- 为什么要使用MQ?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
使用消息队列(MQ)的主要原因在于它能够提供解耦、异步通信、流量削峰等特性,这些特性对于构建稳定、高效、可扩展的分布式系统至关重要。下面是关于为什么使用MQ的详细解释,包括思维导图建议和Java代码示例。为什么要使用MQ思维导图建议解耦应用程序之间减少直接依赖灵活地添加或移除服务数据库与应用逻辑分离防止数据库过载异步处理提升响应速度用户无需等待长时间操作完成改善用户体验页面加载更快流量削峰处理突发
- MySQL事物原理
bxnms.
mysql数据库
事务在MySQL服务中,系统的主线程负责监听连接,而多个连接线程负责处理连接。这时候多个SQL语句操作数据库,就会出现事务多并发,交叉处理。比如银行存钱后再取钱,如果存钱的中途撤销操作,但取钱操作已经完成等等。事务是一个工作单元,它由一系列操作组成,这些操作要么全部成功,要么全部失败,不会结束在中间某个点。在MySQL中,客户端想要开启事务就要向MySQL发送开启事务请求,再发送一系列SQL语句,
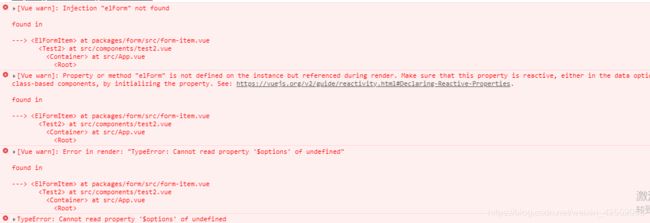
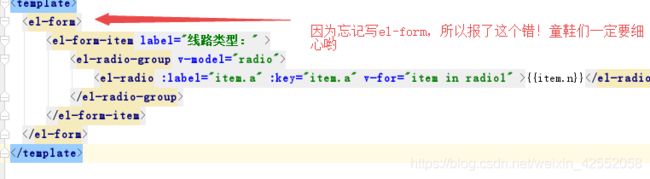
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- Word表格批量提取数据到Excel,批量提取,我爱excel
流形填表
excelword
Word表格批量提取数据到Excel,Word导出到Excel-我爱Excel助你高效办公在日常办公中,Word表格常常用于记录和整理数据,但将这些数据从Word提取到Excel,特别是当涉及多个文件时,常常让人头疼。如果你经常需要将多个Word文档中的表格数据导出到Excel,本文将介绍如何通过“我爱Excel”工具,实现高效的Word表格批量提取和导出,提升你的办公效率。什么是Word表格批量
- Word表格批量提取数据到Excel,批量提取,我爱excel
流形填表
wordexcel
Word表格批量提取数据到Excel,Word导出到Excel-我爱Excel助你高效办公在日常办公中,Word表格常常用于记录和整理数据,但将这些数据从Word提取到Excel,特别是当涉及多个文件时,常常让人头疼。如果你经常需要将多个Word文档中的表格数据导出到Excel,本文将介绍如何通过“我爱Excel”工具,实现高效的Word表格批量提取和导出,提升你的办公效率。什么是Word表格批量
- python的多线程编程之锁
代码输入中...
python爬虫数据分析开发语言pycharm
1、背景概述在上篇文章中,主要讲述了python中的socket编程的一些基本方面,但是缺少关于锁的相关概念,从而在这篇文章中进行补充。由于在python中,存在了GIL,也就是全局解释器锁,从而在每次进行获得cpu的时候,同时只有一个线程获得了cpu的运行,在这个方面可以认为是线程安全的,但是在线程运行的时候,是共享内存的,共享相同的数据信息,从而这个时候python的线程就不那么安全了。在py
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- Eclipse插件开发二:初识hello word的配置信息
歪桃
eclipsejavaide
在之前的文章中,我们创建了一个例子,现在我们来认识这个例子。Eclipse插件开发一:helloword以下是目录结构,主要有一个java类,一个MANIFEST.MF配置,一个plugin.xml配置1.MANIFEST.MFMANIFEST.MF文件的主要作用是提供插件的元数据,使得Eclipse平台能够正确加载和管理插件。它定义了插件的基本信息、依赖关系和执行环境要求,确保插件在运行时能够找
- 3、C#基于.net framework的应用开发实战编程 - 实现(三、一) - 编程手把手系列文章...
lzhdim
c#.netoracle开发语言数据库
三、实现;三.一、实现数据库操作;对于数据库的操作,以前都是有ODBC的接口,通过Helper类库进行的操作。此文主要介绍例子里对数据库操作的实现。1、SQLiteHelper;SQLite主要是用C编写的,但是对于C#来说提供了类库,但是还需要Helper类来进行高层次的处理。这个类库来源于网络,具体实现请自己阅读例子中的源码。2、SQL语句;例子的中的SQL语句在设计的时候数据表的操作都罗列了
- 使用Python解析pdf、docx等格式文件。
Shy960418
Python使用技巧pythonpdflinux
针对不同类型的文件,需要采取特定的访问与解析策略来有效获取其中蕴含的知识。下面我们将介绍对于不同数据源数据的获取方式。1解析Docx文档1.1获取Docx文档中文本fromdocximportDocument#pipinstallpython-docx#python-docx==0.8.11filename='xxx.docx'doc=Document(filename)forparaindoc.
- 电商数据API接口:开启个性化服务的新篇章
lovelin+vI7809804594
大数据人工智能python爬虫网络
在当今高度互联和数字化的世界中,电商行业正经历着前所未有的变革。随着技术的不断进步和消费者需求的变化,电商平台需要不断寻求创新和优化,以适应市场的快速发展。在这个过程中,API接口(应用程序编程接口)成为了电商转型的关键驱动力,推动了电商行业的数字化进程。本文将深入探讨API接口在电商个性化服务中的作用、影响以及未来的发展趋势,以期为电商行业的从业者提供有价值的参考和启示。一、电商API接口的定义
- 【认识油管头部频道】ep5 “5-Minute Crafts”——DIY 和生活技巧
keira674
生活
5-MinuteCrafts是一个非常受欢迎的DIY和生活技巧频道,它的火爆有多方面的原因:1.简单实用的内容视频主要以解决日常生活中遇到的小问题为主,提供简单易学的技巧,吸引了想快速获取实用知识的观众。2.短视频形式每个视频都非常简短,抓住了现代人快节奏生活中注意力集中的特点。3.视觉化展示5-MinuteCrafts几乎没有语言描述,完全依赖画面讲解。这种视觉化的表达降低了语言和文化的门槛,适
- word合并邮件
空白式离开
word
.创建主文档和源数据:○创建一个Word文档,包含所有邮件共有的内容,如信封、信头等。○创建一个Excel表格,包含需要个性化的信息,如收件人、发件人、正文等。2.打开Word文档,选择邮件合并:○打开Word文档,点击菜单栏中的“邮件”,然后选择“开始邮件合并”。3.选择收件人:○点击“电子邮件”,然后选择“选择收件人”中的“使用现有列表”。4.选择数据源:○浏览并选择包含收件人信息的Excel
- wordpress常见数据库连接错误原因及其解决方案
wodrpress资源分享
数据库wordpress
WordPress数据库连接错误通常是由于数据库配置问题、数据库服务器问题或权限问题引起的。以下是一些常见的数据库连接错误及其解决方案:常见错误信息1.“Errorestablishingadatabaseconnection”2.“WordPressdatabaseerror:[Errormessage]”3.“Unknowndatabase”4.“Accessdeniedforuser”常见原
- EOF分析在Python中的利器:eofs库使用指南
潘妙霞
EOF分析在Python中的利器:eofs库使用指南项目地址:https://gitcode.com/gh_mirrors/eo/eofs项目介绍eofs是一个专为Python环境设计的开源包,用于执行经验正交分解(EmpiricalOrthogonalFunction,EOF)分析。该库遵循GNUGPLv3许可协议,旨在简化Python中进行EOF分析的流程。它特别适合处理大型时空数据集,通过高
- LabVIEW 蔬菜精密播种监测系统
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
在当前蔬菜播种工作中,存在着诸多问题。一方面,播种精度难以达到现代农业的高标准要求,导致种子分布不均,影响作物的生长发育和最终产量;另一方面,对于小粒径种子,传统的监测手段难以实现有效监测,使得播种过程中的质量把控成为难题。为了攻克这些难题,设计了一套基于光纤传感器与LabVIEW的单粒精密播种监测系统。该系统充分发挥高精度传感器的感知能力以及先进软件的强大数据处理与控制能力,显著提高了播种作业的
- Python学习路线
Python_JC
python
Python是一门易学易用的编程语言,广泛应用于数据处理、Web开发、人工智能、自动化运维、游戏开发等领域。本篇文章将介绍Python的学习路线以及一些值得参考的书籍。Python学习路线Python的学习路线主要包括以下几个方面:掌握Python基础知识:了解变量、数据类型、表达式、流程控制、函数、模块等基础概念。学习Python面向对象编程:学习类、对象、继承、多态等面向对象编程的概念和技术。
- 【2025最新计算机毕业设计】基于SSM的旅游与自然保护平台【提供源码+答辩PPT+文档+项目部署】
万码堂源码
计算机毕设精品实战案例实战项目源码课程设计vue.js前端计算机毕业设计毕设项目springboot
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 利用Python爬虫获取阿里巴巴商品详情:代码示例与实践指南
小爬虫程序猿
APIpython爬虫开发语言
在电商数据分析和市场研究中,获取商品详情是至关重要的一步。虽然阿里巴巴开放平台提供了官方API来获取商品信息,但在某些情况下,使用爬虫技术来抓取数据也是一种有效的手段。本文将介绍如何利用Python爬虫获取阿里巴巴商品详情,并提供详细的代码示例。一、准备工作(一)环境搭建确保你的Python环境已经安装了以下必要的库:requests:用于发送HTTP请求。BeautifulSoup:用于解析HT
- 【大数据学习 | kafka】kafka的组件架构
Vez'nan的幸福生活
大数据mysqloraclejsonsqlkafka
broker:每个kafka的机器节点都会运行一个进程,这个进程叫做broker,负责管理自身的topic和partition,以及数据的存储和处理,因为kafka是集群形式的,所以一个集群中会存在多个broker,但是kafka的整体又不是一个主从集群,需要选举出来一个broker节点为主节点,管理整个集群中所有的数据和操作,以及所有节点的协同工作。每个broker上面都存在一个controll
- 深度学习项目--基于LSTM的火灾预测研究(pytorch实现)
羊小猪~~
RNNLSTM神经网络案例机器学习/数据分析案例深度学习lstmpytorch人工智能机器学习rnngru
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊前言LSTM模型一直是一个很经典的模型,这个模型当然也很复杂,一般需要先学习RNN、GRU模型之后再学,GRU、LSTM的模型讲解将在这两天发布更新,其中:深度学习基础–一文搞懂RNN深度学习基础–GRU学习笔记(李沐《动手学习深度学习》)这一篇:是基于LSTM模型火灾预测研究,讲述了如何构建时间数据、模型如何构建、pytorch中LST
- 大数据-257 离线数仓 - 数据质量监控 监控方法 Griffin架构
武子康
大数据离线数仓大数据数据仓库java后端hadoophive
点一下关注吧!!!非常感谢!!持续更新!!!Java篇开始了!目前开始更新MyBatis,一起深入浅出!目前已经更新到了:Hadoop(已更完)HDFS(已更完)MapReduce(已更完)Hive(已更完)Flume(已更完)Sqoop(已更完)Zookeeper(已更完)HBase(已更完)Redis(已更完)Kafka(已更完)Spark(已更完)Flink(已更完)ClickHouse(已
- 【ArcGIS微课1000例】0140:总览(鹰眼)、放大镜、查看器的用法
刘一哥GIS
arcgis放大镜总览鹰眼查看器python
文章目录一、总览工具二、放大镜工具三、查看器工具ArcGIS中提供了三种局部查看的工具:总览(鹰眼)、放大镜、查看器,如下图所示,本文讲述这三种工具的使用方法。一、总览工具为了便于效果查看与比对,本实验采用全球影像数据(位于配套实验数据包中的0140.rar中),加载数据如下:启用总览工具,该工具其实就是鹰眼工具。鹰眼框大小调整:
- Oracle 学习全攻略
来恩1003
Oracleoracle学习数据库
Oracle学习资料Oracle学习资料Oracle学习资料在当今信息技术蓬勃发展的时代,数据库管理系统起着举足轻重的作用,而Oracle作为行业内的领军者,以其强大、稳定、高效的特性,广泛应用于金融、电信、政府等诸多关键领域。若你渴望踏入数据库领域的高阶殿堂,开启Oracle的学习之旅无疑是明智之举。以下将为你详细阐述Oracle的学习路径。一、入门奠基:环境搭建与初步认知了解Oracle体系架
- 数据仓库的复用性:流程层面
PersistDZ
大数据与AI数据仓库
在数据仓库建设中,流程层面的复用性是提高开发效率和数据质量的关键。通过标准化ETL流程、模块化设计,以及实时与离线共用的架构,可以最大化数据处理流程的复用性,降低复杂度。以下是详细的介绍和落地方案。1.标准化ETL流程1.1标准化ETL的意义提高流程一致性,减少人为失误。降低维护成本,方便团队协作。支持多项目间共享和复用。1.2标准化ETL设计方法1.2.1标准化流程定义将ETL过程拆分为抽取(E
- 数据仓库复用性:业务需求复用性设计
PersistDZ
大数据与AI数据仓库
数据仓库的业务需求复用性设计是提升数据架构灵活性和扩展性的关键部分。以下是几个关键点,可以帮助实现业务需求复用性的设计:1.通用报表的复用标准化数据模型:设计通用的数据模型,例如通用的事实表和维度表,使得报表可以通过这些模型灵活生成,而不需要为每个报表单独设计数据结构。通过定义通用的维度,如时间维度、客户维度等,可以在不同业务场景下复用。报表模板化:将常见的报表需求抽象为模板,例如销售报表、财务报
- LargeAD:用于自动驾驶的大规模跨传感器数据预训练
硅谷秋水
自动驾驶计算机视觉机器学习自动驾驶人工智能机器学习计算机视觉
25年1月来自新加坡国立大学、南京航空航天、德国Bremerhaven技术大学、上海AI实验室、香港科技大学和香港大学的论文“LargeAD:Large-ScaleCross-SensorDataPretrainingforAutonomousDriving”。视觉基础模型(VFM)的最新进展彻底改变2D视觉感知,但它们在3D场景理解方面的潜力,特别是在自动驾驶应用中的潜力仍未得到充分探索。Lar
- CAS操作的底层原理(总线锁定机制和缓存锁定机制 )
xweiran
javaCAS处理器总线锁定缓存锁定
目录处理器级别的实现总线锁定机制缓存锁定机制MSEI表示缓存行的四种状态MESI协议状态转换CAS操作是不保证可见性的CAS基本概念ABA问题的处理性能考虑先总结一下,CAS(CompareAndSwap)是一种原子操作,它比较当前内存值与期望值,如果相等则更新为新值,CAS是一种硬件级的原子操作,通过总线锁或缓存锁实现原子性,在使用缓存锁的时候缓存一致性协议保证数据一致性。而Java通过nati
- RabbitMQ消费者重试的两种方案
xweiran
java-rabbitmqrabbitmqjava重试消息消费失败
目录直接重试优点:缺点:保存数据库的重试方案优点:缺点:选择建议适合直接重试的场景适合数据库记录的场景这篇文章总结一下消费者消费重试的方案直接重试一种是消息消费失败然后消费者直接重试,这需要配置消费者重试机制@ComponentpublicclassDirectRetryConsumer{@RabbitListener(queues="myQueue")@RabbitListener(queues
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,


 拜拜喽~~
拜拜喽~~