Cordova跨平台Web App开发指南(安卓篇)
Cordova跨平台Web App开发指南(安卓篇)
打包ios包必须用苹果系统,没钱买IOS设备,这里只介绍Android平台打包
一、Cordova简介’
在进行Cordova开发之前, 先花点时间了解一下的Cordova的原理和Cordova的框架结构.
- Cordova是开发跨平台web App的工具, 使用前端技术来开发App, 可以节省成本和快速发布.
- Cordova的底层逻辑是:HTML+CSS搭建页面, 使用JS和原生平台交互来展示原生平台的功能.
- Cordova所有功能是建立在各种插件上的, 所以插件开发是Cordova开发的重点.
1.1 纯Cordova开发
这种开发模式不需要各原生平台开发人员参与, 只需要前端猿将开发好的web App放入到Cordova工程中, 然后使用Cordova-CLI(Cordova命令行界面)将web App和各种插件配种好后, 就可以build, run进行各平台的构建和调试了. 以下是纯Cordova开发的步骤:
- Cordova的安装
- 使用Cordova-CLI创建Cordova项目----创建Cordova项目后, 前端猿就可以在www/进行开发, 今后的大部分工作都集中在这个文件下.
- 添加平台
- 添加插件
- 构建Cordova项目
- 在各原生平台上运行Cordova App
- Cordova项目更新
二、Cordova的安装
CLI工具需要使用npm来安装, 因为它被发布到了npm。按照下面步骤来按照CLI:
- 下载和安装Node.js.
- 安装cordova 模块使用Nodejs的npm工具。cordova模块会被npm工具自动下载。在window中:
-g标志告诉npm全局安装cordova. 否则, 它将安装在当前工作目录的node_modules子目录中。
三、创建Cordova工程
3.1 创建App
跳转到你维护源代码的目录中,并创建你的cordova项目:
cordova create myCordovaProject com.mycompany.myapp MyCordovaProject
这将会为你的cordova应用创造必须的目录。默认情况下,cordova create命令生成基于web的应用程序的骨骼,项目的主页是 www/index.html 文件。
上面create命令的解释:
- 保存项目的路径,比如上面的“myCordovaProject ”,该路径是缺省的。
- 项目的id,默认值是io.cordova.hellocordova; 安卓中的Java包名,IOS的bundleID都需要用到这个,所以最好不要缺省,好好命个名,该值以后可以修改。
- 项目的name,默认是HelloCordova,该值也可以修改,安卓平台可能会使用该值作为类名。
- 上面的id 和 name 都会配到config.xml中
注意:可能遇到的问题:如果出现:'cordova' 不是内部或外部命令,也不是可运行的程序。解决方法:使用node.js command prompt 命令行窗口执行即可
3.2 添加平台
所有后续命令都需要在项目目录或者项目目录的任何子目录运行:
进入myCordovaProject项目目录:![]()
给你的App添加目标平台。我们将会添加'ios'和'android'平台,并确保他们保存在了config.xml中:
cordova platform add ios --save
cordova platform add android --save
检查你当前平台设置状况:
cordova platform ls
运行add或者remove平台的命令将会影响项目 platforms的内容,在这个目录中每个指定平台都有一个子目录。
注意:在你使用CLI创建应用的时候, 不要 修改/platforms/目录中的任何文件。当准备构建应用或者重新安装插件时这个目录通常会被重写。
3.3 安装构建先决条件
要构建和运行App,你需要安装每个你需要平台的SDK。另外,当你使用浏览器开发你可以添加 browser平台,它不需要任何平台SDK。
检测你是否满足构建平台的要求:
cordova requirements
Java JDK: not installed
Failed to run "javac -version", make sure that you have a JDK version 8 installed.
You can get it from the following location:
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Android SDK: not installed
Failed to find 'ANDROID_SDK_ROOT' environment variable. Try setting it manually.
Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to include path to valid SDK directory.
Android target: not installed
Command failed with ENOENT: android list target
spawn android ENOENT
'android' ڲ ⲿ Ҳ ǿ еij
ļ
Gradle: not installed
Could not find gradle wrapper within Android SDK. Could not find Android SDK directory.
Might need to install Android SDK or set up 'ANDROID_SDK_ROOT' env variable.
Requirements check results for browser:
Requirements check results for ios:
Apple macOS: not installed
Error: Cordova tooling for iOS requires Apple macOS
Requirements check results for windows:
Windows OS: installed Windows 10
MSBuild Tools: not installed
MSBuild tools v.14.0 not found. Please install Visual Studio 2015 Community or higher from https://www.visualstudio.com/downloads/download-visual-studio-vs
Visual Studio: not installed
Required version of Visual Studio not found. Please install Visual Studio 2015 Community or higher from https://www.visualstudio.com/downloads/download-visual-studio-vs
Windows SDK: not installed
Windows SDK not found. Ensure that you have installed Windows 10.0 SDK along with Visual Studio or install Windows 10.0 SDK separately from https://dev.windows.com/en-us/downloads
Windows Phone SDK: not installed
Windows Phone SDK not found. Ensure that you have installed Windows Phone 10.0 SDK along with Visual Studio or install Windows Phone 10.0 SDK separately from https://dev.windows.com/develop/download-phone-sdk
Some of requirements check failed可以看到,我的电脑环境并不满足android和ios平台的要求。
首先我们来满足下android平台的环境要求。
3.3.1 JDK
通过java -version 命令检查一下
如果没安装,可以参考:http://hexo.wbjiang.cn/jdk%E4%B8%8B%E8%BD%BD%E5%92%8C%E5%AE%89%E8%A3%85%E7%AE%80%E6%98%8E%E6%95%99%E7%A8%8B.html
3.3.2 Gradle
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具。
Gradle安装和环境变量配置:
首先在C盘新建一个Gradle目录,然后将安装包解压到该目录下,最终得到的目录是这样的。
C:\Gradle\gradle-5.5.1
然后我们需要给环境变量-系统变量-Path新增一项
C:\Gradle\gradle-5.5.1\bin
完成后,即可命令行检查下gradle是否安装配置正常。
3.3.3 Android SDK
首先我们安装https://developer.android.google.cn/studio
我们会安装好Android SDK。
这里顺便记下SDK的安装目录。
C:\Users\Administrator\AppData\Local\Android\Sdk
接着我们需要在环境变量-系统变量-Path中新增两项:
C:\Users\Administrator\AppData\Local\Android\Sdk\platform-tools
C:\Users\Administrator\AppData\Local\Android\Sdk\tools
并且新增一项系统变量ANDROID_HOME,变量值为:C:\Users\Administrator\AppData\Local\Android\Sdk
再新增了一项系统变量ANDROID_SDK_ROOT,变量值与ANDROID_HOME一样
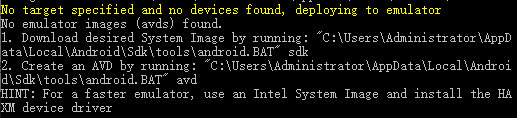
试运行命令cordova run android
出现了下面的错误:
原因是手机没连接到电脑,需要将手机连接到PC,并且打开开发者选项,允许USB调试。再次尝试,已经可以看到界面了。
注意:可能遇到的问题:运行cordova run android 时, GRADLE 项目下载 grade-*-all.zip 慢的问题
终止掉此命令 ,先下载上面命令所对应的gradle版本。
打开文件夹:C:\Users\Administrator\.gradle\wrapper\dists\gradle-6.5-all\2oz4ud9k3tuxjg84bbf55q0tn
黄色部分可能与我的电脑有所不同, 不过这个文件夹大多数都在用户主目录下 .gradle//wrapper/dists/... 下
在进入上一步说的文件夹以后先删除所有文件,然后把下载好的 gradle-6.5-all.zip 文件复制到此文件夹。
再重新运行cordova run android 即可。