Android 使用Circular Reveal为你的应用添加揭露动画效果
随着material design设计规范的普及,material design中的动画将为用户提供操作反馈并在用户与您的应用进行互动时提供视觉连续性。 material design将为按钮与操作行为转换提供一些默认动画,而 Android 5.0(API 级别 21)及更高版本可让您定制这些动画,同时也可创建新动画。今天我们就来了解一下循环揭露这一效果,以及它的一些扩展的使用。
Circular Reveal
官方将这一动画称为揭露效果,它在官网中的描述是这样的:
当您显示或隐藏一组 UI 元素时,揭露动画可为用户提供视觉连续性。ViewAnimationUtils.createCircularReveal()
方法让您能够为裁剪区域添加动画以揭露或隐藏视图。
很明显,我们使用ViewAnimationUtils.createCircularReveal()方法就能达到基本的揭露动画效果了。那么我们就直接开始看一下这个方法到底需要哪些参数吧。
Animator createCircularReveal (View view, // The View will be clipped to the animating circle.
int centerX, // The x coordinate of the center of the animating circle, relative to view
int centerY, // The y coordinate of the center of the animating circle, relative to view
float startRadius, // The starting radius of the animating circle.
float endRadius // The ending radius of the animating circle.
)
其实参数都是比较容易理解的,主要是涉及到了动画开始的x,y坐标,以及圆形揭露的半径变化startRadius->endRadius。
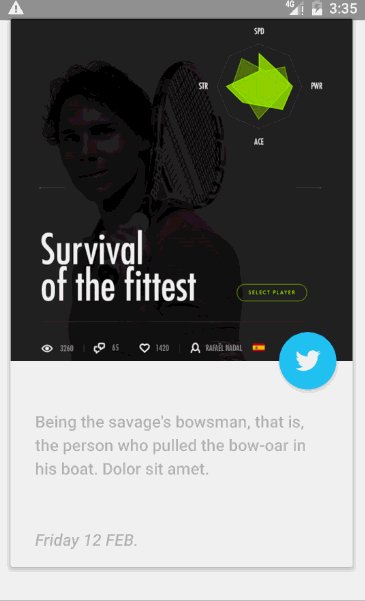
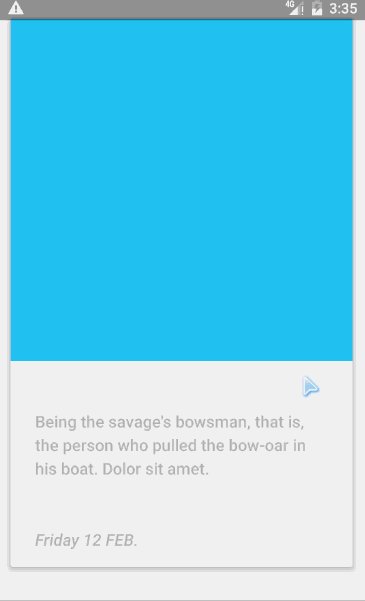
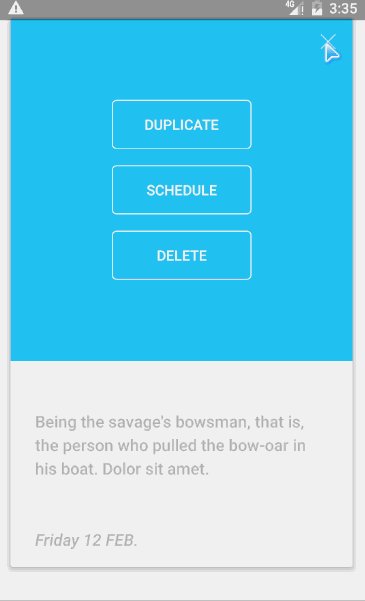
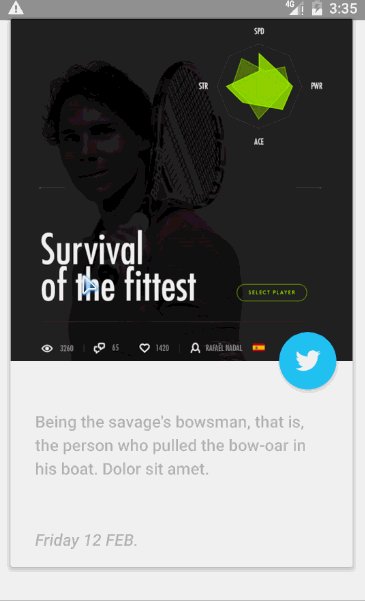
在此我就以最上面的那个效果图为例,对createCircularReveal ()的使用进行一个简单的引入吧。
// 先设置FloatingActionButton的点击事件,然后直接在onClick中进行动画操作
@Override
public void onClick(View v) {
// 获取FloatingActionButton的中心点的坐标
int centerX = (v.getLeft() + v.getRight()) / 2;
int centerY = (v.getTop() + v.getBottom()) / 2;
// Math.hypot(x,y): 返回sqrt(x2 +y2)
// 获取扩散的半径
float finalRadius = (float) Math.hypot((double) centerX, (double) centerY);
// 定义揭露动画
Animator mCircularReveal = ViewAnimationUtils.createCircularReveal(
secondView, centerX, centerY, 0, finalRadius);
// 设置动画持续时间,并开始动画
mCircularReveal.setDuration(4000).start();
}Circular Reveal综合使用
可能上面的那个动画并不能提起你的兴趣,那么看看下面这两个效果,是否能让你更有学习的欲望呢。
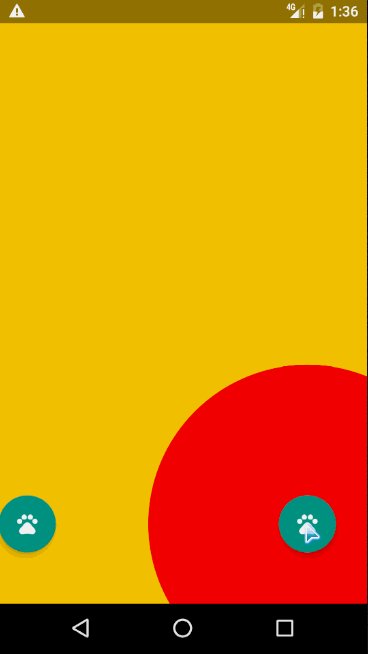
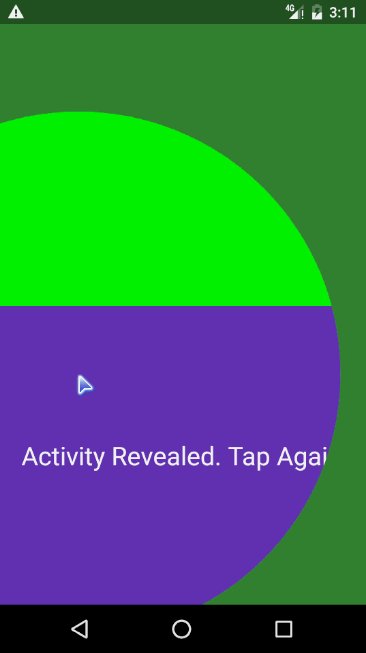
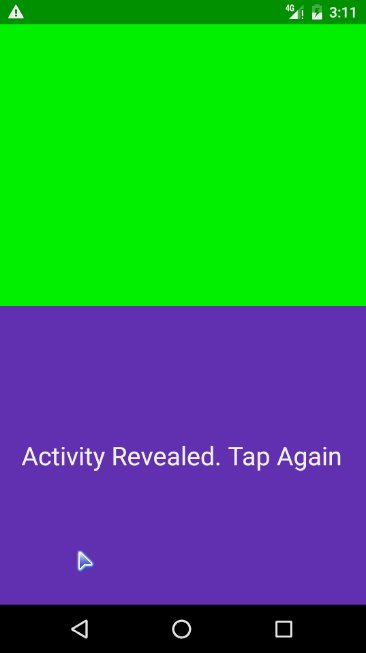
Activity跳转使用揭露动画
大家也都知道,在Android 5.0的时候,谷歌官方提供了几种Activity之间的跳转动画,但是有一天我使用某个app的时候看到了如上的一个跳转动画,正好我那段时间在学习Circular Reveal这个,所以就自己尝试着做了一下,但是效果也一般,不过通过在网上的挖掘整理,进行改进之后发现效果还是过得去了,但是我认为应该还是有其他更好的做法的。在此我就说一下我实现这种揭露动画跳转Activity的方法吧。
- 我们都知道Activity跳转是有一个默认效果的,所以需要跳转的Activity设置一个主题样式,在这个样式中,我们将Acitivty跳转的动画以及window的背景色都设置一下
跳转动画的设置。 一开始我想的是在第一个Activity中,给动画设置一个监听,然后在动画完成之后再进行Activity的跳转,但是效果并不好。所以,我现在的做法是将触摸点的坐标传给第二个Activity,然后让第二个Activity来进行揭露动画。
// FirstActivity点击进行跳转
v.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Intent i = new Intent(FirstActivity.this, SecondActivity.class);
i.putExtra("x", (int)event.getX());
i.putExtra("y", (int)event.getY());
startActivity(i);
return false;
}
});
// SecondActivity 进行揭露动画操作
// 获取根布局
content = findViewById(R.id.reveal_content);
// 让根布局进行动画
content.post(new Runnable() {
@Override
public void run() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
mX = getIntent().getIntExtra("x", 0);
mY = getIntent().getIntExtra("y", 0);
Animator animator = createRevealAnimator(false, mX, mY);
animator.start();
}
}
});
// 动画
private Animator createRevealAnimator(boolean reversed, int x, int y) {
float hypot = (float) Math.hypot(content.getHeight(), content.getWidth());
float startRadius = reversed ? hypot : 0;
float endRadius = reversed ? 0 : hypot;
Animator animator = ViewAnimationUtils.createCircularReveal(
content, x, y,
startRadius,
endRadius);
animator.setDuration(800);
animator.setInterpolator(new AccelerateDecelerateInterpolator());
if (reversed)
animator.addListener(animatorListener);
return animator;
}在返回的时候,同理也是让Second Activity进行揭露动画的操作。只是给动画增加了一个动画监听,在动画完成后再进行 finish();
为View添加揭露动画以及属性动画
其实这个效果只是属性位移动画 + 揭露动画的一个效果而已,由于该效果是从github上看到的,而且代码也很容易理解,所以在此就不进行代码的分析了。
总结
我是想做Activity跳转动画,才对Circular Reveal有了进一步了解的,可能我的做法不是很好,如果有同学也正好做过这部分效果的,可以一起交流一下。当然网上也有很多Circular Reveal的使用,效果也有很多,在此我也只是进行一个小小的总结而已。
相关链接
本demo代码下载
CircularRevealAnimator
CircularReveal
CircularAnim
BigBoom
原文链接:http://www.jianshu.com/p/57a7a5421b06