< scriptsrc = " ~/MyFirst/libs/SuperMap.Include.js" > script > < bodyonload = " init()" > < divid = " map" > < ul> < liclass = " active" > < ahref = " javascript:;" > < buttononclick = " XZ()" style =" border : solid 1px #0099ff; background-color : #0099ff; color : #ffffff; " > button > a > < bclass = " arrow" > b > li > < liclass = " active" > < ahref = " javascript:;" > < labelfor = " red" > label > < inputtype = " checkbox" name = " favcolor" id = " red" value = " red" > < labelfor = " blue" > label > < inputtype = " checkbox" name = " favcolor" id = " blue" value = " blue" > a > li > < liclass = " active" > < ahref = " javascript:;" > < buttononclick = " CX()" style =" border : solid 1px #0099ff; background-color : #0099ff; color : #ffffff; margin-left : 80px; " > button > < buttononclick = " QC()" style =" border : solid 1px #0099ff; background-color : #0099ff; color : #ffffff; " > button > a > li > ul > div > body > 上面就是我个人写的样式,下面是我实现功能的代码
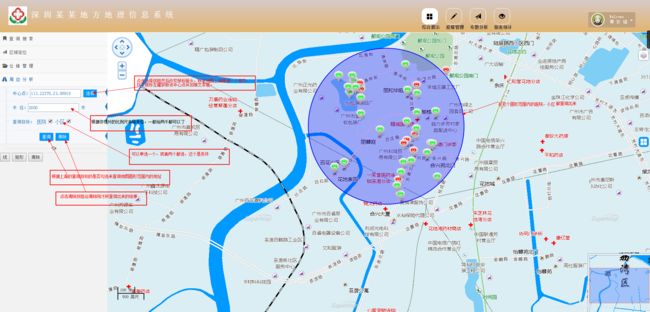
里面代码都有注释,讲解————在最后面有完成后功能的效果图片
< script>
var map, layer, tu2, vew;
style = {
strokeColor: "#304DBE" ,
strokeWidth: 2 ,
pointerEvents: "visiblePainted" ,
fillColor: "#304DBE" ,
fillOpacity: 0.8
} ,
url = "http://localhost:8090/iserver/services/map-GISLW/rest/maps/荔湾区" ;
function init ( ) {
map = new SuperMap. Map ( "map" ) ;
layer = style;
vector = new SuperMap. Layer. Vector ( "vector" ) ;
tu2 = new SuperMap. Layer. Markers ( "M" ) ;
drawPoint = new SuperMap. Control. DrawFeature ( vectorLayer, SuperMap. Handler. Point) ;
drawPoint. events. on ( { "featureadded" : getMousePositionPx } ) ;
layer = new SuperMap. Layer. TiledDynamicRESTLayer ( "China" , url, null , { maxResolution: "auto" } ) ;
layer. events. on ( { "layerInitialized" : addLayer } ) ;
map. addControl ( new SuperMap. Control. OverviewMap ( ) ) ;
map. addControl ( new SuperMap. Control. LayerSwitcher ( ) ) ;
map. addControl ( new SuperMap. Control. ScaleLine ( ) , new SuperMap. Pixel ( 30 , 750 ) ) ;
} ;
function addLayer ( ) {
map. addLayer ( layer) ;
map. addLayer ( vector) ;
map. addLayer ( tu2) ;
map. setCenter ( new SuperMap. LonLat ( 113.225890711138 , 23.0967040935824 ) , 4 ) ;
}
-- -- -- -- -- 中心点查询开始-- -- -- -- -- -- -- -- -- --
function XZ ( ) {
map. addControl ( drawPoint) ;
drawPoint. activate ( ) ;
}
function getMousePositionPx ( e) {
drawPoint. deactivate ( ) ;
var geometry = e. feature. geometry;
$ ( "#ZXD" ) . val ( geometry. x. toFixed ( 5 ) + "," + geometry. y. toFixed ( 5 ) ) ;
}
function CX ( ) {
vector. removeAllFeatures ( circleVector) ;
var s = $ ( "#BJ" ) . val ( ) ;
if ( Number ( s) ) {
var X = $ ( "#ZXD" ) . val ( ) . split ( "," ) [ 0 ] ;
var Y = $ ( "#ZXD" ) . val ( ) . split ( "," ) [ 1 ] ;
var centerPoint = new SuperMap. Geometry. Point ( X , Y ) ;
var circleP = createCircle ( centerPoint, s / 500000 , 256 , 360 , 360 ) ;
var circleVector = new SuperMap. Feature. Vector ( circleP) ;
circleVector. style = {
strokeColor: "blue" ,
fillColor: "blue" ,
strokeWidth: 2 ,
fillOpacity: 0.3
} ;
vector. addFeatures ( circleVector) ;
} else {
alert ( "查询条件不能为空!请选择" ) ;
}
}
function createCircle ( origin, radius, sides, r, angel) {
queryByDistance ( origin, radius) ;
var rR = r * Math. PI / ( 180 * sides) ;
var rotatedAngle, x, y;
var points = [ ] ;
for ( var i = 0 ; i < sides; ++ i) {
rotatedAngle = rR * i;
x = origin. x + ( radius * Math. cos ( rotatedAngle) ) ;
y = origin. y + ( radius * Math. sin ( rotatedAngle) ) ;
points. push ( new SuperMap. Geometry. Point ( x, y) ) ;
}
rotatedAngle = r * Math. PI / 180 ;
x = origin. x + ( radius * Math. cos ( rotatedAngle) ) ;
y = origin. y + ( radius * Math. sin ( rotatedAngle) ) ;
points. push ( new SuperMap. Geometry. Point ( x, y) ) ;
var ring = new SuperMap. Geometry. LinearRing ( points) ;
ring. rotate ( parseFloat ( angel) , origin) ;
var geo = new SuperMap. Geometry. Collection ( [ ring] ) ;
geo. origin = origin;
geo. radius = radius;
geo. r = r;
geo. angel = angel;
geo. sides = sides;
geo. polygonType = "Curve" ;
return geo;
}
function queryByDistance ( origin, radius) {
tu2. clearMarkers ( ) ;
centerPoint = new SuperMap. Geometry. Point ( origin. x, origin. y) ;
var queryParams = [ ] ;
if ( $ ( "#red" ) [ 0 ] . checked == true ) {
queryParams. push ( new SuperMap. REST. FilterParameter ( { name: "P15医疗服务_point_1@GISLW" } ) ) ;
}
if ( $ ( "#blue" ) [ 0 ] . checked == true ) {
queryParams. push ( new SuperMap. REST. FilterParameter ( { name: "P19住宅小区_point_1@GISLW" } ) ) ;
}
if ( $ ( "#red" ) [ 0 ] . checked != true && $ ( "#blue" ) [ 0 ] . checked != true ) {
alert ( "请选择查询对象" ) ;
}
var queryByDistanceParams = new SuperMap. REST. QueryByDistanceParameters ( {
queryParams: queryParams,
returnContent: true ,
distance: radius,
geometry: centerPoint,
} ) ;
var queryByDistanceService = new SuperMap. REST. QueryByDistanceService ( url) ;
queryByDistanceService. events. on ( {
"processCompleted" : processCompleted2,
"processFailed" : processFailed2
} ) ;
queryByDistanceService. processAsync ( queryByDistanceParams) ;
}
function processCompleted2 ( queryEventArgs) {
var marker = null ;
var i, j, result = queryEventArgs. result;
if ( result && result. recordsets) {
for ( i = 0 , recordsets = result. recordsets, len = recordsets. length; i < len; i++ ) {
if ( recordsets[ i] . features) {
for ( j = 0 ; j < recordsets[ i] . features. length; j++ ) {
var feature = recordsets[ i] . features[ j] ;
var point = feature. geometry;
if ( point. CLASS_NAME == SuperMap. Geometry. Point. prototype. CLASS_NAME ) {
var TYPE = parseInt ( feature. attributes. TYPE ) ;
if ( $ ( "#blue" ) [ 0 ] . checked == true && TYPE > 7000 )
{
var size = new SuperMap. Size ( 44 , 33 ) ,
offset = new SuperMap. Pixel ( - ( size. w / 2 ) , - size. h) ,
icon1 = new SuperMap. Icon ( "/SuperMap/images/marker-RK.png" , size, offset) ;
}
if ( $ ( "#red" ) [ 0 ] . checked == true && TYPE <= 2900 )
{
var size = new SuperMap. Size ( 44 , 33 ) ,
offset = new SuperMap. Pixel ( - ( size. w / 2 ) , - size. h) ,
icon1 = new SuperMap. Icon ( "/SuperMap/images/marker-RK-GZ.png" , size, offset) ;
}
marker = ( new SuperMap. Marker ( new SuperMap. LonLat ( point. x, point. y) , icon1) ) ;
marker. address = feature. data. ADDRESS + feature. data. NAME ;
marker. events. on ( { "click" : zhoubian, "scope" : marker, } ) ;
tu2. addMarker ( marker) ;
} else {
feature. style = style;
s. addFeatures ( feature) ;
}
}
}
}
}
}
function QC ( ) {
vector. removeAllFeatures ( ) ;
tu2. clearMarkers ( ) ;
}
function processFailed2 ( e) {
alert ( e. error. errorMsg) ;
}
function zhoubian ( ) {
var marker = this ;
var lonlat = marker. getLonLat ( ) ;
var contentHTML = "";
contentHTML += marker. address;
contentHTML += "
" ;
outdiv = new SuperMap. Popup. FramedCloud (
"chicken" ,
marker. getLonLat ( ) ,
null ,
contentHTML,
null ,
true ,
null ,
true
) ;
infowinonMessage = outdiv;
map. addPopup ( outdiv) ;
}
script > 以下就是我展现的功能图片