- ThreadLocal 在 Spring 与数据库交互中的应用笔记
笑衬人心。
JAVA学习笔记数据库spring笔记
一、基本概念1.1什么是ThreadLocal?ThreadLocal是Java提供的一个线程本地存储工具类。每个线程访问ThreadLocal时,都只能看到自己线程范围内的变量副本,线程之间互不影响。常用于保存线程上下文信息,如用户登录信息、事务状态、数据库连接等。ThreadLocalthreadLocal=newThreadLocal>resources=newNamedThreadLoca
- IOT超低功耗设计应用笔记
硬件大熊
单片机芯片网络物联网嵌入式
IOT低功耗设备设计大致为3个方面的设计:器件选型、电路设计、软件设计、续航寿命估算——器件选型典型的器件包括:单片机MCU、电源芯片、通讯模组等。单片机——1.选择具备多种低功耗工作模式的MCU,如国民技术N32G4FR系列MCU支持5种低功耗模式(Sleep,Stop0,Stop2,Standby,VBat),开启带有RTC唤醒的Stop模式可让功耗尽可能低;2.支持宽范围供电,如1.8-3.
- RT-Thread USB学习笔记 - RTT最小系统移植
zhangsz_sh
嵌入式开发实战rt-thread最小系统
RT-ThreadUSB学习笔记-硬件篇RT-ThreadUSB学习笔记-RTT最小系统移植RT-Thread应用笔记基础通信系列背景RT-Thread的使用不久,加深下RT-Thread开发经验。打算研究一下基于RT-Thread的应用开发,如USB设备的开发基础硬件已经搭建完成,裸机代码初步调通。把RT-Thread移植到STM32F103RBT6上。最小系统很多用户喜欢Nano版本的RT-T
- 【大模型应用笔记】检索增强生成(RAG)是什么?
基础介绍RAG(RetrievalAugmentedGeneration)(检索增强生成):给模型配备一个"外部记忆库",类比于像给秘书配备了一个随时可查的资料库。例如,企业客服系统可以基于最新的产品手册来回答用户问题。优势是提高答案准确性,减少幻觉,支持实时更新知识。主要步骤包括:检索:从知识库中找到相关文档增强:将检索到的信息注入到prompt中生成:模型基于增强后的上下文生成回答知识预处理-
- RT-Thread 应用笔记 - freemodbus RTU RS485 主机
zhangsz_sh
Modbus通信技术freemodbusrturt-thread
RT-Thread应用笔记-不正确使用LOG也会引发hardfaultRT-Thread应用笔记-RTCAlarm组件的使用RT-Thread应用笔记-freemodbusRTURS485从机RT-Thread应用笔记-freemodbusRTURS485主机RT-Thread应用笔记-libmodbusRTURS485从机RT-Thread应用笔记-libmodbusRTURS485主机
- RT-Thread USB学习笔记 - 硬件篇
zhangsz_sh
嵌入式开发实战RT-ThreadUSB硬件
RT-ThreadUSB学习笔记-硬件篇RT-ThreadUSB学习笔记-RTT最小系统移植RT-Thread应用笔记基础通信系列背景一直以来,都对USB的通信,比较感兴趣。J-Link、ST-Link、USB-CAN、USB逻辑分析仪等等,都属于USB通信的设备USB协议没怎么看过,目前打算从USB-HID、USB-Device开启。嵌入式软件开发,不是空中楼阁,离不开硬件的支撑。前言昨天晚上调
- qt 3d航迹图
狗蛋儿l
qt3d开发语言
一般就是三种方法1.opengl,vtk这种从零自己画,网上也可能有半成品,大多是付费的。2.重写qwt3d,07年就停止更新了,画出来类似opengl,需要自己修改参数,参数修改不对很难搞,对于经纬高某一个数数值跨度小不太友好。我这边需求数据就不太符合,所以很难搞,直接换成q3d了3.直接用q3d,耗费资源比较大,方便点,但是只有曲面图,散点图和柱形图。除了不能拟合个线,其他都挺好用。照着这个大
- Qt5.7.0 mingw+qwtplot3D 编译
Sudouble
Qt学习笔记qt5qwtplot3d编译安装
一、基本编译问题在安装的过程中却遇到了很多的问题。咨询了Google中大量的帖子,发现按照他们说的方法根本没法解决我的实际问题。研究了整整宝几天,总算是编译通过,解决了所有的问题。下面将通过重现我的安装编译过程,及解决问题的方法来告诉大家如何才能正确的编译qwtplot3D开发库。1、从网上下载qwtplot3D的最新版本:http://qwtplot3d.sourceforge.net/2、解压
- LiveChart应用笔记-折线图添加任意数据
wu_pan123
深入浅出WPF
1.首先在vm中定义一个配置对象(mappers)比如定义一个笛卡尔坐标系图表的配置文件(CartesianMapper),曲线值为PointF类型的对象,该对象的横坐标(PointF.X)对应图表的横坐标,该对象的纵坐标(PointF.Y)对应图表的纵坐标,代码如下//////笛卡尔坐标系图表配置///publicCartesianMapperCartesianMappers=>Mappers.
- 【QT+QGIS跨平台编译】之四十二:【QWT+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
翰墨之道
Qt+QGIS跨平台编译QWT跨平台编译QWT编译QWT+qtQWTQGIS跨平台编译QGIS编译
文章目录一、QWT介绍二、QWT下载三、文件分析四、pro文件五、编译实践5.1Windows下编译4.2Linux下编译5.3MacOS下编译一、QWT介绍QWT是一个基于Qt框架的开源C++库,用于创建交互式的图形用户界面。它提供了丰富的绘图和交互功能,可以用于快速开发图形化应用程序。QWT包含许多常用的图表、控件和工具,如曲线图、饼图、仪表盘等。这些控件可以通过简单的API接口进行配置和使用
- Qt 5.9.4 转 Qt 6.6.1 遇到的问题总结(三)
十启树
Qt技术qt开发语言
1.QSet:toList中的toList函数已不存在,遇到xx->toList改成直接用,如下:2.开源QWT图形库中QwtDial中的setPenWidth变成setPenWidthF函数。3.QDateTime中无setTime_t改为了setSecsSinceEpoch函数。4.QRegExp类已不存在可以用QRegularExpression替代,图下是示例,使用方法下面一个图中下半分是
- 人工智能技术应用笔记(二):OpenAI SORA文生视频模型技术报告全文中英对照 (GPT4翻译+人工润色)
穿越光年
人工智能技术应用人工智能学习笔记
目录Videogenerationmodelsasworldsimulators(视频生成模型作为世界模拟器)Turningvisualdataintopatches(将视觉数据转换为图像块)Videocompressionnetwork(视频压缩网络)SpacetimeLatentPatches(隐空间时空编码块)Scalingtransformersforvideogeneration(扩展T
- Qwt - 丰富多彩的Qt 波形图仪表盘第三方组件库
新潮看世界
Qwt库包含主要用于具有技术背景的程序的GUI组件和实用程序类。除了2D绘图的框架外,它还提供刻度、滑块、刻度盘、指南针、温度计、轮子和旋钮来控制或显示double类型的值、数组或范围。下载安装Qwtqwt-6.2.0.qch:(访问密码:8025)qwt-6.2.0.tar_2.bz2:(访问密码:8025)除了标题、库和类文档的html版本之外,正确的Qwt安装还包含一个Designer插件和
- Skywalking 应用笔记
KEEPMA
skywalking笔记
概念Skywalking是一款分布式的系统性能监视工具,专为微服务、云原生架构和基于容器(Docker、K8s、Mesos)架构而设计。SkyWalking是一款观察性的分析平台和应用性能管理系统,提供了分布式追踪、性能指标分析、应用服务依赖分析、可视化一体化等解决方案。docker安装skywalkingdockerpullapache/skywalking-oap-server:9.2.0do
- 爬取财富500强的数据,用xpath定位,爬取两层链接
zxclong
爬虫笔记爬虫htmlpythonxpath
文章目录前言一、Xpath定位1.安装lxml2.引用etree3.代码示例4.解读xpath4.html结构二、使用步骤1.引入库2.拼接第二层链接的url三、完整代码前言这篇文章的爬取对象是2021年《财富》中国500强排行榜,里面的数据是封装在两个页面里的,需要爬取两层链接。一、Xpath定位应用的是lxml里的etree库,简单的应用笔记链接1.安装lxmlpipinstalllxml2.
- Sentinel应用笔记
KEEPMA
sentinel笔记
概念当A、B、G、H掉线,其他服务就没法通信了随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel以流量为切入点,从流量控制、流量路由、熔断降级、系统自适应过载保护、热点流量防护等多个维度保护服务的稳定性。特性:富的应用场景:Sentinel承接了阿里巴巴近10年的双十一大促流量的核心场景,例如秒杀(即突发流量控制在系统容量可以承受的范围)、消息削峰填谷、集群流量控制、实时熔断
- 异步处理(CompletableFutrue)应用笔记
KEEPMA
笔记java开发语言
线程的实现方式线程的实现方式importorg.springframework.stereotype.Component;importjava.util.concurrent.Callable;importjava.util.concurrent.ExecutionException;importjava.util.concurrent.Executors;importjava.util.conc
- DS18B20应用笔记
mftang
芯片驱动分析mcu
目录1.单总线驱动DS18B201.1硬件结构1.2时序分析1.2.1初始化DS18B201.2.2写数据指令1.2.3读数据指令1.3固件实现1.3.1设计流程图1.3.2接口实现1.3.3使用接口实现读取数据1.4测试1.5阻塞模式下运行时间2非阻塞模式操作DS18B202.1背景2.2非阻塞模式实现原理2.3固件实现2.4函数性能测试2.4.1INIT_DQ步骤时间2.4.2触发温度转换命令
- 【ADI 知识库】 AN-1354:集成式ZIF、RF至比特、LTE、广域接收机分析和测试结果
hcoolabc
SDR硬件工程
官方链接:https://www.analog.com/cn/resources/app-notes/an-1354.html简介本应用笔记参考了3GPPTS36系列文件和ADI公司的多种数据手册、特性标定报告和实验室测试结果。本文重点关注基于集成式零中频(ZIF)、RF至比特、IC(AD9371)的多载波广域LTE接收机的性能分析和测试结果。图1和图2显示了用于讨论的一般假定架构。图2详细显示了
- 必做作业2:IPAD笔记应用调研
weixin_30800987
因为已经有较多的同学选择视频剪辑软件作为调研内容,内容都十分详细充实,并且由于本人对于视频剪辑软件并不熟悉,因此本次作业选择将较为实用的IOS系统上的笔记应用软件作为调研对象。这里主要比较三款在APPstore上排名最高的应用笔记软件Goodnotes、Notability、MarginNote,主要的应用场景为IPAD。基本功能特点差异对比类别GoodnotesNotabilityMarginN
- Windows Qt C++ VTK 绘制三维曲线
QQ_278397935
VTKC++
Qt自带数据可视化从文档上看,只能实现三维曲面。QwtPlot3D在Qt6.6.0上没编译通过。QCustomPlot只能搞二维。VTK~搞起。抄官网demo。后续需求:1、对数轴2、Y轴逆序3、Z轴值给色带,类似等高线图的色带期待各位大佬多多指导。vtkNewcolors;//Createthedata.vtkNewtable;vtkNewtable1;vtkNewarrX0;arrX0->Se
- 10V单通道负载开关
攻城狮Wayne
嵌入式开发应用案例开源项目芯片的设计与验证案例嵌入式硬件人工智能
概述EM5220是一款单通道负载开关,具有可编程上升时间和集成输出放电控制。该设备包含一个P沟道NOSFET,可以通过输入进行操作电压范围为4.5V至10V。开关由接通和断开低电平逻辑输入控制,其能够与GPIO信号接口。设备的可编程上升时间可以减少了通电期间由大负载电容引起的浪涌电流。可配置DIS引脚控制设备的开/关时间以允许用于控制电源开/关序列的设计灵活性。应用笔记本和上网本超极本机顶盒平板电
- QWT开源库使用
不朽の燃梦
Qt技能知识开源
源代码地址:QwtUser'sGuide:Qwt-QtWidgetsforTechnicalApplicationsQwt库包含GUI组件和实用程序类,它们主要用于具有技术背景的程序。除了2D图的框架外,它还提供刻度,滑块,刻度盘,指南针,温度计,轮和旋钮,以控制或显示double类型的值,数组或范围。1.下载Qwt6.1.3打开qwt的下载页,找到6.1.3版本目录。下载qwt-6.1.3.zi
- 墨者学院-Apache Struts2远程代码执行漏洞(S2-013)复现
nohands_noob
靶场地址:https://www.mozhe.cn/bug/detail/S0NiS2JMeTZUTVg3RXdMYzdqWTBQUT09bW96aGUmozhe漏洞编号:CVE-2013-1966影响范围:Struts2.0.0-Struts2.3.14漏洞原理:s:url和s:a标记都提供includeparams属性。该属性的主要作用域是了解包含或不包含http://request参数的内容
- qwt的极坐标画雷达方向图
mengzhi啊
qt
qwt的极坐标画天线方向图请先看这位博主的专业文章,上面有权威讲解方向图曲线方程:matlab,引用博主的公式f=3e10;lamda=(3e8)/f;beta=2.*pi/lamda;n=2;t=0:0.01:2*pi;d=lamda/4;W=beta.*d.*cos(t);z1=((n/2).*W)-n/2*beta*d;z2=((1/2).*W)-1/2*beta*d;F1=sin(z1).
- qwt直角坐标 画sing(x)/x
mengzhi啊
qt
cmath的常见函数:qPow()求平方,log()对数10为底角度转弧度:x=(angel/180)*M_PI图示:头文件:#ifndefMAINWINDOW_H#defineMAINWINDOW_H#include#include#include#include#include#include#include#include#include#include#include#includeQT_
- error: LNK1104: 无法打开文件“qwtd.lib”
mengzhi啊
qt
#error:LNK1104:无法打开文件“qwtd.lib”意思就是找不到这个库方法一:qt的.pro添加这句话LIBS+=-L"F:/Qt/Qt5.12.12/5.12.12/msvc2017_64/lib"-lqwt翻译:-lqwt:链接这个库翻译:"F:/Qt/Qt5.12.12/5.12.12/msvc2017_64/lib"在这个路径注意事项:1.地址要写对2.qt里面用的反斜杠如果上
- 团队合作该怎么封装类(c++)可参考
mengzhi啊
c++开发语言
#ifndef__MY_QT_PLOT_WIN_H___#define__MY_QT_PLOT_WIN_H___#include#include"my_qt_utility.h"namespaceMY{namespaceQT{classPLOT_WIN:publicQwtPlot{public:PLOT_WIN(conststd::string&tile,QWidget*parent=0){set
- qtcreator添加自定义控件
mengzhi啊
qt
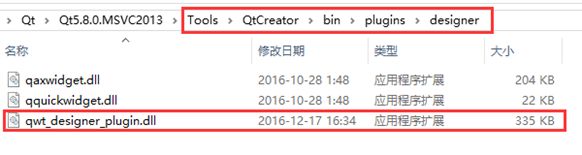
#前提QtCreateor是基于msvc环境,因此插件也必须是使用msvc进行编译的准备:你的插件qwt_designer_plugin.dll,我用msvc编译器编译的开始了****把它放进tool路径下的plugin就可以了到此结束其实还可以放这里放在编译器下面的designer用法:使用设计师运行效果一样
- qtcreator使用qwt库
mengzhi啊
qt
先配置好.pro文件,再去ui界面拖拽控件ui界面会更改配置,故顺序错一个,就凉了,重来吧准备:库,库头文件库文件:路径如下头文件:路径如下鼠标->右键(有些不用勾选为debug版本添加’d’作为后缀)我也不知道为啥。pro自动添加了第二步:运行看看,ui拖个自定义控件‘
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S
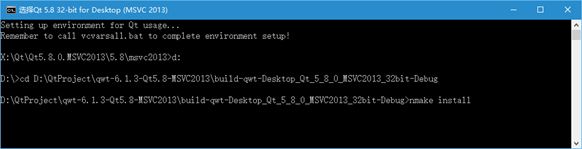
 来编译Qwt,并确保后面的应用程序开发是基于此工具链。否则会带来不兼容问题,后面将说明原因。
来编译Qwt,并确保后面的应用程序开发是基于此工具链。否则会带来不兼容问题,后面将说明原因。
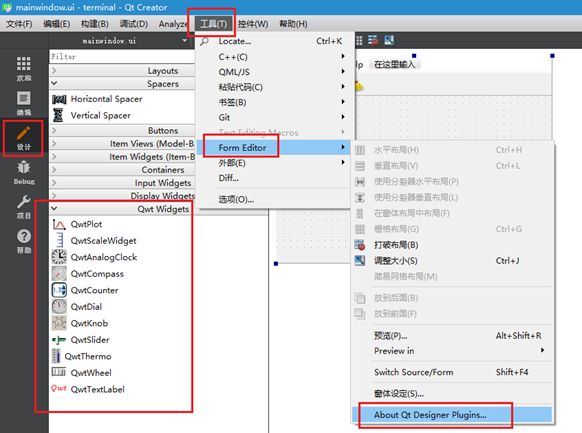
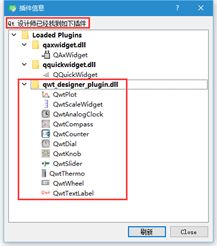
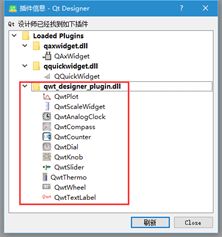
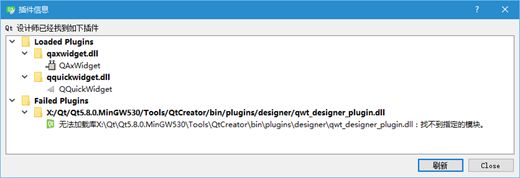
 ,你用这个工具链编译Qwt ,并将编译产生的"qwt_designer_plugin.dll"文件放在相应的文件夹下,会发现:Qt Creator不能识别Qwt插件(独立的Qt Designer能识别Qwt插件)。在Qt Creator的【工具】→【Form Editor】→【About Qt Designer Plugins】菜单栏窗口中会显示下图中无法加载的结果:
,你用这个工具链编译Qwt ,并将编译产生的"qwt_designer_plugin.dll"文件放在相应的文件夹下,会发现:Qt Creator不能识别Qwt插件(独立的Qt Designer能识别Qwt插件)。在Qt Creator的【工具】→【Form Editor】→【About Qt Designer Plugins】菜单栏窗口中会显示下图中无法加载的结果: 的原因。
的原因。