可拖动排序的ListView
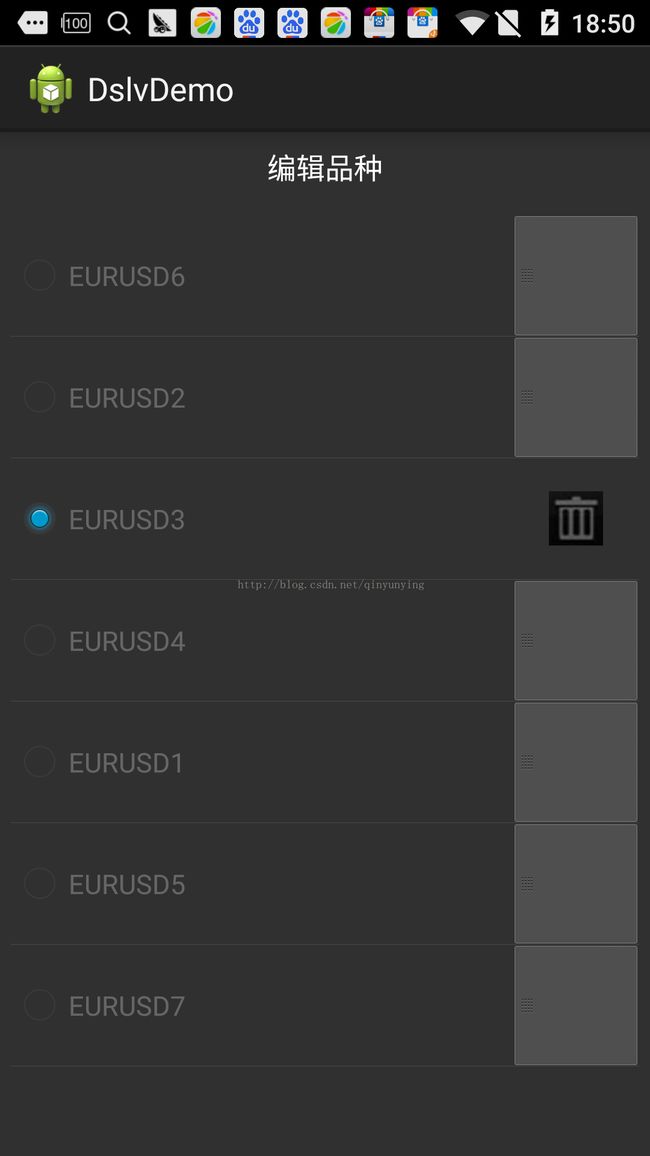
一、上图
二、简述
1、需要实现的效果是长按右侧可拖动部分布局实现列表项的拖动排序
2、当点击列表项前面的单选按钮时,在该条目右侧显示删除图标,点击该图标删除当前条目。
三、实现思路
借助github上的开源代码drag-sort-listview-master加以改造。
四、主要源码展示
1、Activity代码
package com.gengducun.dslvdemo;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import com.mobeta.android.dslv.DragSortListView;
public class MainActivity extends Activity {
protected static final String TAG = "MainActivity";
/**产品信息列表**/
private ArrayList productInfoList;
/**产品列表控件**/
private DragSortListView mDslvProductList;
/**产品信息列表*/
private ProductListAdapter mProductListAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDslvProductList = (DragSortListView) findViewById(R.id.dslv_product_list);
initProductList();
mProductListAdapter = new ProductListAdapter(productInfoList, this);
mDslvProductList.setAdapter(mProductListAdapter);
mDslvProductList.setDropListener(onDrop);
mDslvProductList.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
}
private DragSortListView.DropListener onDrop = new DragSortListView.DropListener() {
@Override
public void drop(int from, int to) {
if (from != to) {
ProductInfoBean item = (ProductInfoBean) mProductListAdapter.getItem(from);
mProductListAdapter.remove(item);
mProductListAdapter.insert(item,from, to);
mDslvProductList.moveCheckState(from, to);
}
}
};
private void initProductList() {
productInfoList = new ArrayList();
ProductInfoBean productInfo1 = new ProductInfoBean("EURUSD1");
ProductInfoBean productInfo2 = new ProductInfoBean("EURUSD2");
ProductInfoBean productInfo3 = new ProductInfoBean("EURUSD3");
ProductInfoBean productInfo4 = new ProductInfoBean("EURUSD4");
ProductInfoBean productInfo5 = new ProductInfoBean("EURUSD5");
ProductInfoBean productInfo6 = new ProductInfoBean("EURUSD6");
ProductInfoBean productInfo7 = new ProductInfoBean("EURUSD7");
productInfoList.add(productInfo1);
productInfoList.add(productInfo2);
productInfoList.add(productInfo3);
productInfoList.add(productInfo4);
productInfoList.add(productInfo5);
productInfoList.add(productInfo6);
productInfoList.add(productInfo7);
}
}
2、Adapter代码
package com.gengducun.dslvdemo;
import java.util.ArrayList;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.TextView;
public class ProductListAdapter extends BaseAdapter {
private static final String TAG = "ProductListAdapter1";
/**产品信息列表*/
private ArrayList productInfoList;
/**上下文*/
private Context mContext;
/**布局加载器*/
private LayoutInflater mInflater;
/**布局缓存*/
private ViewHolder mHolder;
/**本类适配器对象**/
private ProductListAdapter mProductListAdapter1;
/**选中项位置**/
private int mSelectPosition = -1;
public ProductListAdapter(ArrayList productInfoList, Context context) {
super();
this.productInfoList = productInfoList;
this.mContext = context;
this.mInflater = LayoutInflater.from(context);
this.mProductListAdapter1 = this;
}
@Override
public int getCount() {
return null == productInfoList ? 0 : productInfoList.size();
}
@Override
public Object getItem(int position) {
return productInfoList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
public int getmSelectPosition() {
return mSelectPosition;
}
public void setmSelectPosition(int mSelectPosition) {
this.mSelectPosition = mSelectPosition;
}
/**
* 删除产品
* @param productInfoBean
*/
public void remove(ProductInfoBean productInfoBean) {
synchronized (this) {
productInfoList.remove(productInfoBean);
}
notifyDataSetChanged();
}
/**
* 将产品移动到指定的位置
* @param productInfoBean
* @param from 移动之前的位置
* @param to 移动完成之后,该产品所在的位置
*/
public void insert(ProductInfoBean productInfoBean, int from, int to) {
synchronized (this) {
Log.i(TAG, "from=" + from + " to =" + to);
if (mSelectPosition != -1) {//有选中项的前提下
if ((from < mSelectPosition && to < mSelectPosition) || (from > mSelectPosition && to > mSelectPosition)) {
//在选中项之前的位置进行拖拉或者在选中项之后的区域拖拉,不会影响选中项
} else if (from < mSelectPosition && to > mSelectPosition) {
//将选中项之前的移动到选中项之后的位置,则选中项的索引需要发生变化,应该是选中项的位置-1
mSelectPosition = mSelectPosition - 1;
} else if (from > mSelectPosition && to < mSelectPosition) {
//将选中项之后的项移动到选中项之前的位置,索引也需要变化,应该是选中项的位置+1
mSelectPosition = mSelectPosition + 1;
} else if ((from == mSelectPosition && from > to) || (from == mSelectPosition && from < to)) {
//如果将选中项往选中项前面的方向拖,则选中项的索引也需要变化,应该是拖动到的位置
mSelectPosition = to;
} else if ((from < mSelectPosition && to == mSelectPosition)) {
//将选中项之前的移动到当前选中项的位置,索引需要变化,选中项的索引应该是 选中项的值-1
mSelectPosition = mSelectPosition - 1;
} else if (from > mSelectPosition && to == mSelectPosition) {
//将选中项之后的移动到当前项的位置,索引需要变化,选中项的索引应该是选中项的值+1
mSelectPosition = mSelectPosition + 1;
}
}
productInfoList.add(to, productInfoBean);
}
notifyDataSetChanged();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (null == convertView) {
convertView = mInflater.inflate(R.layout.list_item_product_list_1, null);
mHolder = new ViewHolder();
mHolder.rbSelect = (RadioButton) convertView.findViewById(R.id.rb_select);
mHolder.tvPurductName = (TextView) convertView.findViewById(R.id.tv_product_name);
mHolder.llDragLayout = (LinearLayout) convertView.findViewById(R.id.drag_handle);
mHolder.ivDrag = (ImageView) convertView.findViewById(R.id.iv_drag);
mHolder.ivDeleteProduct = (ImageView) convertView.findViewById(R.id.iv_product_delete);
convertView.setTag(mHolder);
} else {
mHolder = (ViewHolder) convertView.getTag();
}
ProductInfoBean productInfoBean = productInfoList.get(position);
if (null != productInfoBean) {
//设置单选按钮的选中状态
if (mSelectPosition == position) {
mHolder.rbSelect.setChecked(true);
mHolder.ivDrag.setVisibility(View.GONE);
mHolder.ivDeleteProduct.setVisibility(View.VISIBLE);
mHolder.ivDeleteProduct.setOnClickListener(new RemoveItemClickListener(mSelectPosition));
} else {
mHolder.rbSelect.setChecked(false);
mHolder.ivDrag.setVisibility(View.VISIBLE);
mHolder.ivDeleteProduct.setVisibility(View.GONE);
}
mHolder.rbSelect.setOnClickListener(new ProductClickListener(position));
//设置产品名称
if (null != productInfoBean.getProductName() && !("".equals(productInfoBean.getProductName()))) {
mHolder.tvPurductName.setText(productInfoBean.getProductName());
}
}
return convertView;
}
class ViewHolder {
RadioButton rbSelect;
TextView tvPurductName;
LinearLayout llDragLayout;
ImageView ivDrag;
ImageView ivDeleteProduct;
}
/**
* 单选按钮事件监听
* @author Wilson
*/
class ProductClickListener implements OnClickListener {
private int position;
public ProductClickListener(int position) {
super();
this.position = position;
}
@Override
public void onClick(View v) {
if (mSelectPosition == position) {
mSelectPosition = -1;
} else {
mSelectPosition = position;
}
Log.i(TAG, "mSelectPosition=" + mSelectPosition + " position=" + position);
mProductListAdapter1.notifyDataSetChanged();
}
}
/**
* 删除当前产品项监听事件
*/
class RemoveItemClickListener implements OnClickListener {
private int position;
public RemoveItemClickListener(int position) {
super();
this.position = position;
}
@Override
public void onClick(View v) {
//1、删除集合中的数据
productInfoList.remove(position);
//2、删除服务器端的数据
mProductListAdapter1.notifyDataSetChanged();
//
mSelectPosition = -1;
}
}
}
四、源码
下载地址:http://download.csdn.net/detail/xiogjie_67/8687813