float y, float x) {
return smoothstep(x - 0.01, x, y) - smoothstep(x, x + 0.01, y);
}
void main() {
vec2 st = gl_FragCoord.xy / u_resolution;
float f = sin(st.x * PI_2) / 2.0 + 0.5;
vec4 color = vec4(f);
float p = plot(st.y, f);
color = (1.0 - p) * color + p * vec4(0.0, 1.0, 0.0, 1.0);
gl_FragColor = color;
}
最后得到的效果如下:
仔细观察从左到右的颜色变化,以及曲线的高度变化。不难发现,函数值越大的地方,颜色就越白,即,越接近白色的 rgba (1.0, 1.0, 1.0, 1.0);而函数值越小的地方,颜色就越黑,即,越接近黑色的 rgba (0.0, 0.0, 0.0, 0.0)。
这非常好理解,颜色 gl_FragColor 的每个分量就是根据函数的值来构造的。
0x02 sin 的形状
说完颜色,不妨再观察一下 sin 的曲线变化,是不是很像一座座高低起伏的山?只需对上面的代码稍加改造,就能得到几座连绵的绿色小山。
#ifdef GL_ES
precision mediump float;
#endif
#define PI_2 6.2831853
uniform vec2 u_resolution;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.xy / u_resolution;
// st.x += u_time / 2.0;
float f = sin(st.x * PI_2 * 2.0) / 8.0 + 0.2;
float p = 1.0 - smoothstep(f, f + 0.01, st.y);
vec4 color = p * vec4(0.0, 1.0, 0.0, 1.0);
// color = p * vec4(0.1, 0.3, 0.4, 1.0);
gl_FragColor = color;
}
几座抽象的绿色小山,虽然看上去有点粗糙:
还可以取消上面代码中的注释,利用 u_time 值赋予画面一点动效,这样几座绿色的小山又变成波动的海浪。
0x04 理解练习掌握
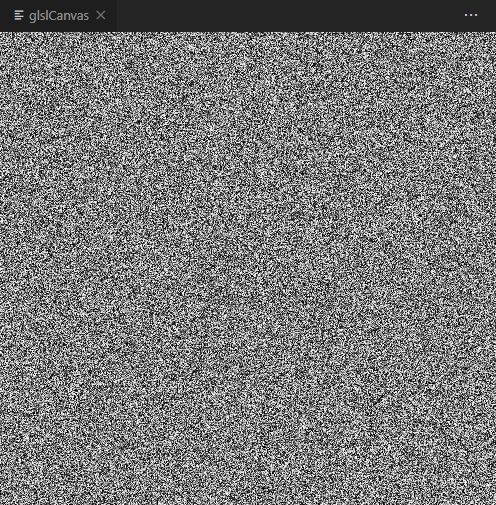
本文仅谈论了最基本的 sin 函数,但也不难看出,sin 是一个强有力的造型工具。再结合另外两个工具:fract 和 dot,我们还能利用 sin 来绘制一幅简单的噪声图。
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
float random(vec2 st) {
return fract(sin(dot(st.xy, vec2(12.9898, 78.233))) * 43758.5453123);
}
void main() {
vec2 st = gl_FragCoord.xy/u_resolution.xy;
float rnd = random(st);
gl_FragColor = vec4(vec3(rnd),1.0);
}
噪声在图形学中有广泛的应用,比如,用来模拟一些不规则的动态表面:火焰、云、岩石等。
在 Shader 中需要时时刻刻与各种函数模型打交道,正是这些函数多样的造型能力以及它们之间的有机结合,实现了多种多样的 Shader 效果。
正确使用这些函数的能力,就是 Shader 的基本功。理解并不断地练习如何使用这些函数,是非常重要的。