高德地图+58找房
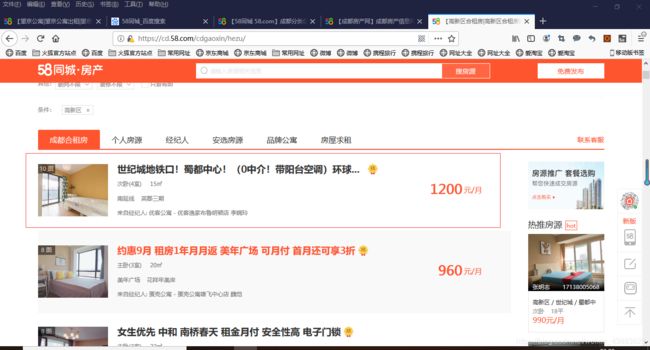
为了工作的方便,多数人都想要自己居住的位置与工作地点近一些,最简单的方法就是在网络上查找与工作地点接近的房源,如图下所示,在查找房源的过程中还需要根据自己的经济能力选择合适价位的房源,然而想找到既能满足位置又能滿足价格的房源的确是件很困难的事情。本章内容将通过Python语言与高德地图+58同城实现一个既能满足价格与地点的需求又能进行路线规划的找房地图。

地图的主要功能如下:
获取房源信息文件;
显示1小时内到达的租房范围;
显示房源位置标记;
显示导航路线;
查者房源的网页信息。
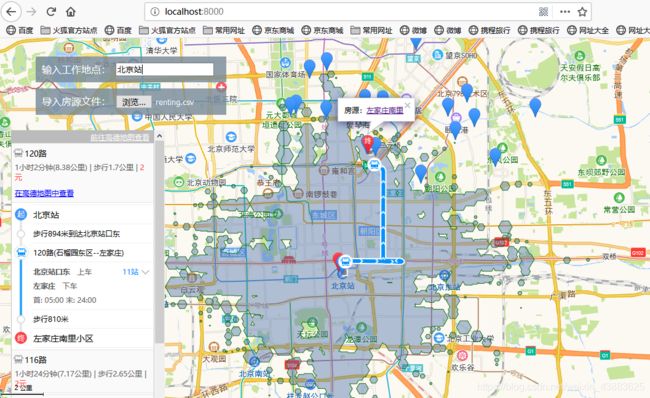
项目运行效果如下如图:

开发工具准备:
项目的开发及运行环境如下:
操作系统:Windows10
python版本:Python3.5
开发工具:Pycharm
内置模块:csv
第三方模块:requests,beautifulshop4
地图:高德地图
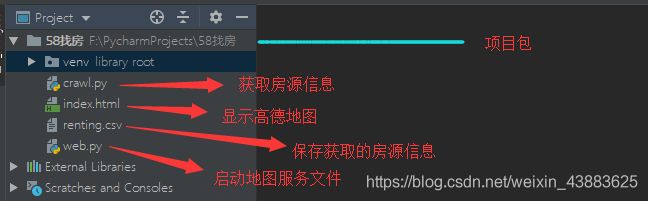
项目组织结构如下所示:

requests模块
requests是第三方模块用于实现HTTP请求,该模块在实现HTTP请求时要比Python语言内置的urllib模块简化很多,操作更加人性化。在Windows系统下使用requests模块时需要通过在命令行窗口中执行pip install requests代码进行安装。
BeautifulSoup模块
BeautifulSoup是一个用于从HTML和XML文件中提取数据的Python库。BeautifulSoup 提供一些简单的函数用来处理导航,搜索、修改分析树等功能。BeautifulSoup 模块中的查找提取功能非常强大,而且非常便捷,它通常可以节省程序员数小时或数天的工作时间。BeauifulSoup模块可以自动将输入文档转换为Unicode编码,输出文档转换为utf-8编码。除非文档没有指定一个编码方式,这时,BeautifulSoup 就不能自动识别编码方式了。这时,我们只需要说明一下原始编码方式就可以了。
BeautifulSoup 的安装
BeuifulSoup3已经停止开发,目前推荐使用的是BeauifulSoup4,不过它已经被移植到bs4模块当中,所以在导入时需要从bs4中导入BeatifulSoup模块。安装BeaufifulSoup模块有以下三种方式:
- 如果您使用的是最新版本的Debian或Ubuntu Linux,则可以使用系统软件包管理器安装BeautifulSoup模块。安装命令为“ apt-get install python-bs4".
- beautifusoup4是通过PyPi发布的,在Windows系统下可以通过easy
install或pip来安装它。包名是beautifulsoup4,它可以兼容Python2 和Python3。安装命令为“easy. install beautifulsoup4"或者是“pip istall beaufifulsoup4".
cvs模块
所谓的CSV (逗号分隔值)格式是电子表格和数据库最常用的导入和导出格式。CSV模块实现了以CSV格式读取和写入表格数据的功能。由于该模块是Python的内置模块。所以不需要单独安装该模块。
获取房源信息crawl.py的代码如下:
import requests # 网络请求模块
from bs4 import BeautifulSoup # 网页解析模块
import csv # csv文件模块
def get_html():
# 网址
url = 'https://bj.58.com/wangjing/pinpaigongyu/pn/{page}/?minprice=2000_3000'
# https: // bj.58.com / chaoyang / pinpaigongyu /?minprice = 2000_3000
# 初始化页码
page = 0
# 打开re.csv文件,如果没有就创建一个,并设置写入模式
csv_file = open('renting.csv', 'w', encoding='utf_8_sig', newline='')
# 创建writer对象
writer = csv.writer(csv_file, dialect='excel')
# 循环所有页面
while True:
page += 1
# 抓取目标页面
response = requests.get(url.format(page=page))
response.encoding = 'utf-8' # 设置编码方式
# 创建一个BeautifulSoup对象,获取页面正文
html = BeautifulSoup(response.text, "html.parser")
# 获取当前页面的房子信息
house_list = html.select(".list > li")
print('正在下载网页', url.format(page=page))
page_a_list = html.find('div',class_='page') # 查看页面中是否有切换页面的按钮
if page_a_list !=None: # 判断存在切换页面的按钮时
page_a_list=page_a_list.select('span') # 查找关于按钮名称的代码
str_page = str(page_a_list) # 将代码转换成字符类型
if '下一页' in str_page: # 判断当前页面是否有“下一页按钮”
write_file(house_list,writer) # 如果有就写入数据并继续循环下一页
else: # 否则就写入当前页面的数据,跳出循环
write_file(house_list,writer)
# 关闭文件
csv_file.close()
break
else: # 当前页面没有切换按钮时,写入当前页面数据,跳出循环
write_file(house_list, writer)
# 关闭文件
csv_file.close()
break
def write_file(house_list,writer):
# 便利房子信息
for house in house_list:
if house != None:
# 获取房子标题
house_title = house.find('div', class_='img').img.get('alt')
# 对标题进行分隔
house_info_list = house_title.split()
# 获取房子位置
house_location = house_info_list[1]
# 获取房子链接地址
house_url = house.select("a")[0]["href"]
# 写入一行数据
writer.writerow([house_title, house_location, house_url])
get_html()
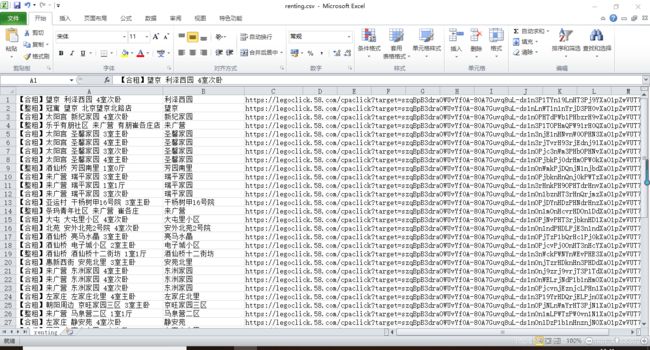
运行crawl.py得到的房源信息如下所示

在项目里引入高德地图,首先需要去高德地图申请开发者Key,关于如何申请开发者key可以阅读:申请高德地图卡发展Key
下面是项目里关于高德地图的完整代码,只需要把相应的Key换成你的就可以
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no,width=device-width">
<title>58找房</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/jquery.range.css"/>
<script src="http://cache.amap.com/lbs/static/jquery-1.9.1.js"></script>
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="http://webapi.amap.com/maps?v=1.3&key= 你申请的Key&plugin=&plugin=AMap.ArrivalRange,AMap.Scale,AMap.Geocoder,AMap.Transfer,AMap.Autocomplete"></script>
<style>
/*面板控制样式*/
.control-panel {
position: absolute;
top: 30px;
left: 60px;
}
/*面板内容样式*/
.control-entry {
width: 290px;
background-color: rgba(119, 136, 153, 0.8);
font-family: fantasy, sans-serif;
text-align: left;
color: white;
overflow: hidden;
padding: 10px;
margin-bottom: 10px;
}
/*文字与右侧的距离*/
.control-input {
margin-left: 120px;
}
/*输入框宽度*/
.control-input input[type="text"] {
width: 160px;
}
/*文字样式*/
.control-panel label {
float: left;
width: 120px;
}
/*路线规划信息窗体样式*/
#transfer-panel {
position: absolute;
background-color: white;
max-height: 80%;
overflow-y: auto;
top: 150px;
left: 20px;
width: 250px;
}
</style>
</head>
<body>
<div id="container"></div>
<!--显示输入地址面板-->
<div class="control-panel">
<div class="control-entry">
<label>输入工作地点:</label>
<div class="control-input">
<input id="work-location" type="text">
</div>
</div>
<!--显示导入房源的面板-->
<div class="control-entry">
<label>导入房源文件:</label>
<div class="control-input">
<input type="file" name="file" onChange="importRentInfo(this)"/>
</div>
</div>
</div>
<div id="transfer-panel"></div>
<script>
//地图部分
var map = new AMap.Map("container", {
resizeEnable: true, //页面可调整大小
zoomEnable: true, //可缩放
center: [106.709177,26.629907], //地图中心,这里使用的是北京的经纬度
zoom: 11 //缩放等级,数字越大离地球越近
// 106.709177,26.629907
// 116.397428, 39.90923
});
//添加标尺
var scale = new AMap.Scale();
map.addControl(scale);
//经度,纬度,时间,通勤方式(默认是地铁+公交)
var x, y, t, vehicle = "SUBWAY,BUS";
//工作地点,工作标记
var workAddress, workMarker;
//房源标记数组
var rentMarkerArray = [];
//多边形数组,存储到达范围的计算结果
var polygonArray = [];
//路线规划
var amapTransfer;
//到达范围对象
var arrivalRange = new AMap.ArrivalRange();
//信息窗体对象
var infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(0, -30)
});
//地址自动补全对象
// var auto = new AMap.Autocomplete({
// //根据id指定输入内容
// input: "work-location"
// });
//输入提示
var auto = new AMap.Autocomplete({
input: "work-location"
});
//添加事件监听,在选择完地址以后调用workLocationSelected
AMap.event.addListener(auto, "select", workLocationSelected);
//选择工作地点后触发的方法
function workLocationSelected(e) {
//更新工作地点,加载到达范围
workAddress = e.poi.name;
//调用加载1小时到达区域的方法
loadWorkLocation();
}
//加载工作地点标记
function loadWorkMarker(x, y, locationName) {
workMarker = new AMap.Marker({
map: map,
title: locationName,
icon: 'http://webapi.amap.com/theme/v1.3/markers/n/mark_r.png',
position: [x, y]
});
}
//清除已有的到达区域
function delWorkLocation() {
if (polygonArray) map.remove(polygonArray);
if (workMarker) map.remove(workMarker);
polygonArray = [];
}
//加载到达范围
function loadWorkRange(x, y, t, color, v) {
arrivalRange.search([x, y], t, function(status, result) {
if (result.bounds) {
for (var i = 0; i < result.bounds.length; i++) {
//多边形对象
var polygon = new AMap.Polygon({
map: map,
fillColor: color, //填充色
fillOpacity: "0.4", //透明度
strokeWeight: 1 //线宽
});
//到达范围的多边形路径
polygon.setPath(result.bounds[i]);
//增加多边形
polygonArray.push(polygon);
}
}
}, {
policy: v
});
}
//加载1小时到达区域
function loadWorkLocation() {
//清除已有的到达区域
delWorkLocation();
//创建地址坐标对象
var geocoder = new AMap.Geocoder({
city: "北京",
radius: 1000
});
//获取位置
geocoder.getLocation(workAddress, function(status, result) {
if (status === "complete" && result.info === 'OK') {
var geocode = result.geocodes[0]; //获取地址编码
x = geocode.location.getLng(); //经度
y = geocode.location.getLat(); //纬度
//加载工作地点标记
loadWorkMarker(x, y);
//加载工作地点1小时内到达的范围
loadWorkRange(x, y, 60, "#3f67a5", vehicle);
//地图移动到工作地点的位置
map.setZoomAndCenter(12, [x, y]);
}
})
}
//导入房源信息触发的方法
function importRentInfo(fileInfo) {
//获取房源文件名称
var file = fileInfo.files[0].name;
loadRentLocationByFile(file);
}
//清除现有的房源标记
function delRentLocation() {
if (rentMarkerArray) map.remove(rentMarkerArray);
rentMarkerArray = [];
}
//加载房源位置
function loadRentLocationByFile(fileName) {
//清除现有的房源标记
delRentLocation();
//所有的地点都记录在集合中
var rent_locations = new Set();
//获取文件中的房源信息
$.get(fileName, function(data) {
//分割信息
data = data.split("\n");
//遍历房源位置
data.forEach(function(item, index) {
rent_locations.add(item.split(",")[1]);
});
rent_locations.forEach(function(element, index) {
//加上房源标记
addMarkerByAddress(element);
});
});
}
//添加房源标记
function addMarkerByAddress(address) {
//地理编码对象
var geocoder = new AMap.Geocoder({
city: "北京市",
radius: 1000
});
//获取位置
geocoder.getLocation(address, function(status, result) {
if (status === "complete" && result.info === 'OK') {
//获取地理编码
var geocode = result.geocodes[0];
//标记对象
rentMarker = new AMap.Marker({
map: map, //显示标记的地图
title: address, //鼠标移动至标记时所显示的文字
//标记图标地址
icon: 'http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png',
//位置
position: [geocode.location.getLng(), geocode.location.getLat()]
});
rentMarkerArray.push(rentMarker);
//相关房源网络地址
rentMarker.content = "房源:" + address + ""
//标记的事件处理
rentMarker.on('click', function(e) {
//设置信息窗体显示的内容
infoWindow.setContent(e.target.content);
infoWindow.open(map, e.target.getPosition());
//路线规划是否清除
if (amapTransfer) amapTransfer.clear();
//换乘对象
amapTransfer = new AMap.Transfer({
map: map,
policy: AMap.TransferPolicy.LEAST_TIME,
city: "北京市",
panel: 'transfer-panel'
});
//根据起、终点坐标查询换乘路线
amapTransfer.search([{
keyword: workAddress
}, {
keyword: address
}], function(status, result) {
})
});
}
})
}
</script>
</body>
</html>
web.py文件主要模拟web服务器,代码如下
# Author: dry
# 导入服务器模块
from http.server import HTTPServer, CGIHTTPRequestHandler
# 端口
PORT = 8000
# 创建服务器对象
httpd = HTTPServer(("", PORT), CGIHTTPRequestHandler)
print("server at port", PORT)
# 反复处理连接请求
httpd.serve_forever()
上一篇:申请高德地图开发者key