react里踩过的那些坑
本文根据react+antd+redux模式,记录官方不给的小内容。
input的只读模式
readOnly /> 注意:是readOnly,readonly或readonly=”readonly”无效。
不带毫秒数的时间戳
format前要先unix为标准格式, moment.unix(int类型)。
多个时间方法调用:
const formatDate = (timeTs, formatter = 'YYYY-MM-DD HH:mm:ss') => (
!timeTs ? '' : moment.unix(parseInt(timeTs, 10)).format(formatter)
);
const planEndTime=formatDate(stateSit.planEndTime);Error: must set key for children
在使用antd-design中的select的组件时候,报这样的错误。
原因:在select中设置了多选mode = ‘multiple’,并把initialValue或value的值设为了[”];
解决方法:initialValue或value值设为空[],或不为空的字符串[“xxx”];
Warning: getFieldDecorator will override value, so please don’t set value directly and use setFieldsValue to set it.
在使用antd-design中的From组件用getFieldDecorator方式的时候,报这样的警告。
原因:因为我们在自定义组件中定义了value、defaultValue值,getFieldDecorator会覆盖我们定义的值;
解决方法:不能用控件的 value defaultValue 等属性来设置表单域的值,默认值可以用 getFieldDecorator 里的 initialValue;
页面跳转传参,this.props.location.query和this.props.location.state的区别
this.props.location.query:跳转后的url中含有传过来的信息;无跳转刷新页面的时候,无需判断是否有传参。
this.props.location.state:跳转后的url中不含有传过来的信息;无跳转刷新页面的时候,需要判断是否有传参,否则容易报错。
数组的push和concat方法
push:将一个对象添加到某数组的最后。
concat:两个或多个数组拼接用,将数组添加到某数组的最后,不会过滤掉重复值。
var arr = [1,2,3];
arr = arr.concat( [ 4,5,6,3] );
console.log( arr ); // 输出 [1,2,3,4,5,6,3];
如果你的环境支持 ES6还可以用 ...
var arr = [ 1,2,3, ...arr2 ];
或者
var arr = [ 1, 2, 3 ];
arr.push( ...[ 4, 5, 6 ] );将数组按照某个属性进行分类显示,groupBy 与map合作
groupBy :http://www.css88.com/archives/7774
项目实际代码段:
import { groupBy } from 'lodash';
const userContent = stateSit.participants ? Object.values(groupBy(stateSit.participants, 'teamId'))
.map((men, i) => `${men[0].team}:${men.map(({ employeeId, employeeName }, idx) => employeeName).join(',')}`)
.join(';') : null;绑定的函数在加载时就会马上执行,不是触发才执行
写法规范例子:
不会马上执行:
<div onClick={ handlerClick }>点击我呀!div>
有传入参数,加载时马上执行:
<div onClick={ handlerClick(i) }>点击我呀!div>
解决方法:
<div onClick={ ()=>{ handlerClick(i) } }>点击我呀!div> Uncaught TypeError: Cannot call a class as a function
报错这样的错,请确保你的Component继承了React.Component,否则你使用React语法就会出错。
向一个对象数组里面添加新的属性
Object.assign() :用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
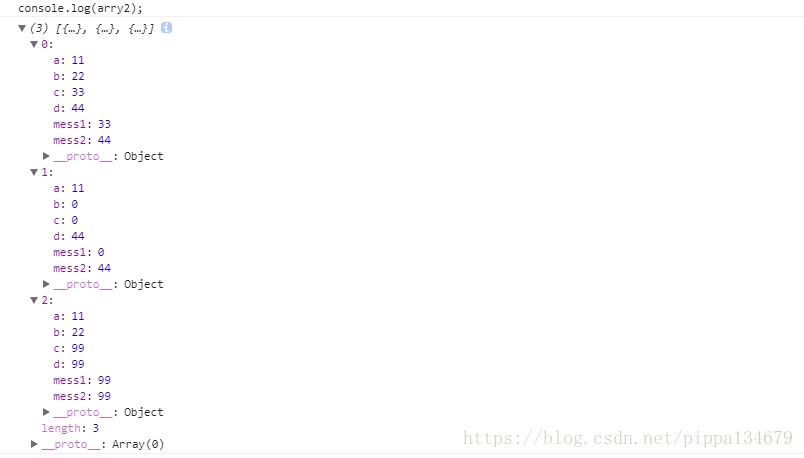
var arry= [{a:11,b:22,c:33,d:44},{a:11,b:0,c:0,d:44},{a:11,b:22,c:99,d:99}];
var arry2=[];
arry.map(((item, index)=> {
arry2.push(Object.assign({},item,{mess1:item.c,mess2:item.d}))
}))
console.log(arry2);将一个对象数组数据拿出来变成另一个对象
Object.assign() :用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
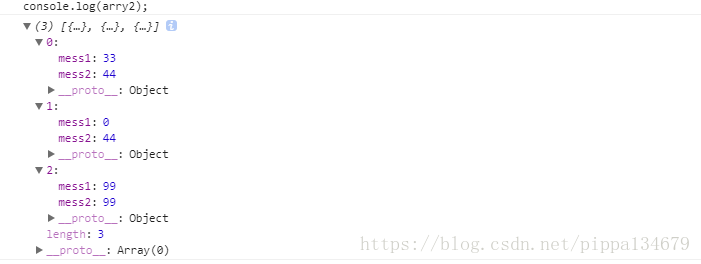
var arry= [{a:11,b:22,c:33,d:44},{a:11,b:0,c:0,d:44},{a:11,b:22,c:99,d:99}];
var arry2=[];
arry.map(((item, index)=> {
arry2.push(Object.assign({},{mess1:item.c,mess2:item.d}))
}))
console.log(arry2);不要轻易用Async/Await调戏React的生命周期componentWillMount
Async/Await是异步执行,而componentWillMount我个人认为是同步执行,改为异步的话,虽然不会造成阻塞,但会影响页面数据渲染。比B是由生命周期里的A计算得出的,A却是异步获取的,这样逻辑就不通,因为A正在发送请求的同时,B已经开始执行计算了。应该将A改为callback获取结果。