b站前端校招面试题分享
前言
题库来自于牛客上B站的2020前端校招笔试,刷完感觉考核得比较细致也比较全面,所以小编这边将题目都列举出来然后解析过程也都写上。整体还是有些多的要是想直接看题的话这边放个链接吧题目地址,目录上可以看到题目考点这样方便大家也可以对应查看题目,放松一下眼镜要开始看题了。
题目及解析
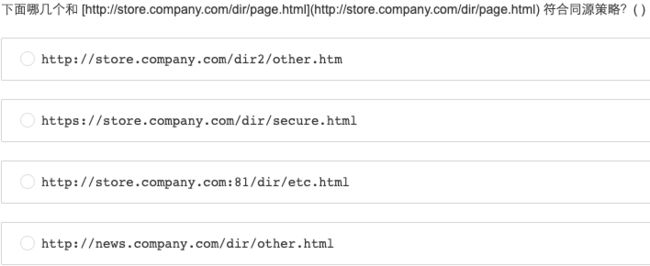
第一题:同源策略
考察同源策略以及url结构的了解,初见此概念还是非常陌生的,详细介绍这边就不提了,直接解析题目,同源就是(主机名+协议+端口号【若存在】)三者相同。B项协议与题干不相同、C项端口号不相同、D项主机名不相同。
第二题:load事件
关于DOMContentLoaded和load事件说法正确的是?
A. DOMContentLoaded事件比load事件更早执行
B. load事件比DOMContentLoaded事件更早执行
C. 按监听代码从上到下先后执行
D. DOM完全加载完后执行load事件
正解: A
当纯HTML被完全加载以及解析时,DOMContentLoaded事件会被触发,而不必等待样式表,图片或者子框架完成加载,load则是完全加载完成。考察这两种document事件的理解。
第三题:转义字符
如何在div容器里展示 这几个字符?
A. <div><div></div></div>
B. <div>"<div></div>"</div>
C. document.querySelector('div').innerText = "<div></div>"
D. document.querySelector('div').innerHTML = "<div>sssssss</div>"
正解: C
这道题目看着是有点天花乱坠的,实则考察的是HTML中的等义字符,下图是常用几个转义字符对应可得正解。
第四题:块级元素
以下是哪一组全是块级元素?
A. div i h2 li
B. div p h1 ul
C. li ul h3 span
D. p h4 canvas em
这题就不用说了呀,canvas是行内元素这里不要记错就好。
第五题:CSS权重
<div class="box box1 box2" style="color:#222">hellodiv>
<style>
.box{
color:#999;
}
.box{
color:#333 !important;
}
.box2{
color:#666
}
正解: #333
!import > 内联式 > 内级
第六题:盒模型属性
以下不是box-sizing的属性是?
A. border-box
B. auto
C. content-box
D. inherit
正解: B
inherit 规定应从父元素继承 box-sizing 属性的值,A、C就不用多数了两种盒模型,至于提示的其他属性确实不是很清楚。
第七题:伪类选择器
以下不是CSS伪类选择器的是?
:first-child()
:before
:center // 错误
:after
这题也不需要说啥滴吧
第八题:位运算
-1 >>> 32 的值为( 2^32-1 )
考察位运算,js位运算符这边就不介绍了,直接解题 >>> 为通过从左推入零来向右位移,并使最右边的位脱落。所以结果为2^32-1
第九题:类型转换
[ 1 < 2 < 3, 3 < 2 < 1 ] ()
A. [true, true]
B. [true, false]
C. [false, true]
D. [false, false]
正解: A
1 < 2 => true = 1 < 3 => true
3 < 2 => false = 0 < 1 => true
所以[ true, true ]
第十题:map方法(好题)
['1', '2', '3'].map(parseInt) 结果为?
A. [1, 2, 3]
B. [0, 1, 2]
C. [NaN, NaN, NaN]
D. [1, NaN, NaN]
正解: D
官方基于的解释是原数组中的每个元素都按顺序调用一次map中对应函数,然后返回值存入新的数组。
Array.map(function(item, index, array){
...})
map方法中的回调parseInt方法接收到了数组元素、以及数组索引两个参数,然后每个元素执行一次方法返回到结果数组之中
parseInt(1, 0) // 1 (0进制任何数都是本身)
parseInt(2, 1) // NaN (1进制数2 --> NaN)
parseInt(3, 2) // NaN (2进制数3 --> NaN)
第十一题:变量赋值
let a = {
c:1
}
let b = a
a = 1
b.c = 2
a.c = (?) //undefined
第十二题:异步优先级
console.log(1);
setTimeout(() => {
console.log(2);
}, 0);
console.log(3);
Promise.resolve(4).then(b => {
console.log(b);
});
console.log(5);
打印结果: 1 3 5 4 2
这边主要是考察宏任务微任务的理解,这边有一篇很好的总结文章。
- 宏任务:包括整体代码script,setTimeout,setInterval、setImmediate。
- 微任务:原生Promise(有些实现的promise将then方法放到了宏任务中)、process.nextTick、Object.observe(已废弃)、 MutationObserver。
结合这个概念我们再去理解一下这个题目
--> 整个script代码(宏任务开启)
--> setTimeout(进入宏任务队列等待执行)
--> promise(微任务接着一个宏任务之后)
所以得到打印结果
第十三题:abs方法
Math.abs(-6.666) 的结果是多少?
正解: 6.666
Math对象的abs(绝对值)方法,这边可能疏忽的点是可能会觉得abs方法会将数值变为整形。
补充几个:
Math.abs(null) // 0
Math.abs(true) // 1
Math.abs("string") // NaN
第十四题:String方法
替换字符串 bilibili 替换字符串中所有的b变成大写B ?
A. 'bilibili'.delete('b', 'B')
B. 'bilibili'.replace(/b/g, 'B')
C. 'bilibili'.replace('b', 'B')
D. 'bilibili'.toUpperCase()
正解: B
第十五题:Array方法
[1,2,3,4,5] 的数组的基础上 删除第一个 和 最后一位
A. [1,2,3,4,5].replace(1, -1)
B. [1,2,3,4,5].reverse(1,-1)
C. [1,2,3,4,5].toString(-1,1)
D. [1,2,3,4,5].slice(1, -1)
正解: D
考察方法的负数行为,取区间值当参数为负数时从数组末位往前所以得结果 取第2位到第5位(取头不取尾) --> [2, 3, 4]
第十六题:原型操作
function setname(name) {
this.name = name
}
setname.prototype.printName = function() {
console.log(this.name)
}
let a = new setname("cc")
a.name = "dd"
a.__proto__.name = "ee"
a.__proto__.printName() // ?
a.printName() // ?
正解: ee dd
总结
这个的这一趴最后面还有三个编程题目就不在这边列举了。整体题目感觉挺好的有很多细节的点整个整理下来还是收获很大的。基本上每个题目都有一定的拓展。继续刷题之旅了fighting!!!
ending…