使用SwipeRecyclerView 仿QQ左划菜单
使用了SwipeRecyclerView
GitHub项目地址
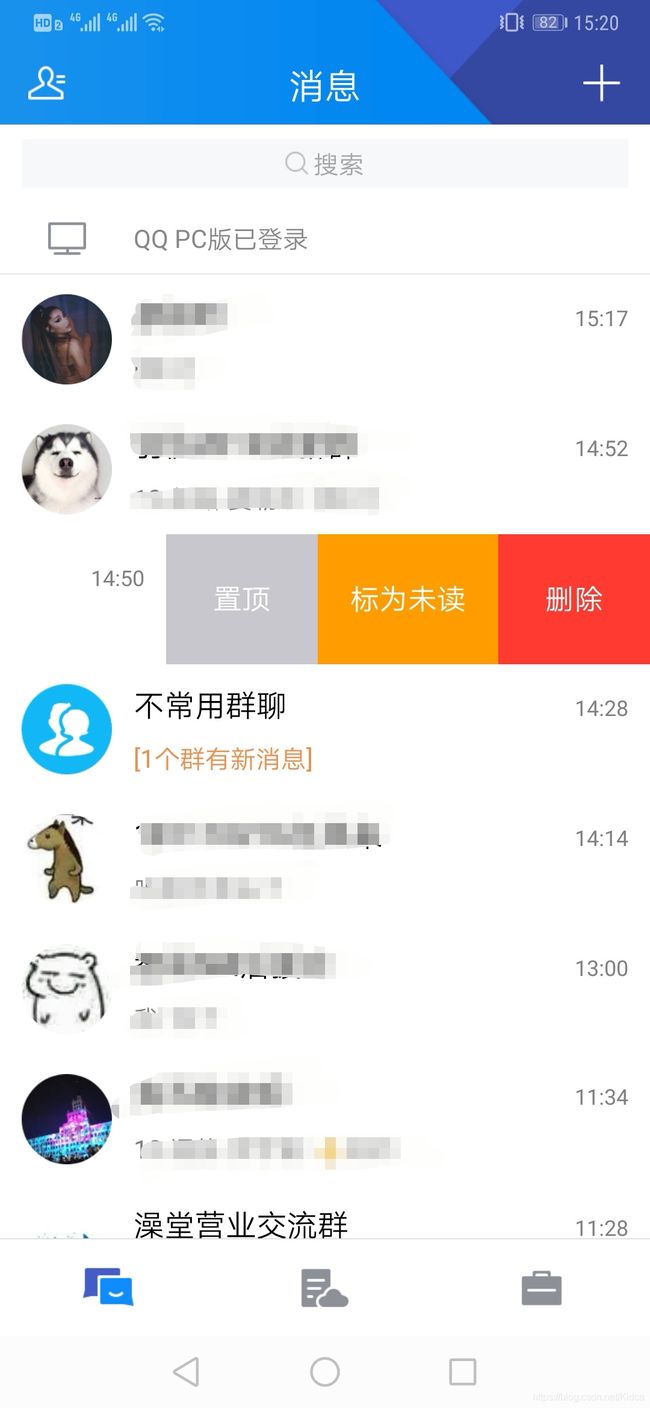
QQ中有一个功能是 消息条目中左划会出现一些菜单选项:包括置顶,设为未读,删除。
现在用SwipeRecyclerView尝试做出仿QQ这种左划菜单
现在来看看demo中主要的一些方法:
- 用于item创建菜单
private SwipeMenuCreator swipeMenuCreator = new SwipeMenuCreator() { @Override public void onCreateMenu(SwipeMenu swipeLeftMenu, SwipeMenu swipeRightMenu, int position) { int width = getResources().getDimensionPixelSize(R.dimen.dp_70); // 1. MATCH_PARENT 自适应高度,保持和Item一样高; // 2. 指定具体的高,比如80; // 3. WRAP_CONTENT,自身高度,不推荐; int height = ViewGroup.LayoutParams.MATCH_PARENT; // 1. 根据ViewType来决定哪一个item该如何添加菜单。 // 2. 更多的开发者需要的是根据position,因为不同的ViewType之间不会有缓存优化效果。 int viewType = mAdapter.getItemViewType(position); if (viewType == VIEWTYPE_THREE) { SwipeMenuItem deleteItem = new SwipeMenuItem(ViewTypeActivity.this).setBackground( R.drawable.selector_red) .setImage(R.drawable.ic_action_delete) .setText("删除") .setWidth(width) .setHeight(height); swipeRightMenu.addMenuItem(deleteItem);// 添加菜单到右侧。 SwipeMenuItem closeItem = new SwipeMenuItem(ViewTypeActivity.this).setBackground( R.drawable.selector_purple).setImage(R.drawable.ic_action_close).setWidth(width).setHeight(height); swipeRightMenu.addMenuItem(closeItem); // 添加菜单到右侧。 SwipeMenuItem addItem = new SwipeMenuItem(ViewTypeActivity.this).setBackground( R.drawable.selector_green) .setText("添加") .setTextColor(Color.WHITE) .setWidth(width) .setHeight(height); swipeRightMenu.addMenuItem(addItem); // 添加菜单到右侧。 } else if (viewType == VIEWTYPE_TWO) { SwipeMenuItem closeItem = new SwipeMenuItem(ViewTypeActivity.this).setBackground( R.drawable.selector_purple).setImage(R.drawable.ic_action_close).setWidth(width).setHeight(height); swipeRightMenu.addMenuItem(closeItem); // 添加菜单到右侧。 SwipeMenuItem addItem = new SwipeMenuItem(ViewTypeActivity.this).setBackground( R.drawable.selector_green) .setText("添加") .setTextColor(Color.WHITE) .setWidth(width) .setHeight(height); swipeRightMenu.addMenuItem(addItem); // 添加菜单到右侧。 } else if (viewType == VIEWTYPE_OTHER) { SwipeMenuItem addItem = new SwipeMenuItem(ViewTypeActivity.this).setBackground( R.drawable.selector_green).setImage(R.drawable.ic_action_add).setWidth(width).setHeight(height); swipeLeftMenu.addMenuItem(addItem); // 添加菜单到左侧。 SwipeMenuItem closeItem = new SwipeMenuItem(ViewTypeActivity.this).setBackground( R.drawable.selector_red).setText("删除").setTextColor(Color.WHITE).setWidth(width).setHeight(height); swipeLeftMenu.addMenuItem(closeItem); // 添加菜单到左侧。 } } };需要添加item的菜单时,new SwipeMenuItem 调用setBackground方法即可设置背景图片,文字等。最后可选择在左侧或右侧菜单中添加该MenuItem。
-
添加Item的Menu的监听
private OnItemMenuClickListener mItemMenuClickListener = new OnItemMenuClickListener() { @Override public void onItemClick(SwipeMenuBridge menuBridge, int position) { menuBridge.closeMenu(); int direction = menuBridge.getDirection(); // 左侧还是右侧菜单。 int menuPosition = menuBridge.getPosition(); // 菜单在RecyclerView的Item中的Position。 if (direction == SwipeRecyclerView.RIGHT_DIRECTION) { Toast.makeText(ViewTypeActivity.this, "list第" + position + "; 右侧菜单第" + menuPosition, Toast.LENGTH_SHORT) .show(); } else if (direction == SwipeRecyclerView.LEFT_DIRECTION) { Toast.makeText(ViewTypeActivity.this, "list第" + position + "; 左侧菜单第" + menuPosition, Toast.LENGTH_SHORT) .show(); } } };这里的注释都说得比较清楚了
TALK_IS_CHEAP
下面是代码
MainActivity
package com.example.swiperecyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import com.yanzhenjie.recyclerview.OnItemClickListener;
import com.yanzhenjie.recyclerview.OnItemMenuClickListener;
import com.yanzhenjie.recyclerview.SwipeMenu;
import com.yanzhenjie.recyclerview.SwipeMenuBridge;
import com.yanzhenjie.recyclerview.SwipeMenuCreator;
import com.yanzhenjie.recyclerview.SwipeMenuItem;
import com.yanzhenjie.recyclerview.SwipeRecyclerView;
public class MainActivity extends AppCompatActivity {
SwipeRecyclerView swipeRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
MyAdapter myAdapter= new MyAdapter();
swipeRecyclerView = findViewById(R.id.swipe_recycler_view);
//创建侧边菜单
swipeRecyclerView.setSwipeMenuCreator(new SwipeMenuCreator() {
@Override
public void onCreateMenu(SwipeMenu leftMenu, SwipeMenu rightMenu, int position) {
//创建MenuItem
SwipeMenuItem deleteItem = new SwipeMenuItem(MainActivity.this)
.setImage(R.drawable.delete_img)
.setHeight(70)//设置高
.setWidth(70);//设置宽
rightMenu.addMenuItem(deleteItem);//设置右边的侧滑
}
});
swipeRecyclerView.setOnItemMenuClickListener(new OnItemMenuClickListener() {
@Override
public void onItemClick(SwipeMenuBridge menuBridge, int adapterPosition) {
menuBridge.closeMenu();
int direction = menuBridge.getDirection(); // 左侧还是右侧菜单。0是左,右是1,暂时没有用到
int menuPosition = menuBridge.getPosition(); // 菜单在RecyclerView的Item中的Position。
Toast.makeText(MainActivity.this, "删除"+adapterPosition, Toast.LENGTH_SHORT).show();
}
});
swipeRecyclerView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(View itemView, int position) {
Toast.makeText(MainActivity.this, "点击了"+position, Toast.LENGTH_SHORT).show();
}
});
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(RecyclerView.VERTICAL);
swipeRecyclerView.setLayoutManager(linearLayoutManager);
swipeRecyclerView.setAdapter(myAdapter);
}
}
MyAdapter 和普通的RecyclerViewAdapter无差别
package com.example.swiperecyclerview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.yanzhenjie.recyclerview.SwipeRecyclerView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter {
private View view;
private ViewHolder viewHolder;
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item,parent,false);
viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
//设置data
}
@Override
public int getItemCount() {
return 8;
}
static class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(View itemView) {
super(itemView);
TextView textView = itemView.findViewById(R.id.text_view);
}
}
}
下面是效果演示,不会 传GIF...将就看吧
这只是SwipeRecyclerView很少的一部分用处,以后会根据学习再更