vue组件与生命周期,Vue缓存
一.案例知识点
1.splice移除和fieldset标签
splice(index,num) 从哪个索引开始,移除几个值
fieldset是一种框架标签,如下图所示,legend必须写在fieldset中
<fieldset>
<legend>用户代办事项</legend>
</fieldset>

2.案例缓存数据
案例主要是代码的模块化封装,当前案例写数据缓存
每次载入的数据一刷新就没有了,这个时候需要缓存数据
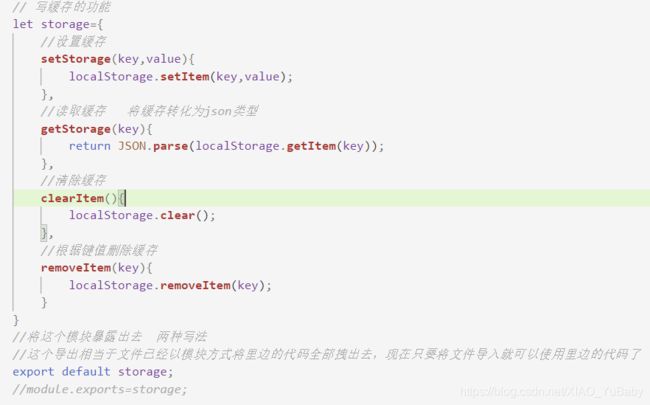
Storage模块化组件
js文件,最后要用export default将文件暴露出去

JSON.parse()【从一个字符串中解析出json对象】
eg:定义一个字符串
var data=’{“name”:“goatling”}’
解析对象 JSON.parse(data)
结果是:name:“goatling”
JSON.stringify()【从一个对象中解析出字符串】
var data={name:‘goatling’}
JSON.stringify(data)
结果是:’{“name”:“goatling”}’
<template>
<div id="app">
<div class="title">
<div class="title_left">
ToDOList
</div>
<div class="user_input">
<input
type="text"
placeholder="请输入..."
@keydown.enter="user_valele"
v-model="val"
>
<button @click="user_valele">添加</button>
</div>
</div>
<div class="ing">
<fieldset>
<legend>用户代办事项</legend>
<ul class="menu">
<p>未完成事项:</p>
<li
v-for="(item,index) in listele"
:key="index"
v-if="!item.isfinish"
>
<input
type="checkbox"
:checked="item.isfinish"
@click="user_finish(index)"
/>
<!--: 是v-bind的简写-->
<span>{
{
item.name}}</span>
<button @click="user_delete(index)">删除</button>
</li>
<p>已完成事项:</p>
<li
v-for="(item,index) in listele"
:key="index"
v-if="item.isfinish"
>
<input
type="checkbox"
:checked="item.isfinish"
@click="user_finish(index)"
/>
<span>{
{
item.name}}</span>
<button @click="user_delete(index)">删除</button>
</li>
</ul>
</fieldset>
</div>
</div>
</template>
<!--
代码的模块化封装
给当前的案例里边写数据缓存
在script里边引入外部文件
刷新之后,组件的生命周期
异步加载,有几个组件写几个异步函数
-->
<script>
import Storage from "./Storage/localStorage";
export default {
name: "app",
data() {
return {
listele: [],
val: ""
};
},
//组件的挂在,可以理解为注册组件,直接写Footer是一种简写,属性名称和后边的属性一致时可以简写
components: {
},
methods: {
user_delete(eleindex) {
this.listele.splice(eleindex, 1);
//删除之后清除缓存
//将数据写入缓存
},
user_finish(ele) {
this.listele[ele].isfinish = !this.listele[ele].isfinish;
//状态改变后也要写入缓存
this.addStorage;
},
user_valele() {
this.valele;
}
},
computed: {
valele() {
if (this.val) {
this.listele.push({
isfinish: false,
name: this.val
});
this.val = "";
//将数据写入缓存
this.addStorage;
} else {
alert("请输入值!");
}
},
addStorage() {
Storage.setStorage("load", JSON.stringify(this.listele));
}
}
};
</script>
<style lang="less">
#app {
width: 700px;
height: 300px;
margin: auto;
.title {
display: flex;
flex-direction: row;
background-color: rgb(48, 24, 70);
div.title_left {
text-align: center;
flex: 3;
font-size: 2.5rem;
color: aliceblue;
}
div.user_input {
padding-top: 0.8rem;
flex: 3;
input {
text-decoration: none;
outline: none;
font-style: normal;
border-radius: 1rem;
padding-left: 0.8rem;
width: 200px;
height: 25px;
}
button {
margin-left: 1rem;
width: 50px;
height: 25px;
}
}
}
.ing {
margin: 0 1rem;
.menu {
margin-left: 0.8rem;
li {
font-size: 0.8rem;
vertical-align: center;
padding: 0.5rem 0.5rem;
button {
vertical-align: center;
outline: none;
float: right;
border-style: none;
color: orange;
font-size: 0.8rem;
background-color: transparent;
margin-right: 2rem;
}
}
}
}
}
</style>
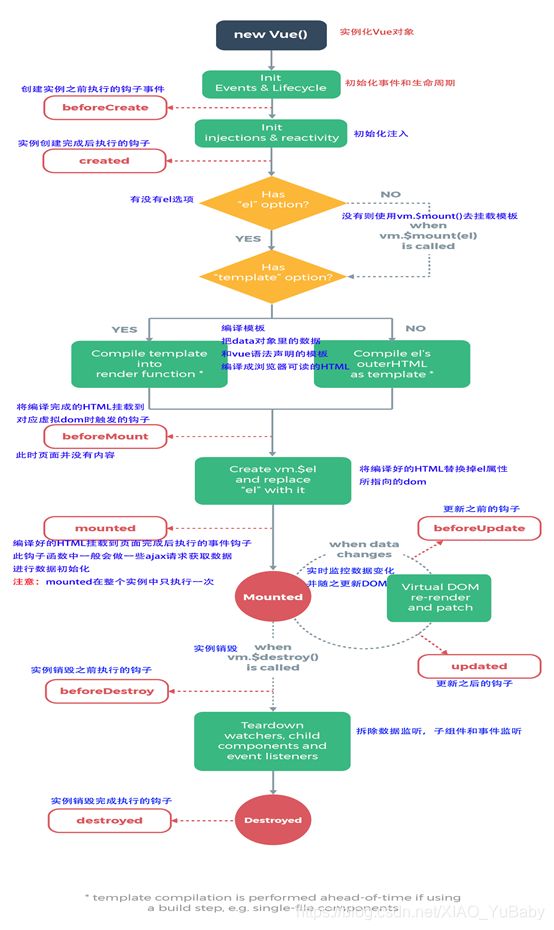
二.组件的生命周期(8个)
每个钩子函数都在啥时间触发???
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
挂在就是数据的渲染
v-if可以进行挂在与销毁
<script>
export default {
name: "Footernav",
beforeCreate() {
console.log("初始化之前");
},
created() {
console.log("初始化之后");
},
beforeMount() {
console.log("数据挂在之前");
},
mounted() {
console.log("数据挂在之后");
},
data() {
return {
};
},
beforeUpdate() {
console.log("数据更新之前");
},
updated() {
console.log("数据更新之后");
},
methods:{
},
computed:{
},
watch:{
},
beforeDestroy() {
console.log("数据销毁之前");
},
destroyed() {
console.log("数据销毁之后");
}
};
</script>
三.vue组件
如何创建组件,组件式开发
1.三种组件挂载方式
①.同步(直接)挂载
① 在script里边引入外部文件
② 组件的挂在:可以理解为注册组件,直接写Footer是一种简写,属性名称和后边的属性一致时可以简写
③ 调用直接写组件名标签即可
④ 引入路径会报错,在组件代码中删除style标签中的lang=“sess”,因为没有办法解析sess
⑤ 写在components属性中
<Footers></Footers>
import Footers from './Components/Footerele';
//组件的挂在
components:{
Footers
},
②.异步挂载(ajax)
在components属性中以方法的形式去写
① 异步加载,有几个组件写几个异步函数
② resolve 相当于promise里边的请求成功,用require去读取路径里边的文件,最后利用resolve 给反出去
③ 异步里边可以写setTimeout计时器,隔多少秒之后加载组件
④ 异步加载组件有利于性能优化
<footermenu></footermenu>
components: {
footermenu(resolve){
setTimeout(()=>{
require(["./Components/Footerele"],resolve);
},1000)
}
}
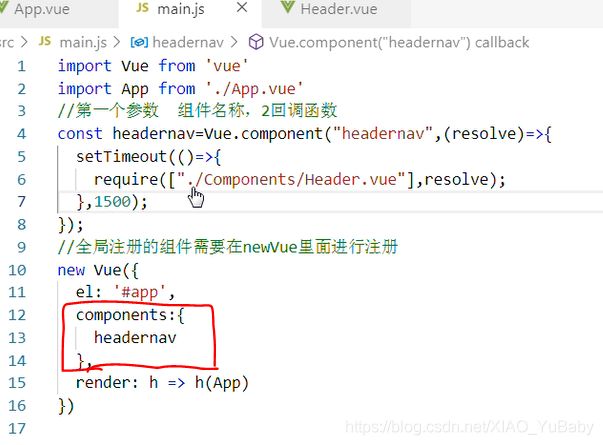
异步挂载第二种写法
① 在main.js文件中写组件挂载,叫做全局注册,只需要注册一次,所有的界面都可以使用,其他的注册只能在当前组件中使用,叫做局部注册
② vue.component( ) 第一个参数:组件名称 第二个参数:回调函数
③ 其他组件使用时,直接用标签即可
在当前组件页面中用import引入Vue 这样写之后其他组件也可以调用headeraa标签
<headeraa></headeraa>
import Vue from "vue";
let headeraa=Vue.component("headerele",(resolve)=>{
require(["./Components/Header.vue"],resolve);
})
components: {
headeraa
}
③.动态组件挂载
用户操作时,按需加载
需要将组件引入当前页面,在计算属性里边写动态加载组件
调用时component 里边的is属性写计算属性名称,用is进行绑定属性
<component :is="adddcomponent"></component>
import footer from '../component/footer';
computed: {
adddcomponent() {
return footer;
}
}