- 【iOS】源码阅读(六)——方法交换
名字不要太长 像我这样就好
ioscocoamacos开发语言objective-c
文章目录方法交换什么是Method-Swizzling方法交换核心API**1.获取方法对象****2.添加/替换方法实现****3.交换方法实现****4.获取方法信息****5.修改方法实现****使用示例:完整的Method-Swizzling流程****注意事项**使用方法交换注意事项线程安全方法交换的影响范围方法交换什么是Method-Swizzling Method-Swizzlin
- Ubuntu16.04换源
yancolin
【转】https://blog.csdn.net/happywho250/article/details/52506321乌班图换源(ubuntu16.04换阿里云源为例)换成国内最快的阿里云源第一步:备份原来的源文件cd/etc/apt/然后会显示下面的源文件sources.list输入命令sudocpsources.listsources.list.bak就是将sources.list备份到s
- 指定阿里镜像原理
web前端神器
web前端前端
代码如下:npminstall@nut-tree/template-matcher--registry=https://registry.npmmirror.com如果要看阿里资源是否有这个插件可以直接去这里搜索:https://npmmirror.com/package/@nut-tree/template-matcher/home?version=2.0.1这边会自动去下载这个文件,鼠标悬浮则
- 2019-07-08Day06操作系统基础命令
李燕婷Strive
操作系统管理命令课程介绍部分:1.文件相关的命令说明2.vi编辑命令使用方法3.常用的快捷键方式4.系统目录结构信息例:/etc/home一、文件的相关命令1.cat查看文件的信息内容,可以查看多个文件例:cat/etc/hosts2.重要文件需要进行备份copy----cp***01.操作完成建议进行备份02.操作之前建议进行备份,以免对上一次没有保存的文件误修改操作!1.文件如何备份/目录如何
- 亚历山大的远征
李翠花
书的作者是阿里安,一位罗马共和国时期的希腊人。当时希腊已经是罗马帝国的一部分,希腊化的塞琉古和托勒密也受到来自罗马的强大压力。作为一个亡国人,回想继往同胞的伟业,心生感触,因此不免有夸大嫌疑。亚历山大其人其事早已经是妇孺皆知了,他创建的亚欧帝国,极大的传播了希腊化文化,推动了技术的传播和发展。我只想聊聊亚历山大的一些闪光点,正是这些时刻给了我思考。在我看来,一个人的生与死是最大的闪光点。生,蕴含着
- 人脸识别实战:使用Python OpenCV 和深度学习进行人脸识别(2)
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 购买阿里云服务器需要多少钱?活动价5000元左右的阿里云服务器分享
阿里云最新优惠和活动汇总
购买阿里云服务器需要多少钱,如果你计划购买一台价格在5000元左右的阿里云服务器,目前活动价格在5000元左右的阿里云服务器大概有18台,月付最低只要4751.20元可购买一台通用算力型u1实例8核64G配置的云服务器4个月,年付最长可以买到通用型g8y实例2核8G配置云服务器5年,5年最低价格只要5459.40元。下面是2023年截至目前,活动价格在5000元左右的阿里云服务器分享。一、阿里云服
- 统一内存架构的可行性与科学性
恣艺
架构
1.统一内存架构的技术定义与演进1.1核心概念与实现机制苹果的统一内存架构(UMA)通过将内存直接集成于SoC(系统级芯片),使CPU、GPU、神经引擎等计算单元共享同一物理内存池。其关键技术包括:内存池化与动态分配:内存控制器实时调配资源,消除传统架构中CPU/GPU间的数据复制开销。硅中介层互联:计算单元与内存通过硅中介层(SiliconInterposer)直连,提供800GB/s的超高带宽
- 炒股思维和纪律决定成败,同时知道做超短线看什么选股指标,月盈利30%以上。
股海救星
炒股思维和纪律决定成败,同时知道做超短线看什么选股指标,月盈利30%以上。(请加老师微信:hxw128126进入到“股票强化训练营”一起学习,领取涨幅大于40%的选股指标和战法)做交易的,尤其是做交易的,几乎每个人都会了解一些技术分析。趋势线、支撑压力、各种价格形态、超买超卖、背离、百分比回撤,等等,这些技术手段几乎每个人都了解它的主要内容和使用方法。可是,为什么很多人总是用不好技术分析的这些工具
- 阿里云服务器e/u1/c7/c7a/c8a/c8y/g7/g7a/g8a/g8ae实例适用场景汇总
阿里云最新优惠和活动汇总
2024年通过阿里云活动购买云服务器时,除了轻量应用服务器之外,活动内的云服务器实例规格主要以e/u1/c7/c7a/c8a/c8y/g7/g7a/g8a/g8ae这几种为主,e指的是经济型e实例,u1是指通用算力型u1实例,c7/c7a/c8a/c8y均属于计算型实例,g7/g7a/g8a/g8ae均属于通用型实例,其中经济型e和通用算力型u1是阿里云的新品云服务器实例规格,c7/c7a/g7/
- 全链路压测:影子库与影子表之争
阿里巴巴中间件
数据库分布式java人工智能大数据
01业界盛传的全链路压测是什么Aliware全链路压测诞生于阿里巴巴双11备战过程,如果说双11大促是阿里业务的“期末考试”,全链路压测就是大考前的“模拟考试”,诞生后被誉为双11稳定性保障的“核武器”。全链路压测通过在生产环境对业务大流量场景进行高仿真模拟,获取最真实的线上实际承载能力、执行精准的容量规划,确保系统可用性。分布式架构和业务快速发展给业务系统带来了不确定性。分布式环境的任意节点都可
- 实现Zabbix跨域监控
weixin_33967071
运维数据库
环境介绍:通过公司机房的zabbix服务器监控阿里云上购买的云服务器。1、通过路由器将公司机房的zabbix服务器端口10051映射到外网。2、选择一台有公网IP的阿里云服务器部署zabbixproxy。#zabbixproxy配置文件如下ProxyMode=0Server=159.27.126.135Hostname=39.18.23.2LogFile=/tmp/zabbix_proxy.log
- UE5 官方案例Lyra 全特性详解 14.背包系统Inventory System3
CloudHu1989
ue5游戏程序c++
目录0.前言1.合成物品1.1物品数据1.2绘制装备合成1.3蓝图配置2.商店生成位置3.提示信息4.拖拽的图标0.前言接上一篇没有讲完的部分,首先把源码cloudhu/Lyra_Inventory公开给大家去克隆,源码中有很多不完善的地方大家可以放手去修改,后续讲的内容也会往这个仓库去推送.把这个仓库克隆到本地,然后生成VS代码,打开VS,然后编译代码,编译通过后,打开编辑器,如果地图不是Wor
- 2020-06-15配置两套网卡配置
82bb6438ec05
配置多套网卡配置,方便在测试的时候切换地址[23:10:43root@localhost~]#nmcliconnectionNAMEUUIDTYPEDEVICEeth05fb06bd0-0bb0-7ffb-45f1-d6edd65f3e03etherneteth0eth19c92fad9-6ecb-3e6c-eb4d-8a47c6f50c04etherneteth1virbr07fa014a2-3
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
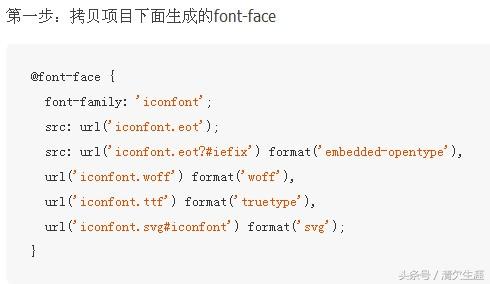
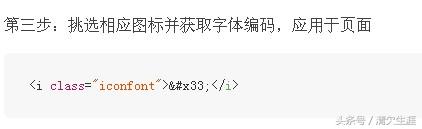
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- GIMP 3.0 中文版下载与安装全指南,附软件下载链接
GIMP(GNUImageManipulationProgram)作为开源图像处理领域的标杆工具,其3.0版本在技术架构上实现了多项突破:界面与性能升级基于GTK3重构的UI支持高分辨率屏幕,SVG图标体系带来更现代的视觉体验;引入多线程渲染与SIMD指令集加速,滤镜处理效率提升300%+非破坏性编辑机制通过图层版本控制与历史状态隔离,实现图像修改与原始数据的分离,这一特性对专业设计流程至关重要跨
- LNMP的安装记录
Jay_MIng
linuxphp运维nginxmysql
Linux可以使用虚拟机挂载使用Centos、Debian、Ubunto等的一些镜像,有条件的话可以使用阿里云的系统,本文使用的就是阿里云的x86_64x86_64x86_64GNU/Linux系统,虚拟机安装不做详解,可以自行搜索,或者有疑问可以提出一起探讨安装PHP1、下载解压wgethttp://cn2.php.net/distributions/php-7.2.8.tar.gztar-xz
- DNS 服务器简单介绍
Risehuxyc
#Windows运维服务器前端linux
DNS服务器分类:根域名服务器顶级域名服务器权威域名服务器本地域名服务器国内公共域名腾讯:DNSPod-免费智能DNS解析服务商-电信_网通_教育网,智能DNS-烟台帝思普网络科技有限公司119.29.29.29和182.254.118.118阿里:阿里公共DNS223.5.5.5和223.6.6.6whatisdnsdnsmeaning百度:百度iDNS-帮助中心-公共DNS180.76.76.
- springboot2.x Embedded Tomcat 配置jndi
方穹轩
对于EmbeddedTomcat的话,需要添加ServletWebServerFactory进行配置配置ServletWebServerFactory@ConfigurationpublicclassJNDIConfig{@BeanpublicServletWebServerFactorywebServerFactory(){TomcatServletWebServerFactorytomcatS
- docker 安装Home Assistant
铭keny
HomeAssistantdocker容器运维
一、安装docker1、先切换到root用户,先安装一些基本环境:yuminstall-yyum-utilsdevice-mapper-persistent-datalvm22、添加阿里云软件源yum-config-manager--add-repohttp://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3、然后安装Docker
- UI控件进阶
皮蛋豆腐酱油
一.UIButton控件1.添加UIButtonUIButton*button=[[UIButtonalloc]initWithFrame:CGRectMake(50,50,100,60)];[buttonsetTitle:@"Button1"forState:UIControlStateNormal];[buttonsetTitleColor:[UIColorgreenColor]forStat
- 再次进击网文IP,腾讯和阿里又要针尖对麦芒了?
张书乐
6月18日,阅文集团高级副总裁罗立在“2018年阅文IP生态大会”上提出,阅文集团将进一步升级IP共营合伙人制度。会上还首次公布了《全职高手之巅峰荣耀》动画大电影等多个重大开发项目,同时启动了覆盖多元品类的数十个IP项目,开放招募各类合伙人。标注一下,阅文集团成立于2015年3月,由腾讯文学与原盛大文学整合而成。有意思的是,就在此前一天,阿里文学也于6月17日在上海国际电影电视节上宣布,成立阿里文
- 购物省钱利器!学会回收京东购物券的技巧!
浮沉导师
在京东购物中,购物券是一种常见的优惠方式。很多消费者对于购物券的回收方式和使用方法还不太了解。本文将为您详细介绍回收京东购物券的过程,以及京东购物券使用教程。大家好!我是高省APP最大团队&联合创始人浮沉导师!【高省】APP网购优惠券免费领,分享还能赚钱。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台。佣金更高,模式更好,终端用户不流失。0投资,稳定可靠,百度有几百万篇报道,期待你的加入。浮沉
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- CosyVoice安装过程详解
菜Queen
AIGCpython
CosyVoice安装过程详解安装过程参考官方文档前情提要系统环境:Ubuntu22.04.1python环境:miniconda25.3.1git:2.34.1git-lfs:3.0.21.Clone代码$gitclone--recursivehttps://github.com/FunAudioLLM/CosyVoice.git#若是submodule下载失败,要先进入CosyVoice目录再
- 关于Http直接请求方式调用CosyVoice2-API(非代码)
菜Queen
AIGChttp
文章目录1.前情提要2.API调用详解1.音频合成接口请求地址参数说明参数示例结果说明结果示例可能会遇到的问题2.获取操作步骤请求地址参数说明参数示例结果说明结果示例3.获取推理种子请求地址参数说明参数示例结果说明结果示例1.前情提要系统版本:Ubuntu22.04.1版本:CosyVoice2-2024/12python环境:miniconda3>python3.10注:CosyVoice2的本
- 阿里面试现场实录,三轮技术面+HR面总结归纳,属于包教包会的面经了
程序媛小洁
程序人生程序员面试经验面试java经验分享
一、开场白简单的介绍一下自己的工作经历与职责,在校或者工作中主要的工作内容,主要负责的内容;(你的信息一清二白的写在简历上,这个主要为了缓解面试者的压力)介绍下自己最满意的,有技术亮点的项目或平台,重点介绍下自己负责那部分的技术细节;(主要考察应聘者对自己做过的事情是否有清晰的描述,判断做的事情的复杂度)作者为大家整理了很多资料!包括一线大厂Java面试题总结+各知识点学习思维导+一份300页pd
- 微信小程序案例 - 本地生活(首页)
一、前言随着微信小程序生态的不断壮大,越来越多的生活服务类App开始以小程序的形式落地。本篇文章将以一个典型的“本地生活”类小程序为例,详细讲解其首页页面的开发流程和实现思路。我们将从零开始构建一个具有如下功能模块的首页:✅轮播图广告位✅分类导航图标区域✅热门推荐商家列表✅底部TabBar导航栏并通过WXML、WXSS和JS的结合使用,带你完成整个页面的搭建与数据渲染。二、项目结构说明目录结构示意
- Spring Boot整合阿里云OSS企业级实践:高可用文件存储解决方案
努力的小郑
Springspringboot阿里云后端
在云原生时代,文件存储已成为现代应用的刚需。阿里云对象存储OSS作为国内市场份额第一的云存储服务,为开发者提供了安全可靠、高扩展的存储解决方案。本文将深入探讨SpringBoot整合OSS的最佳实践。为什么选择阿里云OSS?阿里云OSS在以下场景中展现显著优势:海量数据存储:单Bucket支持EB级存储,轻松应对业务增长高并发访问:支持百万级QPS,满足电商大促等高并发场景成本优化:存储费用低至0
- 2023阿里云服务器优惠折扣及券后价格表分享
阿里云最新优惠和活动汇总
2023年阿里云对新老用户购买云服务器都有一定的折扣,特别是新用户的首次购买订单有较大的折扣,阿里云会不定期的推出新的优惠活动,以供用户优惠购买到自己想买的云服务器,以下是2023阿里云服务器优惠折扣及券后价格表。一、新用户可购买的国内地域云服务器优惠折扣及券后价格表购买地址:阿里云新人福利活动云服务器实例配置带宽系统盘容量折扣活动价格可使用满减优惠券金额券后价格参考共享型s61核1G1M-5M4
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo