flex的用法分析
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
一、Flex的布局是什么?
Flex是Flexible Box的简称,意为“弹性布局”,用来为盒装模型提供最大的灵活性。
任何一种容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /*safari*/
display: flex;
}
注意,设为Flex布局以后,子元素的float,clear,vertical-align等属性都将失效。
二、flex基本概念
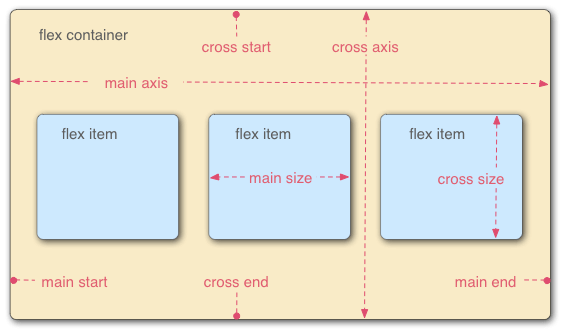
采用flex布局的元素,成为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认有两条轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,单个项目占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
3.1 flex-direction属性
flex-direction决定主轴的方向(即项目的排列方向)。
它可能有四个值:
row(默认值):主轴为水平方向,起点在左端;
row-reverse:主轴为水平方向,起点在右端;
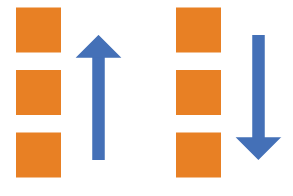
column:主轴为垂直方向,起点在上沿;
column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap属性
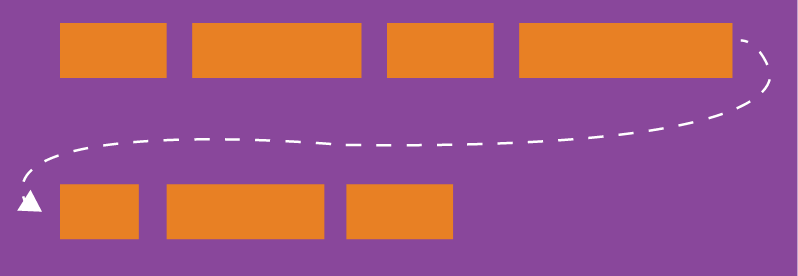
默认情况下,项目都是排在一条直线(又称“轴线”)上。flex-wrap定义,如果一条轴线排不下,如何换行。
它可能取三个值:
(1)nowrap(默认值):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
3.3 flex-flow属性
flex-flow是flex-direction和flex-wrap的简写形式,默认值为:row nowrap。
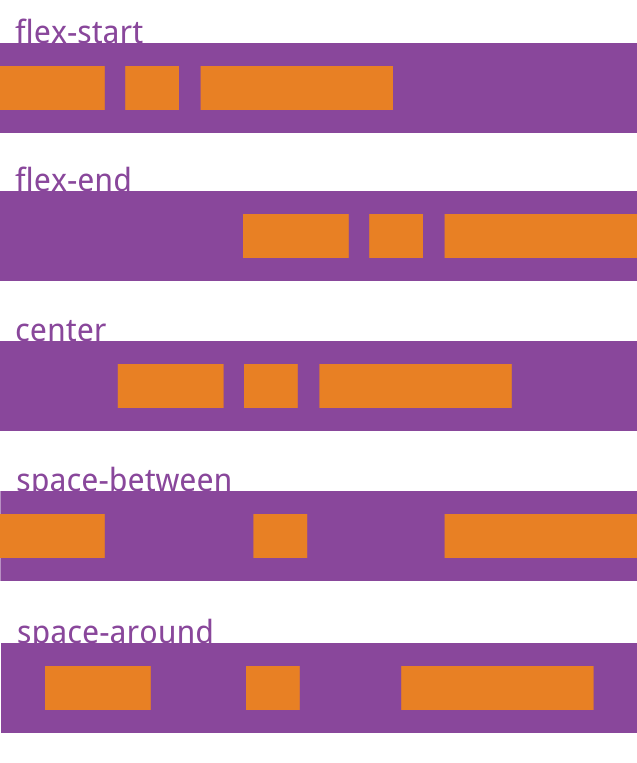
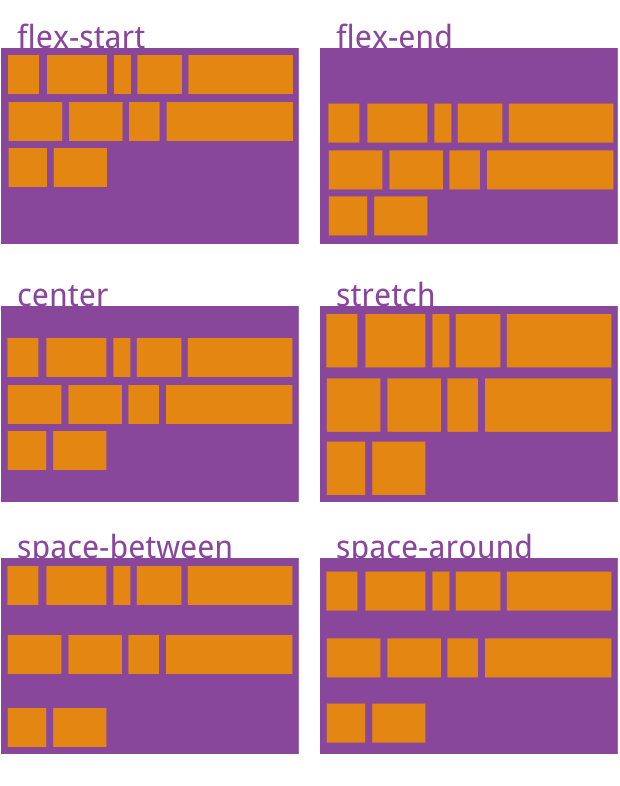
3.4 justily-centent属性
justily-centent属性定义了项目在主轴上的对齐方式。
它可能取5个值,对齐方式与主轴的方向有关。下列假设主轴方向从左到右。
flex-start(默认值):左对齐;
flex-end:右对齐;
center:居中对齐;
space-between:两端对齐,项目之间的间隔都相等;
space-around:项目两侧之间的间隔都相等。所以,两个项目之间的间隔比项目与边框的间隔大1倍。
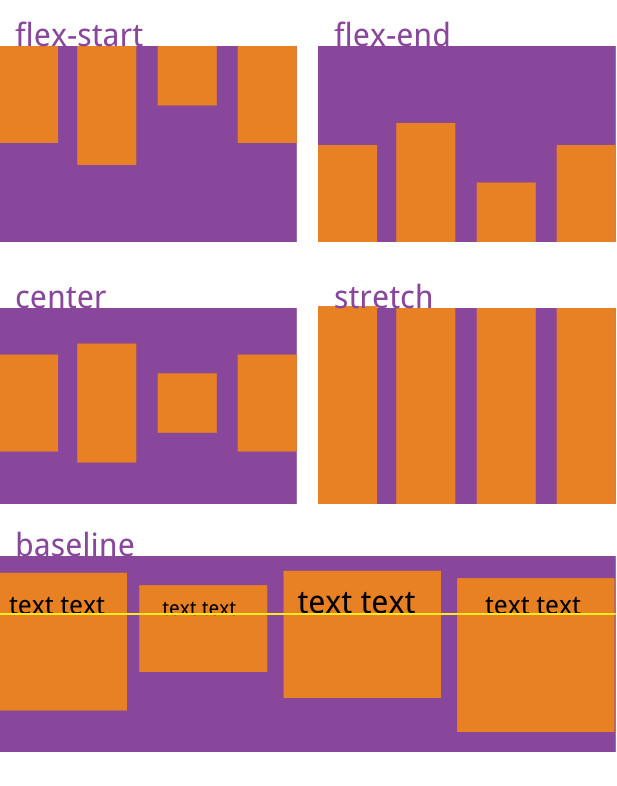
3.5 align-items属性
align-items属性定义项目在交叉轴(cross size)上的对齐方式。
它可能取5个值。具体的对齐方式与交叉轴的方向有关。下面假设交叉轴的方向从上到下。
flex-start:交叉轴的起点对齐;
flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;
baseline:项目第一行的文字基线对齐;
stretch(默认值):如果项目未设置高度或者设为auto,将占满整个容器的高度。
3.6 align-centent 属性
align-centent属性定义了多根轴线的对齐方式,如果属性只有一根轴线,该属性不起作用。
该属性可能取6个值。
flex-start:与交叉轴的起点对齐;
flex-end:与交叉轴的终点对齐;
center:与交叉轴的中点对齐;
space-between:与交叉轴的两端对齐,各轴线之间的间隔相等。
space-around:每根轴线两边的间隔都相等。所以轴线之间的间隔比轴线与边框的间隔大1倍。
stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
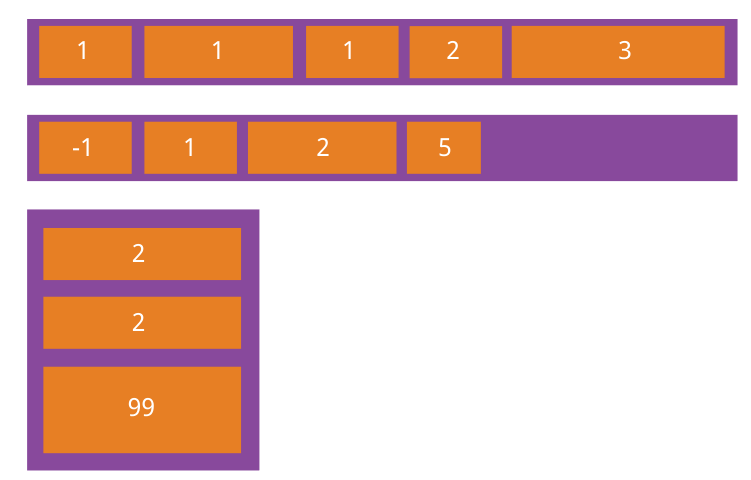
4.1 order属性
order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0。
4.2 flex-grow属性
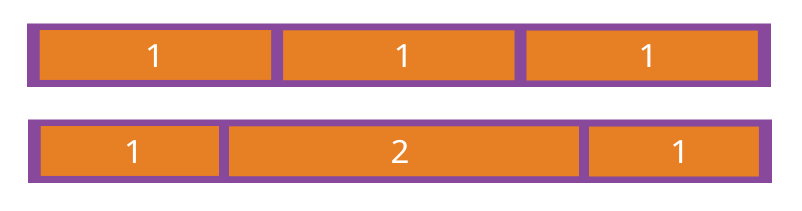
flex-grow属性定义项目的放大比例。默认为0,即当flex-grow为0时,即使存在剩余空间,也不放大。
如果所有项目的flex-grow属性为1,那么剩余的空间将被均分(如果有的话);如果一个项目的flex-grow属性为2,其他项目的flex-grow属性为1,则前者占据的剩余空间比其他项目多1倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足时,项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小;如果一个项目的flex-shrink属性为0,其他项目的flex-shrink属性为1,那么当空间不足时,前者不缩小。
值得注意的是:负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配剩余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设置为width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow,flex-shrink,flex-basis的简写,默认值是0 1 auto。后两个属性可选。
该属性有两个快捷值:auto(1 1 auto)和none(0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
本文抄袭自阮一峰《Flex 布局教程:语法篇》