Selenium元素定位学习笔记
Selenium元素定位
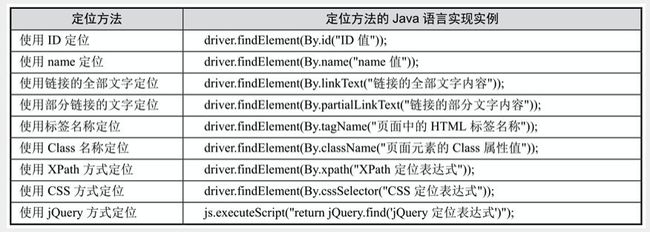
元素定位方法汇总
使用ID定位
我们以百度网站为例:
我们进行百度一下搜索测试。
@Test
public void idTest() {
//使用ID定位,定位输入框,并输入百度一下。
driver.findElement(By.id("kw")).sendKeys("百度一下");
//使用ID定位,并点击
driver.findElement(By.id("su")).click();
}
代码中,driver.findElement(By.id(“kw”)) 使用的是ID定位,“kw”是ID。sendKeys("…")是输入方法,可以向输入框里面进行输入信息。
click()方法,模拟用户点击。
使用name定位
@Test
public void nameTest() {
//使用name定位,定位输入框,并输入百度一下。
driver.findElement(By.name("wd")).sendKeys("百度一下");
//使用id定位,并点击
driver.findElement(By.id("su")).click();
}
使用链接的全部文字定位
我们使用百度首页找那个高考真题来来进行测试,实现定位并点击。
@Test
public void linkTextTest() {
//使用linkText定位,并点击
driver.findElement(By.linkText("高考真题")).click();
}
使用链接的部分文字定位
@Test
public void linkTextTest() {
//使用linkText定位,并点击
driver.findElement(By.partialLinkText("真题")).click();
}
使用标签名定位
我们定位div标签输出。
因为存在多个div标签,所以适用list来保存。且注意:findElements 加了一个s,表示定位多个。
使用Class定位
@Test
public void classTest() {
driver.findElement(By.className("s_ipt")).sendKeys("测试测试");
//使用id定位,并点击
driver.findElement(By.id("su")).click();
}
使用Xpath定位
Xpath定位,最常用的定位了,也是功能非常强大的定位。
现在让我来尝试一下他的妙用吧。
使用绝对路径来定位元素
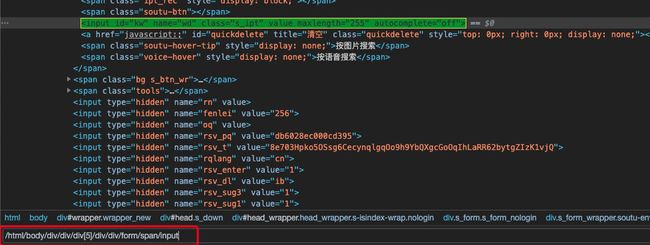
我们继续定位百度的输入框,分析代码,使用绝对定位在浏览器进行测试:
代码实现:
@Test
public void xpathTest01() {
driver.findElement(By.xpath("/html/body/div/div/div[5]/div/div/form/span/input")).sendKeys("测试测试");
//使用id定位,并点击
driver.findElement(By.id("su")).click();
}
可以看见,使用绝对定位比较麻烦,但有时候很有用呢,下面我们使用相对定位来测试。
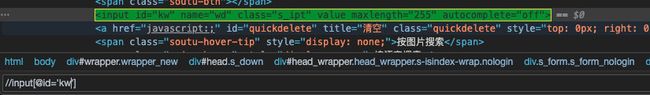
使用相对路径来实现元素定位
相对路径使用的是 //
可以发现,使用双斜杠我们可以少写很多东西,真的很方便呢。
@Test
public void xpathTest01() {
driver.findElement(By.xpath("//form/span/input")).sendKeys("测试测试");
//使用id定位,并点击
driver.findElement(By.id("su")).click();
}
// 在表达式中其实表示的是在HTML文档的全部层级位置进行查找,所以可以直接定位到form。
我们其实还可以优化:
我们知道我们想要直接定位输入框,我们相对定位到input,我们通过[]进行对其选择,如果写入数字,则是索引的定位方式,使用@符号,我们可以对其属性进行选择,这就是属性定位。比如一个标签中,class属性有很多个,那么使用相对路径就有很大的优势了。
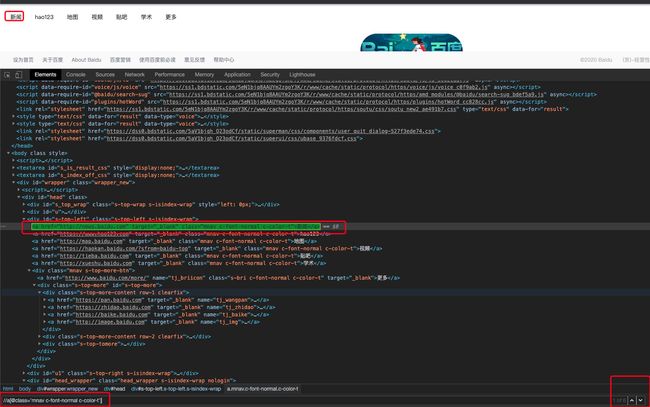
比如我们定位新闻:
是不是定位到了?
当然定位到了,但是你别急,发现右下角有6个,说明定位到了6个一样的元素,我们想要选择第一个新闻怎么办,这使用上面提到的索引定位了。
我们先来看看相对定位的代码:
@Test
public void xpathTest02() {
driver.findElement(By.xpath("//a[@class='mnav c-font-normal c-color-t']")).sendKeys("测试测试");
//使用id定位,并点击
driver.findElement(By.id("su")).click();
}
使用属性定位
driver.findElement(By.xpath("//a[@class=‘mnav c-font-normal c-color-t’]")) 中 @符号就是使用属性进行定位。
从其他地方找了的图,可以理解理解:
使用索引定位
在上面定位新闻中,driver.findElement(By.xpath("//a[@class=‘mnav c-font-normal c-color-t’]"))找到了6个元素,我们可以[]加数字,来实现索引定位:
//a[@class='mnav c-font-normal c-color-t'][1]
需要注意的是,索引不是从0开始的,而是从1开始。
使用模糊的属性来定位元素
模糊属性使用到两个函数:
starts-with()
//img[starts-with(@alt,‘div1’)] 表示查找图片中alt属性开始位置包含div1关键字的元素。
contains()
//img[contains(@alt,‘div1’)]表示查找图片中alt属性包含div1关键字的元素。
@Test
public void xpathTest02() {
driver.findElement(By.xpath("//img[contains(@alt,'div1')]"));
}
使用Xpath轴(Axis)进行元素定位
使用xpath轴定位是根据文档树中元素得相对位置来进行定位的。
如图。
使用页面元素的文本来定位元素
//a[text()=‘新闻’] 表示查找 新闻 的链接元素。
//a[contains(text(),‘百度’)] 表示查找包含 新闻 的链接元素。
在xpath定位中,各种方式可以组合使用。
使用CSS方式定位
如果你熟练掌握了xpath,这一步发可以跳过。
使用JQuery定位
如果你熟练掌握了xpath,这一步发可以跳过。