微信小程序项目__音乐播放器之轮播功能+源代码+知识点介绍+思路(一)
文章目录
-
-
- 一.项目概述
- 二.文件结构嵌入介绍
-
- 1.JS文件嵌入
- 2.wxss文件载入
- 3.WXML文件载入
- 三.完成音乐推荐轮播功能
-
- 1.页面介绍
- 2.项目分析
- 四.swiper组件介绍
- 实现轮播功能所有图片素材网盘提取
-
- 1.本次要完成的页面
- 1.完成头部WXML
- 2.完成index.wxml
- 3.完成info.wxml
- 4.完成index.xcss
- 5.完成index.json
- 6.完成index.js
-
一.项目概述
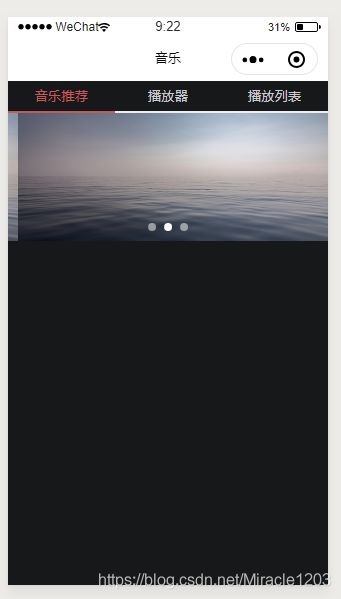
完成音乐播放器功能,一共包括音乐推荐,播放器和列表三个页面

!

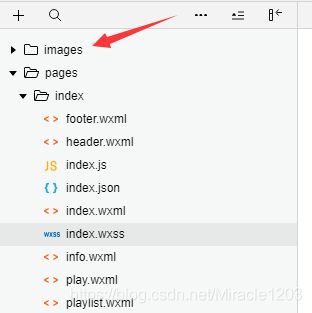
二.文件结构嵌入介绍
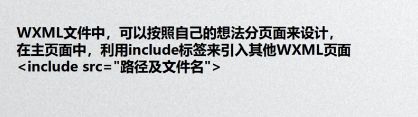
1.在页面外部定义页面结构文档,在页面中直接通过include和src路径找到外部结构即可
2.在外部定义的样式表通过@import可以载入
3.在外部定义的JS文件也可以在入到当前的文件中
1.JS文件嵌入
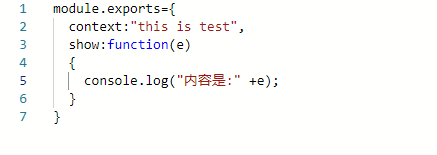
module.exports的作用,本质上是封装代码,将常用的网络请求的代码,公共的变量放在里面。
这里我们写两个文件举例,分别是test1,和test:


在test.js里输出

2.wxss文件载入
3.WXML文件载入
三.完成音乐推荐轮播功能
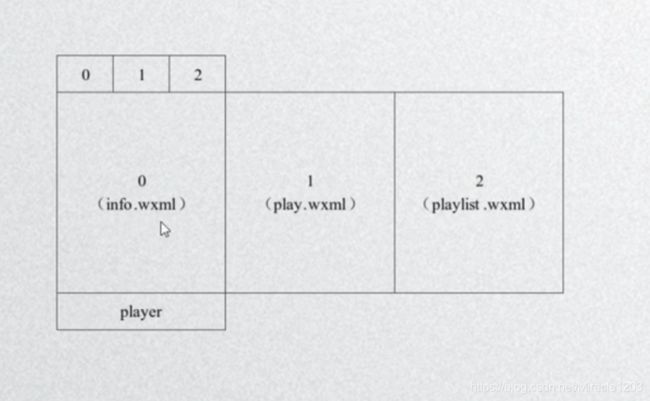
1.页面介绍
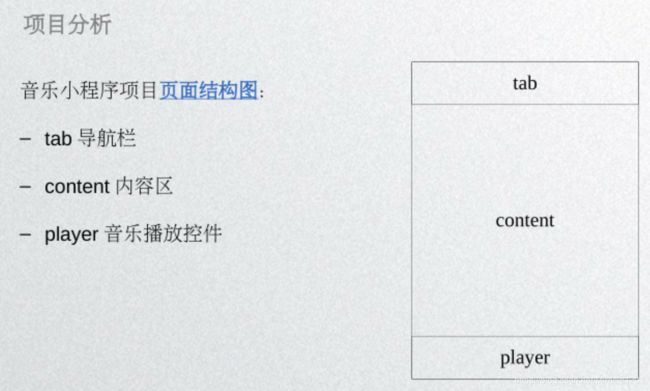
2.项目分析
四.swiper组件介绍
主要分析页面结构,多个页面的切换通过swiper组件来实现。通过改变current的值,可以切换当前显示那一项,其值是一个从0开始的索引。
演示事件触发函数触发过程,记录事件对象中重要信息dataset-item找到当前的索引值。根据索引值完成页面实时切换效果。
indicator-dots是否显示面板指示点,默认为false;indicator-active-color当前选中的指示点颜色,默认为#000000;autoplay是否自动切换,默认为false等。
演示事件触发函数触发过程,记录事件对象中重要信息dataset-item找到当前的索引值。根据索引值完成页面实时切换效果。


实现轮播功能所有图片素材网盘提取
所有素材点击本连接百度网盘提取
提取码:h5rm
1.本次要完成的页面
1.完成头部WXML
header.wxml
<view class="tab-item {
{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item {
{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item {
{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view>
讲一下这个单击事件,首先bindta单击一个changeItem事件,单击之后会改变tab值,tab值表示单击了哪一个事件,同时我们向里面传入一个data-item,把0下标传进去,改变轮播的值。
2.完成index.wxml
<view class="tab">
<include src="header.wxml"/> <!--载入头部标签页 -->
</view>
<view class="content">
<swiper current="{
{item}}" bindchange="changeTab"> <!--实现标签轮播 -->
<swiper-item>
<include src="info.wxml" /><!--载入音乐推荐页面 -->
</swiper-item>
<swiper-item>
<include src="play.wxml"/><!--载入播放器页面 -->
</swiper-item>
<swiper-item>
<inlcude src="playlist.wxml"/><!--载入播放列表页面 -->
</swiper-item>
</swiper>
</view>
<view>
<include src="footer.wxml" /><!--载入底部播放页面 -->
</view>
3.完成info.wxml
!--轮播图片 -->
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay>
<swiper-item>
<image class="imagestyle" src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image class="imagestyle" src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image class="imagestyle" src="/images/banner.jpg" />
</swiper-item>
</swiper>
4.完成index.xcss
page {
display: flex;
flex-direction: column;
background: #17181a;
color: #ccc;
height: 100%;
}
.tab {
display: flex;
}
.tab-item {
flex: 1;
font-size: 10pt;
text-align: center;
line-height: 72rpx;
border-bottom: 6rpx solid #eee;
}
.content {
flex: 1;
}
.tab-item.active {
color: #c25b5b;
border-bottom-color: #c25b5b;
}
/* 轮播图 */
.content-info-slide {
height: 302rpx;
margin-bottom: 20px;
}
.imagestyle {
width: 100%;
height: 100%;
}
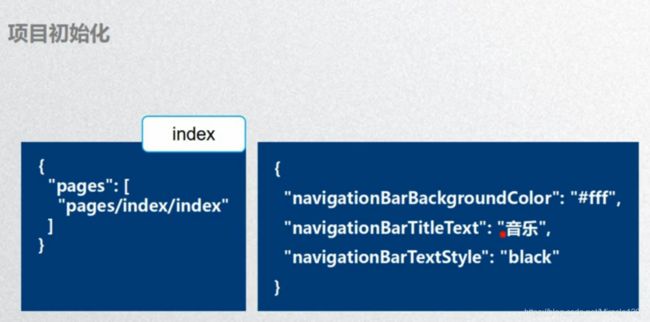
5.完成index.json
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "音乐",
"navigationBarTextStyle": "black"
}
6.完成index.js
Page({
data:{
item:0,
tab:0
},
changeItem:function(e)
{
this.setData({
item:e.target.dataset.item,
});
},
changeTab:function(e)
{
console.log(e);
this.setData({
tab:e.detail.current
});
}
})
到这就实现了音乐播放器的轮播功能。