- Web前端新手一定要知道的几个框架!
BOM485480
前端前端前端开发web前端前端框架
近年来,Web技术的发展速度快得让人窒息,特别是最近几年一代又一代的变革一次又一次的创造。各大巨头又纷纷把技术转向HTML5和CSS3,各种企业级框架如雨后春笋般涌现。那么今天就给大家介绍几个在web界比较优秀的前端框架。1、BootstrapTwitter出品的Bootstrap在业界是非常受欢迎的,以致于有很多前端框架都在其基础上开发,如我们熟悉的WeX5就是在Bootstrap源码基础上优化
- Zoey,朝暮与年岁并往,愿与你一同行至天光
网红扒姐
朝暮与年岁并往,愿与你一同行至天光。刘羽辰,你坚持的方向是梦想的方向,微笑的地方也是有你的地方。在1月14日晚八点到九点,在抖音直播间dyojcbsvwex5(LCE-羽辰)我们一起陪伴羽辰baby度过这宝贵的“巅峰一小时。何为“巅峰一小时”?本赛程为2020年度收官赛,IGL联盟将从作品、人气、影响力、勤奋度等四个维度角逐出IGL年度艺人!其中本赛段为巅峰人气单元,主要考核Idol的号召力。IG
- 安卓设备发送指令操作蓝牙打印机打印信息
廿二又
android驱动开发信号处理信息与通信
引用安卓蓝牙设备驱动蓝牙打印指令测试下载https://download.csdn.net/download/u014596302/16231571示例运行页面使用起步wex5-3.9编辑器打开.w文件下载所需插件及驱动wex5开发软件http://www.justep.com/wex5downloads/安卓蓝牙驱动cordova版https://download.csdn.net/downlo
- Wex5的代码模型
幻影翔
一事件监听模型//页面加载后,在需要监听的页面上设置监听事Model.prototype.modelLoad=function(event){justep.Shell.on("onUserChanged",this.onUserChanged,this);}//卸载用户变更事件Model.prototype.modelUnLoad=function(event){justep.Shell.off(
- WeX5、CarbonData 等荣获2016年度开源项目大奖
历史上的今天
开源WeX5CarbonData起步软件华为
12月4日,开源中国源创会年终盛典在北京落幕,起步科技旗下的WeX5移动开发工具等一批开源项目荣获“2016年度码云最受欢迎十大开源项目”奖项!本次颁发的“2016年度码云最受欢迎十大开源项目”,是根据过去一年的用户访问、交流分享和项目本身的更新频度等诸多角度,对收录于开源中国3万多款开源软件进行统计,从而得出前10名最受欢迎的开源软件。这种立足于用户大数据的评价机制,忠实地反映出各款开源软件的市
- Wex5+海康摄像头+cordova封装 实现流媒体对接视频在线监控
博主逸尘
Cordova插件实战WeX5海康视频Cordova插件封装
上个项目是用wex5开发的,项目中有用到视频播放功能,对于本地视频或者存储到服务器的视如果此信息过期,可以私我VX:beibei7278,也可订做海康、大华视频监控插件开发wex5自带的插件都支持播放,海康视频监控在原生端做的很好了,h5目前还不支持,我们的思路只能是将海康视频播放器封装成cordova插件,然后在wex5中调用,其中有部分坑记录下来备用。运行海康给的原生播放demo,需要地址、用
- HTML5开发Android程序
boonya
Android移动前端androidhtml5webappapp
初遇WeX5的看过来针对刚接触WeX5的用户建议通过起步官方在百度传课及腾讯课堂发布的《H5App开发WeX5入门课程》视频教程,使用配套的教材及案例素材学习,全部免费,新来的小伙伴都去报名学习了~下载配套资料前往百度传课前往腾讯课堂产品下载WeX5应用快速开发框架V3.5正式版(开源免费)(含MacOS版)最新版本日期:2016/07/08免费下载(联想)免费下载(百度)定位:开发面向消费者和公
- wex5开发测试平台用户操作手册
figocf
wex5开发测试平台用户操作手册目前wex5开发测试平台已经在青云AppCenter平台实现云化部署,目前可部署集群环境。以下为操作说明。1部署实例界面可配置参数包括三部分:基本设置,防火墙设置,服务开启。1.1基本设置根据自己的需求填写应用名称和应用描述,选择版本为1.0。第二步:节点设置CPU,内存,实例类型,磁盘类型大小根据自己实际需求进行选择即可。第三步:网络设置以公司为单位选择基础网络。
- 几个跨平台移动App开发方案框架比较
cug-jdc
H5+app开发原生app混合app跨平台开发移动应用
目录总括几个开发框架的比较PhoneGapCordovaIonicAppCanDcloudAPICloudReactNativeXamarinFlutterWeX5总结ReactNative、Weex等有什么不同?总括根据一些老博客里面的内容,现在整理一下目前流行的跨平台移动App开发技术的特点,并将几个不同的开发平台框架进行比较说明,仅供大家参考。每个开发框架几乎都包含以下特性:使用HTML5+
- 第十一届大广赛:App设计者需要注意的15条禁忌!
悟空笔记
最近,由于配合同事在做大广赛,所以在看APP设计方面的知识,发现一篇比较好的文章,今天分享给大家!我们通常在做APP设计的过程中,遇到很多看似很小,且很容易被忽略的问题,正是这些小问题,一次次的撩拨用户的耐心,让用户对你的APP心生怨念。现在WeX5君呕血为大家整理出APP设计的15条禁忌,希望与APP设计者的您共勉。1.不要在没有流程图之就前开始设计或者画线框图即便一个简单的APP也要有一个思虑
- wex5模型编译报错-及解决方案
TracyDemo
java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入Wex5编译报错
- Wex5——Android问题
何小送
1.Android8.0以上因需要安装未知应用的权限而导致无法使用应用内更新的问题解答:在AndroidManifest里增加一个权限这里有两个AndroidManifest,只要随便改一个就行Native\templates\advanced\platforms\android\JustepGetContent\src\main\AndroidManifest.xmlNative\templat
- hybird app开发学习笔记
大v鱼
hybirdapp不是webapp不能混淆下面是hybridapp的开发工具1PhoneGap是一个免费开发的开发环境可以开发出夸平台的app,使用的html和javascript,可以使用加速剂,gps/定位,照相机,声音的功能2ionic是最具潜力的html5手机应用开发框架,同sass构建应用程序,使用mvvm框架和angularjs来增强感应,是基于PhoneGap编译平台3wex5ui采
- hybrid app、web app与native app工具的初步比较与分析
约翰码农
主要前端框架和打包平台、工具WebApp(网页应用)使用的主要前端框架jQueryMobile、amazeuiThinkPHPMobile、mui框架打包工具:cordovaphonegapHybridApp(混合应用)使用的主要前端框架:mui框架Vue.jsReact.jsIonic即Angularjs开发生态打包工具Hbuilder、Appcan、Wex5、ApicloudNativeApp
- WeX5之入门体验001
cj2527
一、优点:1.代码提示友好,Hbuilder工具的也不错,AppCan的就太差了2.入门视频免费而且多,特别是我感兴趣的,AppCan初级视频就几个,中级视频还需要认证考试才能看。Hbuilder的视频资料也缺乏。二、缺点:1.打包速度慢,好几分钟2.打包有限制:windows版本只支持打包安卓mac版本支持安卓、苹果打包三、初体验1.学会了手机网页直接打包成app2.对话框打开窗口的方式,还可以
- WeX5支付宝微信付款
AdrianRD
引入cordova插件require("$UI/system/lib/cordova/cordova");require("cordova!cordova-plugin-device");require("cordova!com.justep.cordova.plugin.weixin.v3");require("cordova!com.justep.cordova.plugin.alipay")
- 插件的样式是可以覆盖修改的
nofantasy
wex5的插件,可以在.w文件的左下角选择css。打开css页面,参照插件的ui2/system/components里面对应的class样式来对你现在程序里加的插件进行样式修改。
- 超级简单实现 iOS App 在线安装(局域网OTA,不需要申请https证书)
三十一_iOS
饱受测试骚扰,每次都要给他们安装测试包。。。研究了两天如何搭建本地环境在线安装app关于不需要申请https证书,其实还是需要的,但是呢,不用我们自己申请,直接使用github。这样的话,必须访问外网才能在线安装,囧RZ。参考链接:https://my.oschina.net/hicms/blog/620747http://bbs.wex5.com/thread-69401-1-1.html综合两
- 用Wex5平台打包生成App图文详解(Android)
不羁的风_
Wex5
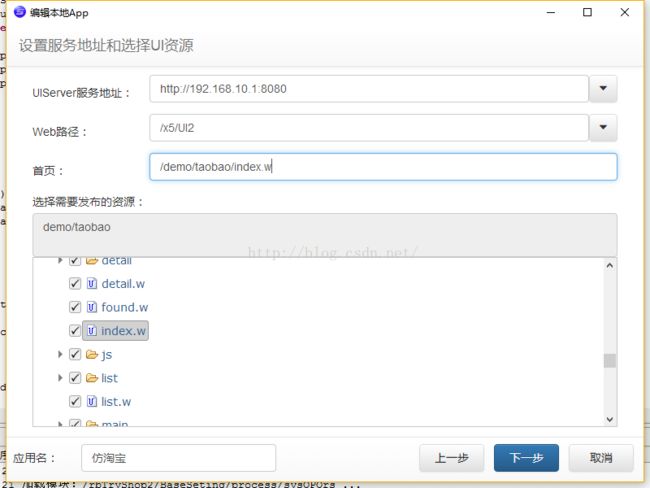
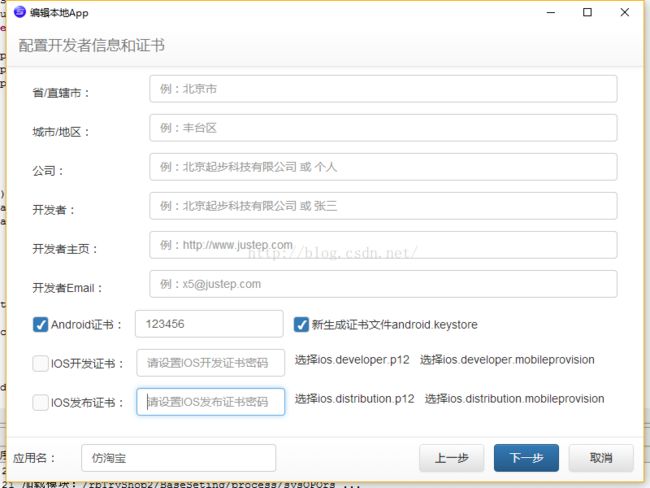
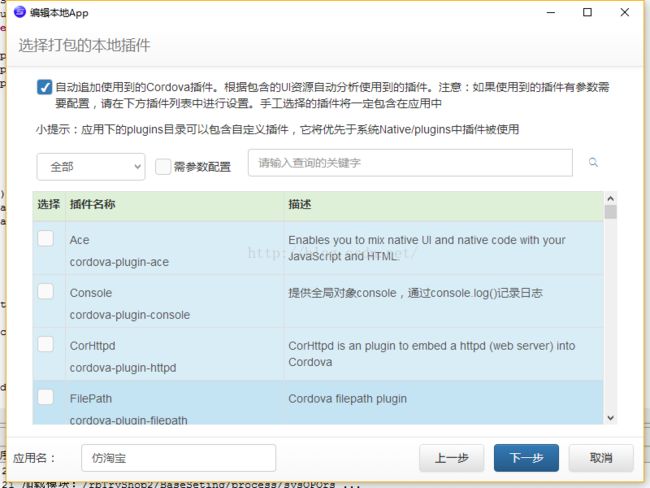
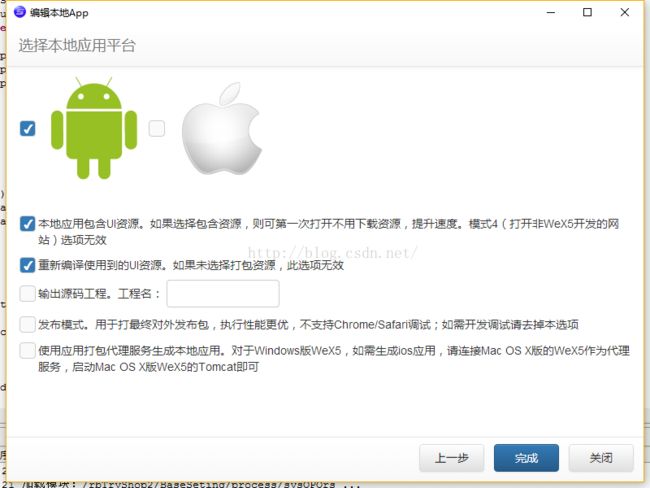
用Wex5平台打包生成App图文详解(Android)第一步:到起步官网下载并解压好Wex5开发工具:http://www.wex5.com/downloads/第二步:在解压的目录下打开开发工具(双击’启动WeX5开发工具.bat‘)第三步:打开开发工具后,选择右击Native-->>新建-->>创建本地App第四步:第三步后会弹出窗口,在窗口中选择您要打包的App模式,仔细阅读后可选择(这里以
- uni-app,wex5,APPcan,ApiCloud几款国内webapp开发框架的选型对比
anfei5174
移动开发uilua
框架列表。https://www.cnblogs.com/xiaxiaxia/articles/5705557.html前言近期,要开一个新的项目,APP类型。最重要的需求就是能够随时调整APP的绝大部分内容,所以,打算使用webapp的方式开发。在这个大前提下,开始了前期技术选型的工作。看了uni-app,wex5,AppCan,Apicloud,下面就对边看下这几个项目的优劣,帮助大家可以参考
- X5页面传参
boss2967
JS
1、打开w文件1.1、使用Shell提供的方法使用场景:打开另一个页面不需要等待页面返回。例如:从功能树上打开功能页面A——调用justep.Shell.showPage方法打开页面B页面B——调用justep.Shell.closePage或this.close方法关闭自身1、在WeX5中使用在页面A中打开页面B1234Model.prototype.openBtnClick=function(
- WeX5中如何去掉或者修改默认网络错误提示JUSTEP230109
cgtcsdn
H5App开发
问题如下图:两种解决方案:第一种.如果用的是ajax请求的数据,只需在ajax请求中加一个参数global:false,即可:$.ajax({"type":"POST","async":true,"global":false,//此处设为false,即可"cache":false,"dataType":"json","url":url,"data":data,success:success,err
- javascript barcodescanner插件 可以扫描QR和PDF417码
毫无上进心的肥宅
WeX5开发二维码PDF码javascript插件
最近接触WeX5这个HTML5的开发框架,它是由北京的一个公司开发的,用起来还算是比较方便,尤其是一次编译就可以在Android和IOS端的运行确实给他增加了不少的色彩。由于公司需要实现一个扫描PDF417码的二维码扫描功能,于是我从网上找了好多的帖子和demo,但是都没有很合心意的。于是决定基于WeX5的原插件对其里面代码进行修改。(修改它的插件源码也是迫不得已,因为它本身自带的插件里面对扫描功
- X5 环境通过iframe引入的页面调用X5函数
瑜琅
X5
情景:android5.1、开发工具WeX5,通过iframe引入了网站页面。需求:在iframe引入的页面js中调用X5通过require引入的js的函数;实现方案:1.在X5首页加入如下代码:在iframe同级的代码中添加div加id、加bind-click;bind-click对应的函数写在X5首页的对应的js中。bind-click对应的函数Model.prototype.checkUpg
- 专访WeX5开发工具CEO马科:HTML5就是当前App开发中最闪亮的网红
苏小宓
编者按:2014年10月HTML5标准协议正式定稿后,关于HTML5如何影响App开发成为业界焦点之一。目前HTML5是App开发的主导技术,是毫无争议的“App开发圈里最闪亮的网红”。在此契机之下,CSDN专访了WeX5开发工具暨起步科技CEO马科,畅谈HTML5在App开发的实践经验。作为国内在开发工具领域耕耘时间最长的专家之一,马科向我们阐述了一些颇具洞见的观点:HTML5App因为在发现方
- 移动混合开发DCloud和APICloud对比分析
w冰淇淋
前端开发
最近因为项目需要,研究了一下市场较为流行的四种移动开发平台:Wex5、APPcan、Dcloud、APICloud,Wex5因为界面UI较为老旧,且语法和js有较大出入,APPcan不开源等缘故,主要深入研究分析了一下DCloud和APICloud,DCloud是专注于发展HTML5的,而APICloud是更关心iOS和Android的跨平台App开发。这两者之间的恩怨就不多做介绍了,我总结了一张
- 手机端自动获取焦点,并且弹出键盘
LuckyJin
需求:页面一进去就获取焦点,并且自动弹出软键盘。实现:setTimeout(function(){$(".demo").focus();},500);问题:在安卓上实现了获取焦点和自动弹出软键盘,但是在IOS无效。解决方案:在APP的配置文件config.xml,里面默认会有一句大概的意思就是,键盘的显示需要用户去触发,而且是设置true的。只要把true改成false就OK了。我们用的是Wex5
- wex5实战之管理收货地址(二)
weixin_34146805
接着上一张管理收货地址,这章主要讲解新增,编辑,选择省市区功能,主要有windowReceiver、windowDialog、tree组件的使用。1、新增、编辑地址,页面。在页面中放入windowReceiver、windowDialog组件windowReceiver:用于接收地址参数,判断是否为新增或编辑。windowDialog:用于打开选择省市区弹窗,返回选择数据。Model.protot
- 几款常用的高质量Web前端框架!
戏精程序媛
Web前端htmlcssweb前端框架
近年来,Web前端技术的发展速度快得让人窒息,特别是最近几年一代又一代的变革一次又一次的创造。各大巨头又纷纷把技术转向HTML5和CSS3,各种企业级框架如雨后春笋般涌现。那么今天就给大家介绍几个在Web前端界比较优秀的前端框架。1、BootstrapTwitter出品的Bootstrap在业界是非常受欢迎的,以致于有很多前端框架都在其基础上开发,如我们熟悉的WeX5就是在Bootstrap源码基
- Cordova+Vue构建Hybrid APP简易实操
white__cat
当下APP市场,因为NativeAPP开发成本高,WebAPP不稳定,混合开发APP大行其道,成为越来越多开发者的首选。HybridAPP开发框架也比较多,Weex、Ionic、PhoneGap、WeX5……今天尝试一下用Cordova+Vue来构建。1.Cordova是什么?ApacheCordova的前身是PhoneGap,是从PhoneGap中抽出来的核心代码。Cordova是一个开源的移动
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默