- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- 深入解析TCP:可靠传输的核心机制与实现逻辑
Gappsong874
网络tcp/ip网络协议web安全网络安全大数据
TCP协议概述TCP(TransmissionControlProtocol)是一种面向连接的、可靠的传输层协议。它通过一系列机制确保数据准确、有序地从发送方传递到接收方,适用于对可靠性要求高的场景(如网页浏览、文件传输)。可靠传输的核心机制三次握手建立连接TCP通过三次握手(Three-WayHandshake)初始化连接,确保双方具备收发能力:SYN:客户端发送SYN=1和随机序列号seq=x
- JavaScript 数组合并全攻略:7种高效方法详解
编程随想▿
JavaScriptjavascript开发语言ecmascript前端
目录一、为什么需要数组合并?二、7种数组合并方法详解1.concat()-经典合并方法2.扩展运算符(ES6首选)3.push()+扩展运算符-动态添加元素4.reduce()-函数式编程利器5.flat()-嵌套数组克星(ES2019)6.手动循环-最基础方法7.Array.from()+Set-合并去重三、性能对比与最佳实践性能测试结果(合并10000个元素的数组x1000次)四、实战应用场景
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- 学习threejs,使用自定义GLSL 着色器,生成漂流的3D能量球
gis分享者
gis工程师threejsthreejsGLSLShaderMaterial3D能量球着色器
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:threejsgis工程师文章目录一、前言1.1☘️GLSL着色器1.1.1☘️着色器类型1.1.2☘️工作原理1.1.3☘️核心特点1.1.4☘️应用场景1.1.5☘️实战示例二、使用自定义GLSL着色器,生成漂流的3D能量球1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于threejs在三维场景中自
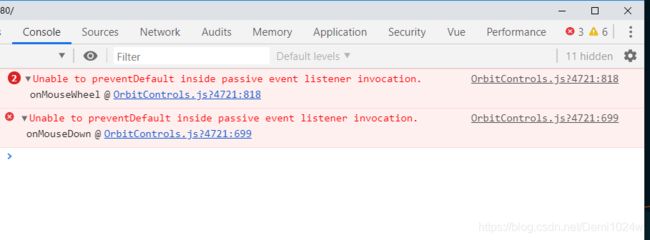
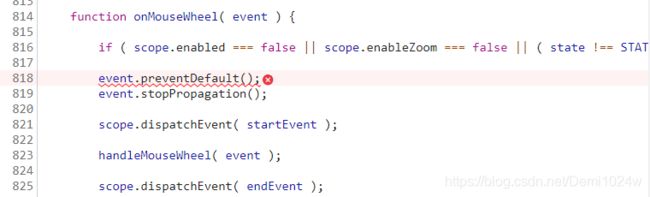
- threejs的transformControls拖拽结束的异常
transformControls拖拽结束以后会以结束点的射线拾取重新选中新的模型,这里发现是监听事件的问题//创建TransformControlsconsttransformControls=newTransformControls(camera,renderer.domElement);consttransformControlsHelper=transformControls.getHel
- Three.js 实现导出模型文件(.glb,.gltf)功能 GLTFExporter
Three.js提供了导出(.glb,.gltf)文件的APIGLTFExporter用于实现场景内容导出模型文件的功能导出模型文件主要使用parse方法,该方法接收三个参数:1.scene:要导出的场景对象。2.onComplete:解析完成后的回调函数,接收一个参数result,表示解析后的glTF数据。3.options:可选参数,用于配置导出的选项。下面是options的一些常用参数选项:
- Three.js实现海洋与天空
Three.js实现海洋与天空https://threehub.cn/#/codeMirror?navigation=ThreeJS&classify=shader&id=waterSkyimport*asTHREEfrom"three";import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'constDOM=
- Three.js引擎开发:Three.js动画系统实现_(9).Three.js中的骨骼动画实现
chenlz2007
游戏开发javascriptnginx开发语言vr性能优化ecmascript前端
Three.js中的骨骼动画实现在上一节中,我们介绍了如何在Three.js中加载和显示3D模型。接下来,我们将深入探讨如何在Three.js中实现骨骼动画。骨骼动画是一种高级的动画技术,它通过控制模型的骨骼来驱动模型的动画,广泛应用于虚拟角色的动画制作。在本节中,我们将学习如何在Three.js中实现骨骼动画,包括骨骼动画的基本原理、如何加载带有骨骼的模型、如何创建和控制动画混合器(Animat
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- Three.js(three入门)
theme:condensed-night-purpleThree.js学习指南:在响应式世界里玩转三维魔法第一章:Three.js突破次元壁指南Three.js简介three.js官网:https://threejs.org/three.js中文官网https://threejs.org/docs/index.html#manual/zh/1.什么是Three.js?Three.js是用Java
- vue 与 Three.js 结合
打底:新建vue工程,引入Three.js及其相关插件一、使用vue-cli新建vue工程二、安装Three.js包依赖三、Three.js在vue中的引入方式一、使用vue-cli新建vue工程注意:这里是用vue-cli2.0建立的工程创建一个vue2.0项目,名称叫做vue-three-demo,这里一般创建之后,会自动将依赖包安装完成,若未完成,自己在执行一下npminstall即可。vu
- JavaScript Symbol 属性详解
超烦淇淇
javascript前端开发语言笔记
一、Symbol的本质与基础1.Symbol是什么JavaScript的第七种原始数据类型(ES6引入)创建唯一的、不可变的标识符主要用途:作为对象的属性键(Symbol属性)//创建Symbolconstid=Symbol('id');//'id'是描述符(可选)console.log(typeofid);//"symbol"2.核心特性特性说明示例唯一性每个Symbol都是唯一的Symbol(
- JavaScript之对象操作详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之对象操作详解一、对象的创建方式1.1对象字面量(最常用)1.2构造函数与`new`关键字1.3`Object.create()`方法1.4其他方式(ES6+)二、对象属性的操作方法2.1访问与修改属性2.2添加与删除属性2.3检查属性是否存在三、对象的遍历方法3.1`for...in`循环3.2`Object.keys()`与`Object.values()`3.3`Obje
- CSS模块化开发
7Maggie_C
Web前端CSS
CSS模块化一、文件结构常见文件结构一个项目的CSS最基本结构通常是下面这样的:-base.css-common.css-pages.css复杂一点的项目可能是这样分:-base.css-header.css-footer.css-sidebar.css-forms.css-icons.css-buttons.css-dropdown.css-modals.css-layout.css-index
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 前端面试题集锦(5)
目录1、Promsie.all()使用过吗,它是怎么使用的?2、forin和forof循环的区别?3、什么是事件流以及事件流的传播机制?4、token一般存放在哪里?为什么不存放在cookie内?5、数组方法forEach和map的区别?6、ES6中Set和Map的区别?7、0.1+0.2为什么不等于0.3,在项目中遇到要怎么处理?8、什么是模块化思想?9、说说怎么用js写无缝轮播图10、闭包的使
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- 模块三:现代C++工程实践(4篇)第一篇《C++模块化开发:从Header-only到CMake模块化》
AI迅剑
c++开发语言cmake
引言:现代C++工程化的核心挑战(终极扩展版)在云计算与物联网时代,C++项目规模呈指数级增长。传统Header-only开发模式暴露出编译效率低下、依赖管理混乱、版本冲突频发等致命问题。本文通过CMake3.22+Conan2.0工具链的深度集成,结合5个真实工业案例和200+行配置代码,系统阐述:Header-only库的模块化改造(含性能数据、内存分析)CMake高级配置技巧(目标属性、接口
- 探索 Vue.js 前端开发中的插件系统
大厂前端小白菜
vue.js前端javascriptai
探索Vue.js前端开发中的插件系统关键词:Vue.js、插件系统、install方法、全局功能、代码复用、生命周期、模块化开发摘要:本文通过乐高积木的比喻,深入浅出地讲解Vue.js插件系统的核心原理。从install方法的工作原理到实战开发全局加载提示插件,揭秘如何通过插件机制实现功能扩展与代码复用,并探讨其在现代前端工程中的最佳实践。背景介绍目的和范围本文旨在帮助开发者理解Vue.js插件系
- Python built-in types - Numeric Types
LorgSher
Python笔录python
Python内建类型之数值类型-整数、浮点数和复数ManualTherearethreedistinctnumerictypes:integers,floatingpointnumbers,andcomplexnumbers.Inaddition,Booleansareasubtypeofintegers.Integershaveunlimitedprecision.Floatingpointnu
- ES6从入门到精通:Proxy与Reflect
夏梦春蝉
ES6从入门到精通es6javascript前端
Proxy的基本概念Proxy用于创建对象的代理,拦截并自定义对象的基本操作(如属性读取、赋值、函数调用等)。通过newProxy(target,handler)创建,target为目标对象,handler为拦截操作的对象。consttarget={name:'Alice'};consthandler={get(target,prop){returnpropintarget?target[prop
- 前端常见面试题
黄马小配件
前端csshtml
sass语言的特点?1.可以减少重复代码:Sass可以通过使用变量、混合、继承等方式来减少代码的重复性,提高代码的可维护性。2.支持嵌套:Sass支持CSS样式的嵌套,可以更方便地控制样式的层级关系。3.支持模块化:Sass支持模块化开发,可以将样式分成多个模块进行开发,提高代码的可读性和可维护性。4.支持函数和运算符:Sass支持函数和运算符,可以完成更复杂的样式计算。5.支持导入其他文件:Sa
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- 【ES】--Elasticsearch的高亮模式
目录一、高亮策略1、FastVectorHighlighter(快速向量高亮器)2、PostingHighlighter(帖子高亮器)3、UnifiedHighlighter(统一高亮器)4、PlainHighlighter(普通高亮器)5、总结二、高亮参数三、高亮案例解析1、words_one配置解析2、words_two配置解析3、words_three配置解析4、words_four配置解析
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro