python绘图 d3.js 和echarts、Graphviz绘图
一、 采用mpld3使用d3.js进行可视化
安装
pip install mpld3
另外又安装Ipython(Ipython不需要)、ntlk(报错,需安装)
1、点图案例
(1)绘制点状图
import matplotlib.pyplot as plt, mpld3
plt.plot([3,1,4,1,5], 'ks-', mec='w', mew=5, ms=20)
mpld3.show()
'''
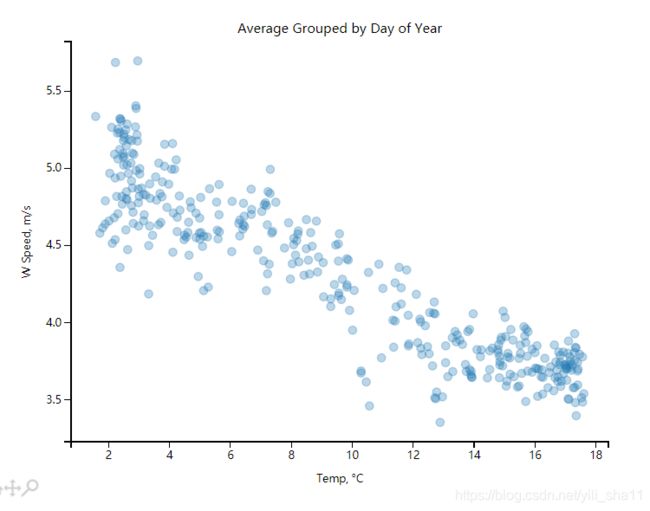
(2)天气点图
用自带天气数据绘制点图,红色标记区段是jupyter中需使用,未安装情况下,可注释掉
#通过d3.js进行可视化
#导入,并启用mpld3
#% matplotlib inline #在使用jupyter notebook 或者 jupyter qtconsole的时候,才会经常用到%matplotlib
import matplotlib.pyplot as plt
import mpld3
#mpld3.enable_notebook()
from mpld3 import plugins
import seaborn as sns
from dautil import data
from dautil import ts#加载天气数据并按照下面的方法将其绘制出来
df=data.Weather.load()
df=df[['TEMP','WIND_SPEED']]
df=ts.groupby_yday(df).mean()
fig,ax=plt.subplots()
ax.set_title('Average Grouped by Day of Year')
points=ax.scatter(df['TEMP'],df['WIND_SPEED'],s=30,alpha=.3)
ax.set_xlabel(data.Weather.get_header('TEMP'))
ax.set_ylabel(data.Weather.get_header('WIND_SPEED'))
labels=["Day of year {0}".format(i) for i in range(366)]
tooltip=plugins.PointLabelTooltip(points,labels)
plugins.connect(fig,tooltip)
mpld3.show()
2、需要修改mpld3的参数
案例2执行时运行时,报错参数形式不对,需修改参数如下
二、采用echarts画图
安装echarts
pip install -U pyecharts
# 安装 1.0.x 以上版本
$ pip install pyecharts -U# 如果需要安装 0.5.11 版本的开发者,可以使用
# pip install pyecharts==0.5.11
另外,我又安装了pip install -U pyecharts_snapshot 、pip install wheel(不知道有没有用,百度了说要装)。下面是官网上提供的代码:
#生成html文件
from pyecharts.charts import Bar
from pyecharts import options as opts
# V1 版本开始支持链式调用
bar = (
Bar()
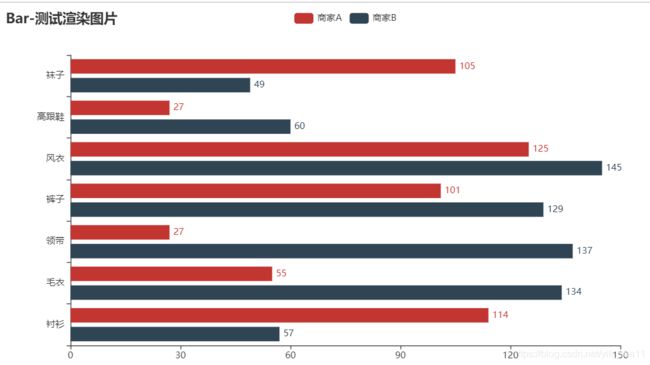
.add_xaxis(["衬衫", "毛衣", "领带", "裤子", "风衣", "高跟鞋", "袜子"])
.add_yaxis("商家A", [114, 55, 27, 101, 125, 27, 105])
.add_yaxis("商家B", [57, 134, 137, 129, 145, 60, 49])
.set_global_opts(title_opts=opts.TitleOpts(title="某商场销售情况"))
)
bar.render()# 不习惯链式调用的开发者依旧可以单独调用方法
bar = Bar()
bar.add_xaxis(["衬衫", "毛衣", "领带", "裤子", "风衣", "高跟鞋", "袜子"])
bar.add_yaxis("商家A", [114, 55, 27, 101, 125, 27, 105])
bar.add_yaxis("商家B", [57, 134, 137, 129, 145, 60, 49])
bar.set_global_opts(title_opts=opts.TitleOpts(title="某商场销售情况"))
bar.render(
上述案例绘图
词云图 -热点分析
另外,echarts可以实现其他多种形式图,具体可参照
https://blog.csdn.net/qq_38534107/article/details/90376212
https://github.com/pyecharts/pyecharts-gallery (官方文档)
三、用graphviz画图
用graphviz绘制决策树的图
需安装包 pip install -U graphviz
案例代码是来源于python数据分析与挖掘实战,部分做了修改
#-*- coding:utf-8 -*-
import pandas as pd
import numpy as np
from random import shuffle #导入随机函数shuffle,用来打乱数据
import matplotlib.pyplot as plt
#导入数据
datafile='../data/model.xls'#数据名
data0=pd.read_excel(datafile)#读取数据,数据的前三列是特征,第四列是标签
data=data0.values #将表格转换为矩阵
shuffle(data) #随机打乱数据
p=0.8 #设置训练数据比例
train=data[:int(len(data)*p),:] #前80%为训练数据
test=data[int(len(data)*p):,:] #后20%为测试集#CART决策树模型
from sklearn.tree import DecisionTreeClassifier #导入决策树模型
treefile='../tmp/tree.pkl' #模型输出名字
trees=DecisionTreeClassifier() #建立决策树模型
trees.fit(train[:,:3],train[:,3]) #训练#保存模型
from sklearn.externals import joblib
joblib.dump(trees,treefile)from plot import * #导入自行编写的混淆矩阵可视化函数
plot_cm(train[:,3],trees.predict(train[:,:3])).show() #显示混淆矩阵可视化结果
#注意到Scikit-learn使用predict方法直接给出预测结果。import graphviz #导入绘图模块
from sklearn import tree
print(trees)#画图方式一,导出bot文件,然后画图
# 导入相关函数,可视化决策树。
# 导出的结果是一个dot文件,需要安装Graphviz才能将它转换为pdf或png等格式。
from sklearn.tree import export_graphviz
from sklearn.externals.six import StringIO
x=data0.iloc[:,:3].values.astype(int)
x = pd.DataFrame(x)
with open("../tmp/tree.dot", 'w') as f:
f = export_graphviz(trees, feature_names=x.columns, out_file=f)
生成.dot文件如下,
(1)将tree.dot另存为非bom的utf-8格式。若不改,会报错。
在window中,utf-8格式默认为带bom格式,为编程带来麻烦。需存为utf-8非bom格式。我是用sumlime打开,另存为utf-8格式。
(2)中文修改编辑。
tree.dot文件修改样例
digraph Tree {
edge[fontname="SimHei"]; #显示中文字体
node[fontname="SimHei"];
0 [label="2 <= 2.5\ngini = 0.414\nsamples = 232\nvalue = [164, 68]"] ; #0,1,2代表指标项,需替换为中文。本例仅改了“0”
1 [label="2 <= 0.5\ngini = 0.289\nsamples = 188\nvalue = [155, 33]"] ;
0 -> 1 [labeldistance=2.5, labelangle=45, headlabel="True"] ;
2 [label="电量趋势下降指标 <= 5.5\ngini = 0.093\nsamples = 102\nvalue = [97, 5]"] ;
1 -> 2 ;
3 [label="电量趋势下降指标 <= 2.5\ngini = 0.048\nsamples = 82\nvalue = [80, 2]"] ;
2 -> 3 ;
4 [label="1 <= 0.5\ngini = 0.111\nsamples = 34\nvalue = [32, 2]"] ;
3 -> 4 ;
5 [label="gini = 0.0\nsamples = 19\nvalue = [19, 0]"] ;
4 -> 5 ;
6 [label="电量趋势下降指标 <= 1.5\ngini = 0.231\nsamples = 15\nvalue = [13, 2]"] ;
4 -> 6 ;
在dos命令窗下,在dot文件目录下,输入:dot -Tpdf tree.dot -o tree.pdf
C:\Users\llg>cd C:\Users\llg\Desktop\python\chapter6\demo\tmp\
C:\Users\llg\Desktop\python\chapter6\demo\tmp>dot -Tpdf tree.dot -o tree.pdf
生成的结果不是很好懂。有点看不明白哈。