读透你的动画 &「硬件加速」
随着页面效果越来越炫酷,页面被载入的动画量也逐步提升,对设备的压力也就越来越大;开发中,如果不讲究些技巧,页面常有卡顿现象,影响了用户体验;因此,前端们又开始挖掘好用的办法,如启动设备的硬件加速功能。
# 从一个动画开始分析
【说明】案例中没有提供适配前缀如 -webkit-,请自行添加
<div>
<span>span>
div>div {
position: relative;
}
span {
display: block;
position: absolute;
top: 0;
left: 0;
width: 15px;
height: 15px;
border: 5px solid antiquewhite;
border-radius: 50%;
animation: run-around 4s infinite;
}
@keyframes run-around {
0%,100% {
top: 0;
left: 0;
}
25% {
top: 0;
left: 150px;
}
50% {
top: 150px;
left: 150px;
}
75% {
top: 150px;
left: 0;
}
}效果为一个小圆环在做画方运动。
【分析】打开 Chrome 的开发者工具徐那种Timeline,可以看到如下信息:

这是动画从 0%-25% 的执行过程。能发现,整个过程都是比较耗时且 CPU 频繁的凸起小山峰,把鼠标移动到浅绿色带有毫秒时间的栏目时能看到 FPS 也大致在 20-50fps 之间,对于移动设备,达到60fps是流畅的效果的标准;
然后,我们再看看执行过程渲染树的变化:

可以看出,浏览器在不停的重绘 repaint,这当然不是我们想要的结果,也难怪会出现卡顿现象。
# 卡顿了怎么办
我们换做【CSS3动画】中的 transform 来看看效果:
@keyframes ball-around {
0%,100% {
transform: translate(0,0);
}
25% {
transform: translate(0,100px);
}
50% {
transform: translate(100px,100px);
}
75% {
transform: translate(100px,0);
}
}【分析】看看 Timeline

整个过程中 CPU 占用基本为空,也能稳居一个比较高的帧数,保持这动画的流畅运行。
再看看 Event Log

动画演示期间并没有过多的 repaint 操作;
或许你不服气,因为在日志了同样看到了也有多个Paint操作,为什么就说没有过多的 repaint操作,OK,没关系,那既然重绘是浏览器干的,浏览器它肯定知道页面元素什么时候/哪里被重绘了,我们可以让它帮我们标记出来:
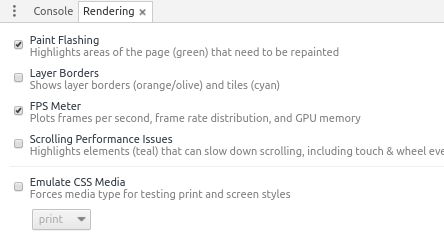
按 ESC 打开 Rendering 面板,如果没有就到More tools里面添加打开,选中Paint Flashing 和 FPS Meter
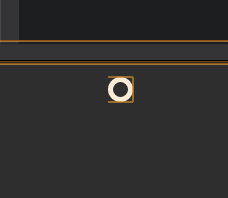
看注释,可得知 Paint Flashing是用高亮形式标记出页面中需要重绘的地方, 再回退代码到由top和left实现的方案,可以看到如下展示:

圆环位置被高亮框覆盖这,也就是说,该方案下这个圆环是一直被重绘的,而使用transform动画这没有被标注,如下

另外,我们还注意到页面上多了一个面板,可以看到电脑时时的帧数信息和GPU信息,即 显卡信息,我们利用显卡帮我们处理图形问题,当然会比DOM操作来的流畅。

# 硬件加速的工作原理
浏览器接收到一个页面之后,将html解析成DOM树,浏览器解析渲染「html」的过程 按着一定的规则执行,DOM树和CSS树结合后构成浏览器形成页面的 渲染树 ; 渲染树中包含大量的渲染元素,每一个元素会被分配到一个图层中,每个图层又会被加载到GPU形成渲染纹理,而图层在GPU中 transform 是不会触发 repaint 的,这一点非常类似3D绘图功能,最终这些使用 transform 的图层都会由独立的合成器进程进行处理。也正因为这个原因,避免了频繁 repaint。
继续看我们的牛叉的开发这工具。还是刚才的位置,打开 Rendering 面板,勾选layer border

我们能很清楚的看到页面有那些图层,我们的小环,也占用了一个图层。而top-left方案则没有。

哪些情况会创建图层呢?
- 3D 或者 CSS transform
- 和 标签
- CSS filters
- 使用
z-index时,发生元素覆盖
再想想我们的动画,其实都是2D的,并不是3D的。没错,所以我们才会在 Event Log 中看到多个 Paint,其实是开始动画时有一个(create),结束动画时有一个(delete)。当循环执行动画时,每一个周期会发生两次Paint,这也是为什么我们说 没有发生太多paint 的原因。相比与top-left方案的每一帧触发一次Paint来说,效果已经非常明显。
那为什么又会有两次Paint呢?
则是浏览器渲染设计的区别所在。浏览器在渲染前就创建3D transform 的独立复合图层,而在运行期间才为 2D transform 创建。因此,动画开始时,生成新的复合图层并加载为GPU的纹理用于初始化 repaint ,然后由GPU的复合器操纵整个动画的执行。最后当动画结束时,再次执行 repaint 操作删除复合图层。
# 使用 GPU 渲染元素
或许你会想,既然GPU加速这么好用,那我全用GPU好了,但实际上只有少数的几个可以触发GPU的硬件加速
- transform
- opacity
- filter
# 提高GPU的使用率,强制使用GPU渲染
因为2D transform 依旧会发生两次 Paint 操作,我们其实可以避免这种现象产生:
.transform1 {
transform: translateZ(0);
}
.transform2 {
transform: rotateZ(360deg);
} 强行设置 3D transform ,浏览器识别到这是一个3D动画,渲染前就创建了一个独立图层,图层中的动画则有GPU进行预处理并出发了硬件加速。
如果一个元素的背后是一个复杂的元素,那么该元素的 repaint 操作就会浪费大量的设备资源,我们就可以用上方的技巧强制出发GPU加速来减少性能的开销。
第一个动画的扩展
假设我们的页面有个全屏的被模糊过的背景图片,然后界面上有个简单的动画。此时,无论是 top-left 方案,还是 2D transform,都会触发repaint,这就造成背景图片也被 repaint;这有多坑相信大家都能想得到。
但是,如果我们利用 transform 技巧重构这一效果,将模糊过的大背景图存放到另一个图层中,就不会再受动画影响重新出发 Paint 事件了。
# 使用硬件加速的注意事项
使用硬件加速并不是十全十美的事情
- 过度使用引发的内存问题。
- 使用GPU渲染会影响字体的抗锯齿效果。这是因为GPU和CPU具有不同的渲染机制。即使最终硬件加速停止了,文本还是会在动画期间显示得很模糊。
浏览器提出了一个 will-change 属性,该属性允许平台开发者告知浏览器哪一个属性即将发生变化,从而为浏览器对该属性进行优化提供了时间,但兼容性不是很好
.example {
will-change: transfrom;
}
# 后语
本文带有大量个人理解,如有不同意见和建议,欢迎交流
参考
CSS动画之硬件加速