新手教学 基于webpack4.x搭建React项目
1 webpack4.x搭建
1.0 创建文件夹
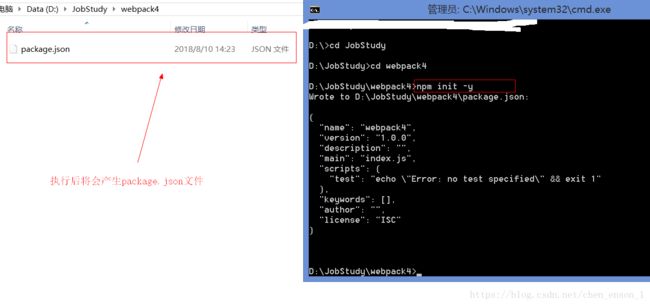
1.1 打开cmd 执行npm init -y 快速初始化项目
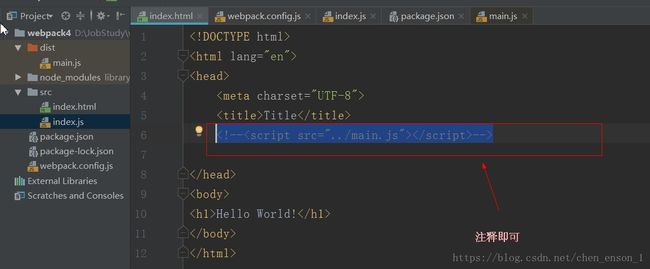
1.2 创建项目结构,结构如下图所示:
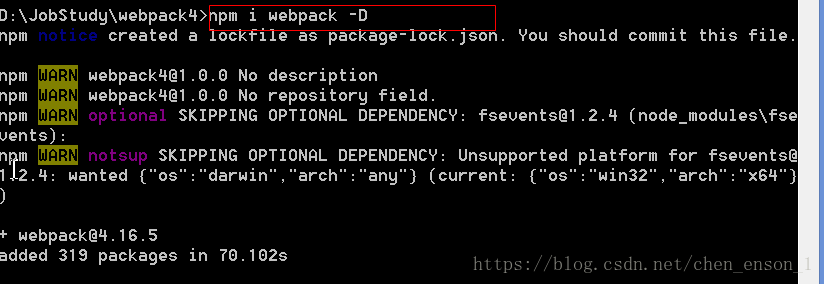
1.3 执行 npm i webpack -D 安装webpack

安装完成后将出现node_modules文件夹以及package-lock.json文件

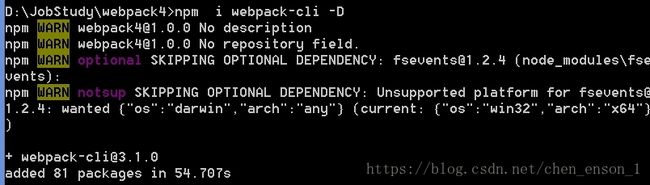
1.4 执行 npm i webpack-cli -D
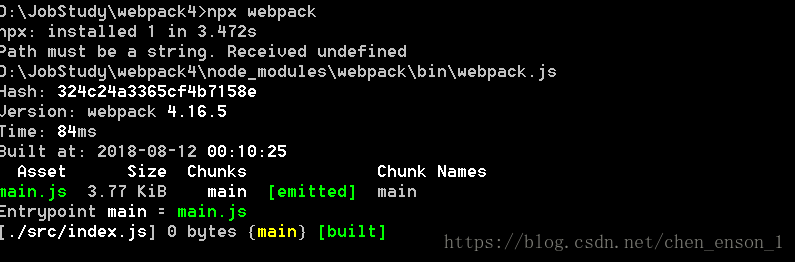
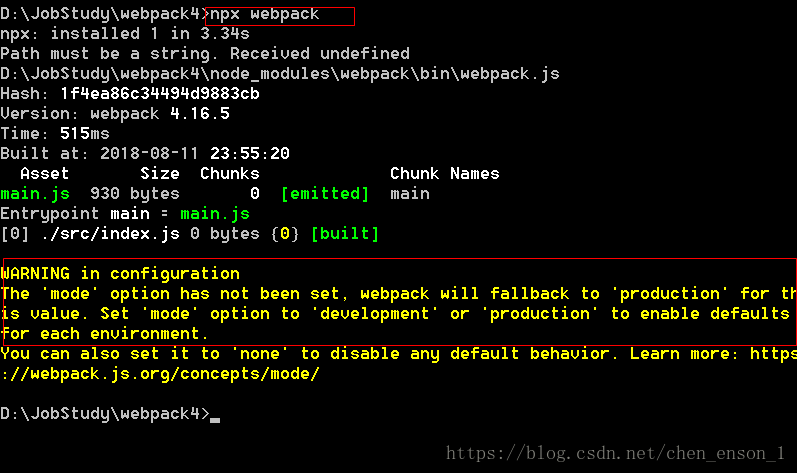
1.5 执行npx webpack

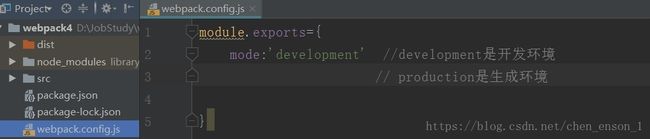
执行后发现会有warning,这是因为webpack的配置环境没有配置,需要在项目根目录创建webpack.config.js文件,填写如图所示的内容

1.6 重新执行npx webpack
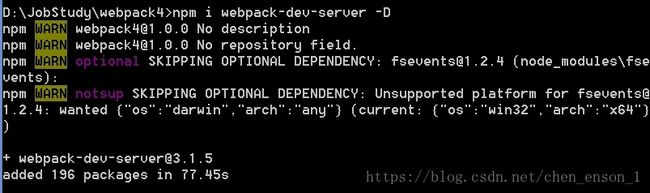
1.7 安装webpack-dev-server以便实时更新打包
执行npm i webpack-dev-server-D
dev: “webpack-dev-server –open –port 3000”
–open 指定的打开默认的浏览器
–port 3000 默认端口号为3000
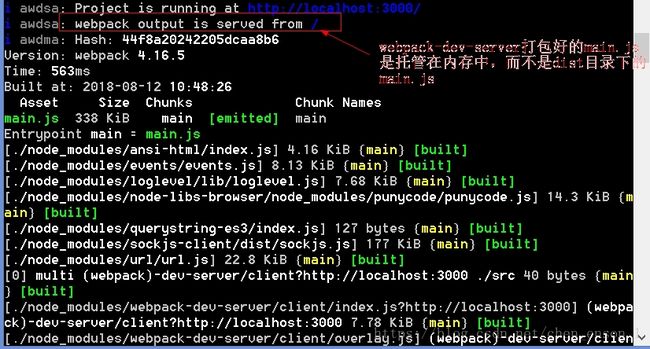
1.8 执行 npm run dev
退出命令的快捷键Ctrl+C
1.9 将index.html放入内存中,加快编译速度
执行 npm i html-webpack-plugin -D
const path=require('path');
const HtmlWebpackPlugin=require('html-webpack-plugin'); //导入在内存中自动生成index页面的插件
// 创建一个插件的实例对象
const htmlPlugin =new HtmlWebpackPlugin({
template:path.join(__dirname,'./src/index.html'), //源文件
filename:'index.html' //生成的内存首页名称
})
module.exports={
mode:'development', //development是开发环境
// production是生成环境
plugins:[htmlPlugin]
}2 在项目中使用React.js
2.0 执行 npm i react react-dom -S
react:专用于创建组件和虚拟DOM,同时组件的生命周期都在这个包中。
react-dom:专用于进行DOM操作,主要应用场景:ReactDOM.render()
2.1 在src/index.js加入如下代码
import React from 'react'
import ReactDOM from 'react-dom'
/*
* createElement()说明
* 参数1:创建元素的类型
* 参数2:是一个对象或者null,表示这个元素的属性
* 参数3-n:是元素的子节点,可以使文本子节点也可以使元素子节点
* */
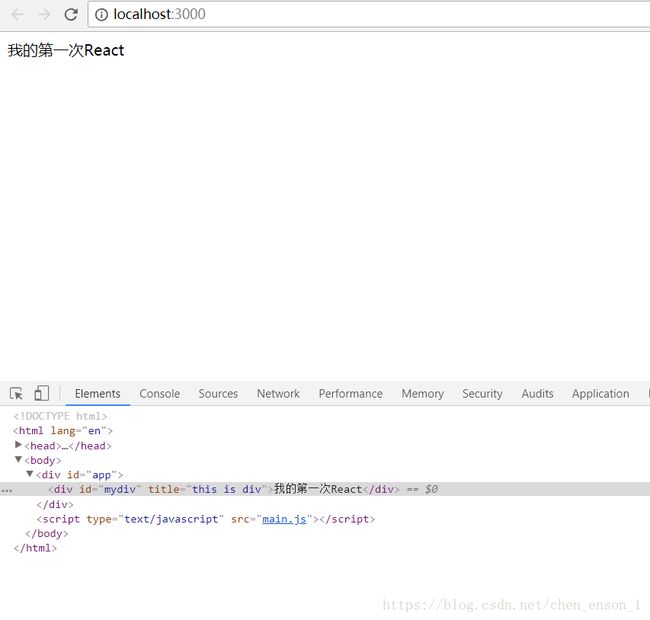
const mydiv=React.createElement('div',{id:'mydiv',title:'this is div'},"我的第一次React");
/**
1. ReactDOM.render说明
2. 参数1:要渲染的虚拟DOM
3. 参数2:容器
4. document.getElementById('app')是在index.html中创建了一个div元素,其id为app
*/
/
ReactDOM.render(mydiv,document.getElementById('app'));3 启动JSX语法
每次都需要利用React.createElement创建虚拟元素十分麻烦,如果可以利用jsx语法那么将方便许多,所谓的jsx语法就是在js中,混合写入HTML语法。
- 安装babel插件
3.0. 执行 npm i babel-core babel-loader babel-plugin-transform-runtime -D

3.1 执行 npm i babel-preset-env babel-preset-stage-0 -D

3.2 执行npm i babel-preset-react -D

3.3 在webpack.config.js文件中的module.export加入如下代码:
module.exports={
mode:'development', //development是开发环境
// production是生成环境
plugins:[htmlPlugin],
module: {//所有第三方模块配置规则
rules: [
{test: /\.js|jsx$/, use: 'babel-loader', exclude: /node_modules/}
]
}
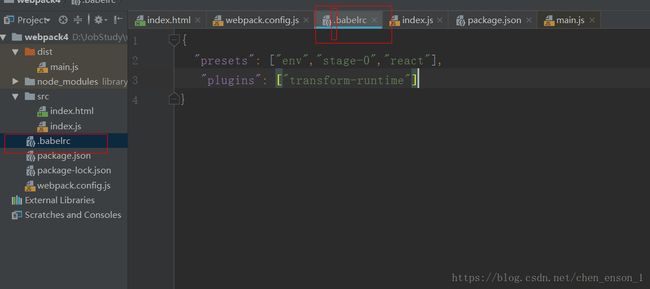
}3.4 在项目根目录创建.babelrc文件,其内容如下:
{
"presets": ["env","stage-0","react"],
"plugins": ["transform-runtime"]
}这时候,恭喜你!!! webpack4.x搭建React项目成功!