网站制作系列教程--前端代码
最近文章为系列文章,讲述一个网站如何从无到有,从只能本地访问到能在局域网IP访问,从局域网ip访问到通过域名访问,从网站在搜索引擎中无排名到有排名,还有网站访问数据量的可视化管理。(注:本系列教程所做网站仅作展示使用,不涉及后端和数据库,只通过前端代码即可通过域名访问,主要为了说明整个建站流程)
这些是我做的网站,都一样,为了做站群,就搞了这么多(站群:故名思义,就是为了提高网站的访问概率,做了很多网站,属于SEO方法的一种)
www.kmsxh.cn
www.wxqrj.cn
www.wqrjkj.cn
www.wxqyx.cn
www.wqyxs.cn
www.wqgzs.cn
具体系列分为5类:
1、前端制作
本文所讲方法并不是让你去写前端,而是让你在原有前端代码基础之上去改前端页面
2、本地和局域网访问
正规测试是需要将做好的前端代码放到局域网,然后其他人访问局域网主机即可访问网站,而不是一份代码通过QQ、微信等发给好多人去测试
3、域名解析
购买域名和虚拟主机购买,并进行域名和主机的绑定,我买的是虚拟主机,4元/月/站,也可买服务器
4、FTP工具使用
该工具用来上传代码,并可对少量代码文件进行更新替换
5、SEO优化排名以及白猫SEO和黑猫SEO
讲述简单的SEO优化原理,能让网站排名靠前,毕竟让百度、360做广告按点击收费,一个点击几块钱,而且最低充值几千块,搁不住,太贵了,我这么穷,肯定不会花钱买
6、网站访问量、访客来源等数据监测
实现网站数据变化情况的掌握,清晰看懂数据
言归正传,今天先将前端制作
1、选择目标网站下载前端代码
方法一:ctrl+S保存网页,即可下载网页前端代码
方法二:利用工具下载
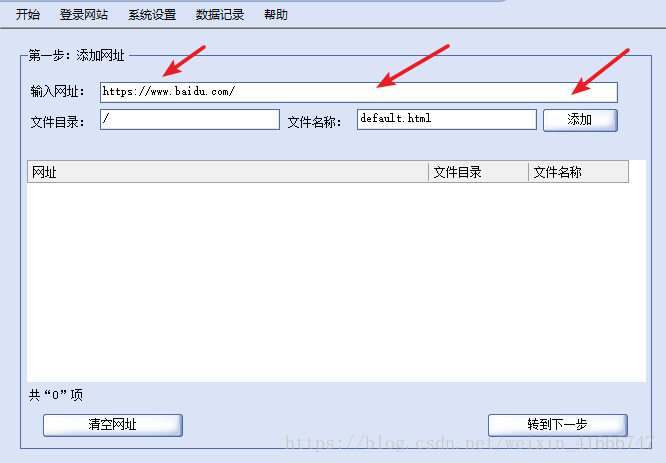
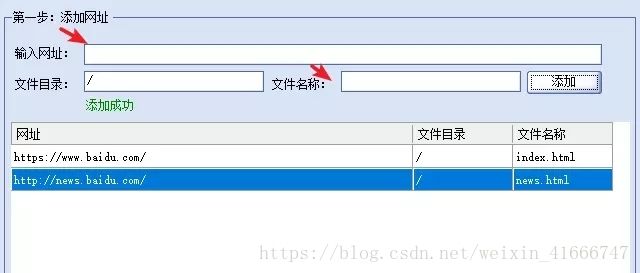
比如以百度为例,复制网址到输入网址那一栏,要以http://或者https://开头
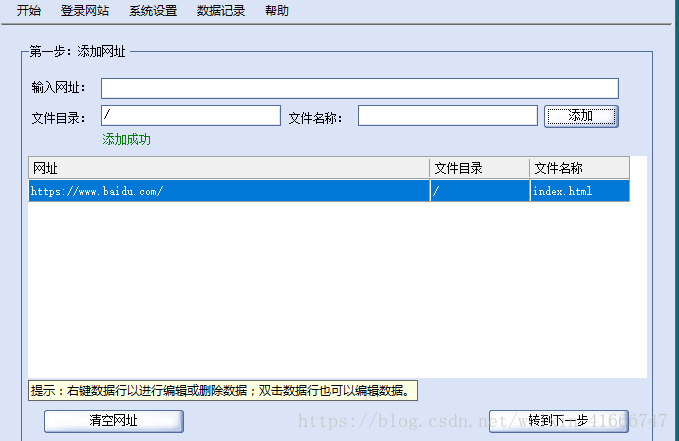
更改default.html更改为index.html,一般用index命名更多些,并点击添加按钮,转到下一步
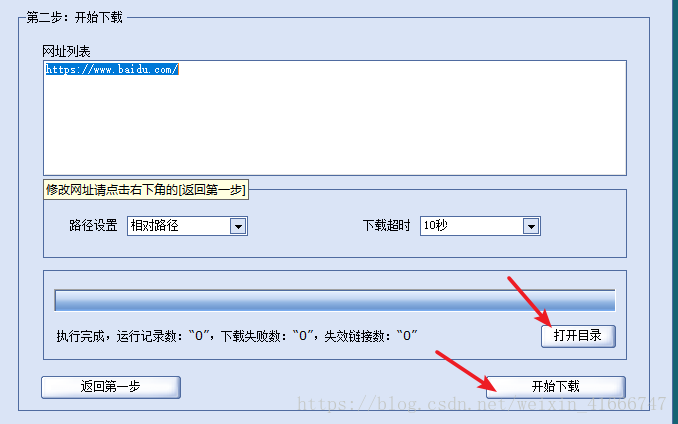
开始下载,下载完打开目录
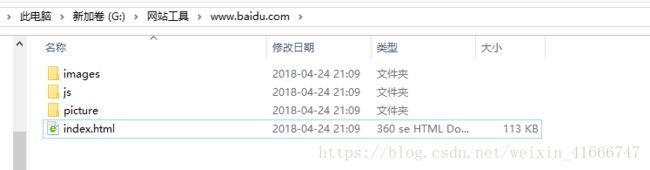
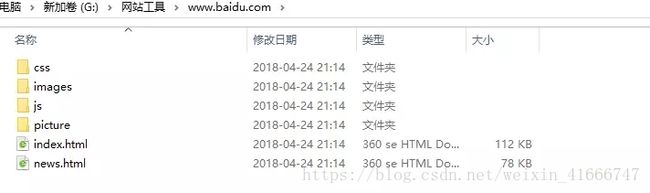
完美下载并显示首页,下载好的刚好是html,js,images,picture,并分好文件夹,是不是小伙伴们奇怪了,为什么没有css呢?
答案:因为作为首页,为了更好地用户体验,百度直接将css通过内嵌式写法写入html文件中,有利于提高加载速度,外链写法会比内嵌慢些,所以首页没有css文件夹
如果下载多个网页呢?包含内页。则重复上述步骤,继续添加,这次我添加了新闻页的网址
下载好分别是index.html和news.html,并显示,缺少的图片是因为图片太大网速慢导致,如果缺少的多,则重新下载,如果缺少的少,可以直接右键另存为下载,细心的小伙伴们,这次应该发现有css文件夹了,很多网站都会做首页内嵌式的写法
2、网站代码更改
本文讲述的是仿站,所以下载好的代码我们直接在上面的基础上改就好了,我做的网站一半是用工具扒下来的,一半是自己写的,自己写的话一些页面功能可以根据自己需求来做,编辑器我用sublime写前端,接下来以我自己的网站为例,欢迎大家去网上扒,哈哈,可以做成你的网站,放心,虽然我在某个地方藏得有版权声明,但粉丝扒我的网站模仿我不会追究版权的
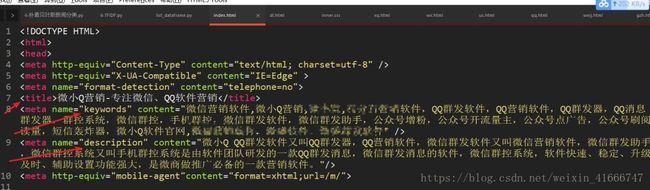
index.html修改:
1、TDK修改,分别是标题、描述、关键词,改成你自己网站的内容
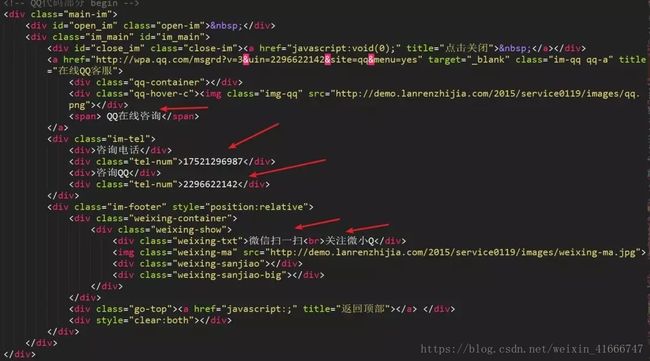
2、右侧在线咨询固定悬浮框,电话、QQ号,二维码图片URL修改
3、banner修改,找到images下面对应的图片,改图片
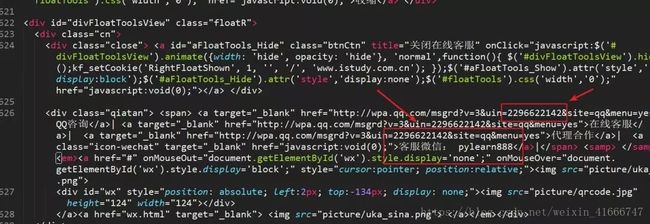
4、底部QQ客服修改
是不是很简单,从下载到修改,有图片的话,这个过程10分钟即可完成,网站首页就大工告成了
接下来是内页:wx.html
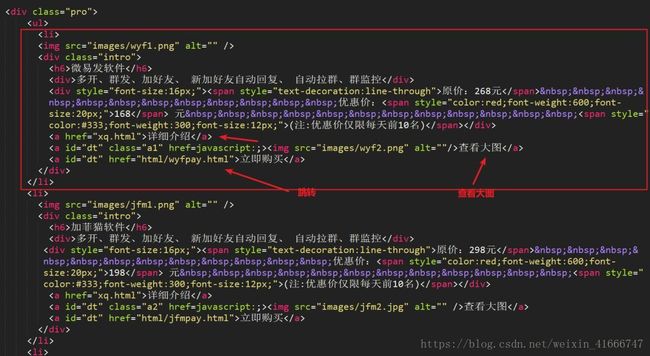
内页这是微信营销软件内页,因为从网上扒的网站页面内容结构不是我想要的,我就自己手写了列表页,主要就是一些查看大图功能、跳转功能、还有简洁的布局排版
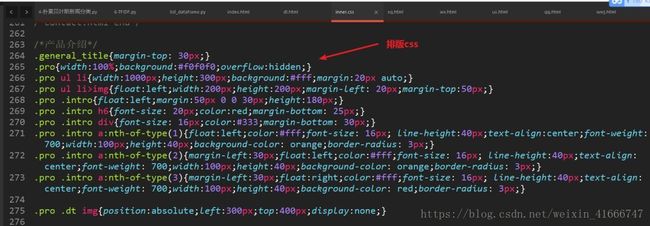
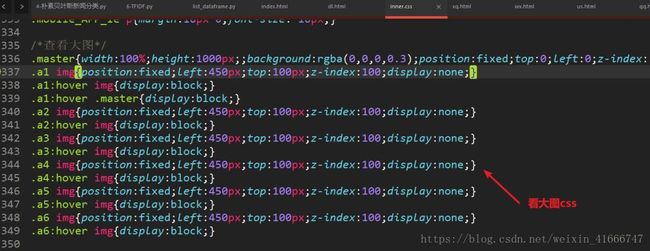
CSS样式在inner.css文件中,css自我评价写的比较low C ,大神勿喷,能用就行,反正前端无非就是实现效果,毕竟我也只是个业余写前端的,分别是布局排版的css和查看大图css,并运用了css3技术,不得不说,css3真的太棒了,没用js做是因为当时想用css3做,就没用jQuery写,这类遍历点击事件更应该用js写才好,该段码仅供学习参考使用,不做模范代码
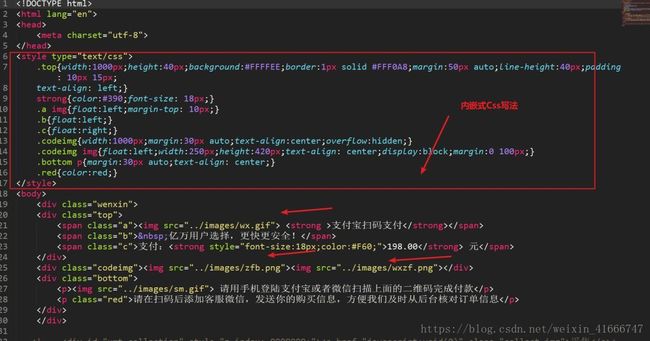
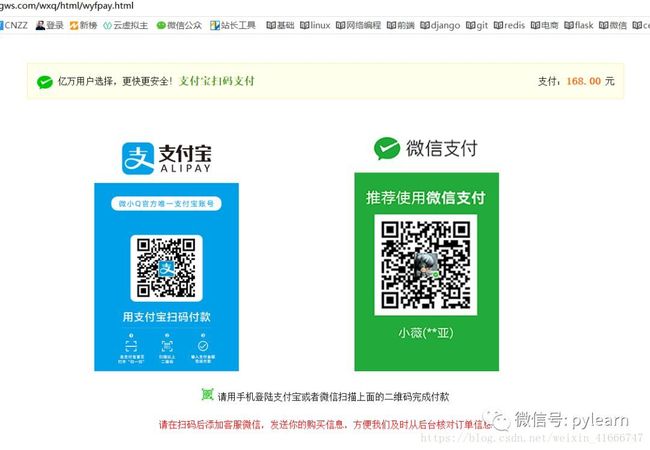
支付页面,html/wlxpay.html
不会写支付接口,没关系,我们自己将微信、支付宝收款二维码自己写到页面,不就是支付页面了吗?图中二维码是图片,替换成你自己的就好了
大概今天就分享这么多,其实只要选好了一个网站,你觉得模板不用做过多修改,就只用替换文案和图片就行了,我选的因为想做一些修改,就需要自己写不少代码和页面
经验有限,不足之处欢迎指正