AEJoy —— 介绍神奇的 10 个 AE 表达式附带简单的调试方法
对于那些不熟悉 AE 的人来讲很快那么 AE 表达式是什么呢?
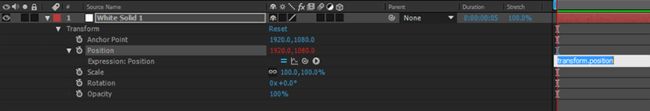
AE 表达式是一个基于 Javascript 编程语言的代码,您可以通过按 Alt + 左键点击小码表来插入到 AE 中。如图所示
AE 表达式非常强大,可以非常方便地制作酷炫的运动图形特效。它令人惊奇的地方是,仅仅需要少许的编程代码,它可以就可以帮助您的动画生动地运动起来。AE 表达式可以显著改善您的工作流程,当您创建一个拥有复杂代码的动画时,甚至可以真切地实现惊人的动态图形特效。
弹性表达式
弹性表达式非常实用,一个漂亮的弹性运动可以使你的动画和标题看起来生动活泼,而这只要创建两个关键帧的位置,然后贴上以下代码。
amp = .1;
freq = 2.0;
decay = 2.0;
n = 0;
/// 一共只有两个关键帧
if (numKeys > 0) {
/// 指定时间上最近的关键帧的索引
n = nearestKey(time).index;
/// 如果该关键帧的时间大于当前时间
if (key(n).time > time) {
n--; /// 则使用前一个关键帧的索引
}
}
if (n == 0) {
t = 0;
} else {
/// n==1, n==2 的情况
/// 时间差
t = time - key(n).time;
}
/// @note 在第二个关键帧(一共就两个关键帧)处触发,因为和第一帧的时间相差(t)比较大了
if (n > 0 && t < 1) {
v = velocityAtTime(key(n).time - thisComp.frameDuration / 10);
value + v * amp * Math.sin(freq * t * 2 * Math.PI) / Math.exp(decay * t);
} else { value }
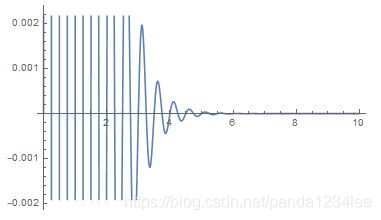
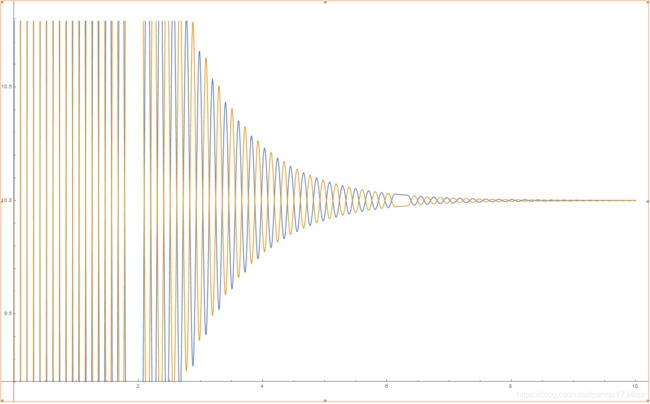
Math.sin(freq * t * 2 * Math.PI) / Math.exp(decay * t),随着 t 变化的函数曲线如图
自动消隐
当你不想为一个消隐动画创建关键帧时,自动消影表达式就派上用场了。
transition = 20;
/// 检查关键帧的帧数
if (marker.numKeys < 2) {
tSecs = transition / (1 / thisComp.frameDuration);
linear(time, inPoint, inPoint + tSecs, 0, 100)
- linear(time, outPoint - tSecs, outPoint, 0, 100)
} else {
/// 对当前时间进行线性映射到[0, 100]
linear(time, inPoint, marker.key(1).time, 0, 100)
- linear(time, marker.key(2).time, outPoint, 0, 100)
}
挤压和拉伸缩放表达式
这个弹跳挤压和伸展的表达式通过给你的形状或图像增加按比例缩放,应该能够使你的动画更生动一点。
x 的计算就是将衰减的正弦波应用到原始的尺度上。y 的计算是为了保持该层的面积恒定。
maxDev = 13; // max deviation in pixels
spd = 30; //speed of oscillation
decay = 1.0; //how fast it slows down
t = time - inPoint;
x = scale[0] + maxDev*Math.sin(spd*t)/Math.exp(decay*t);
y = scale[0]*scale[1]/x;
[x,y]
根据曲线图可以看出 x 和 y 在 “抖动” 的同时还是互逆的。
循环表达式
循环表达式可能是最常用的 AE 表达式,它允许你永远重复你的动画,通过代码调整你也可以控制循环时间和重复的类型。
loopOut("cycle");
循环摇摆(Wiggle)
当你想让一个对象在合成中随机移动时,循环摆动表达式就变得很方便了。循环摆动是无缝连接的,你不会看到断断续续的效果,这个表达式也常用于背景动画。
freq = 1;
amp = 110;
loopTime = 3;
t = time % loopTime;
/// @note
/// wiggle(
freq, ///< 频率
amp, ///< 振幅
octaves=1, ///< 噪声的阶
amp_mult=0.5, ///< 振幅的一个乘法系数
t=time ///< 时间基
)
wiggle1 = wiggle(freq, amp, 1, 0.5, t);
wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime);
linear(t, 0, loopTime, wiggle1, wiggle2)
时间
时间表达式适合于常量动画,在“时间”下面的数字越高,你的动画就会越快。
time*150
旋转乘法(Rotate Multiplication)
旋转乘法是我最喜欢的表达式,它允许你围绕一个中心点旋转多个形状,并定义你想要的形状数量。在创建 circle burst 动画时,旋转乘法非常棒。要解释它到底是如何工作的有点复杂,所以请在下面的动画之后下载我的文件。
index*360/20
每秒移动物体 x 像素
如果你厌倦了制作关键帧,你会喜欢这个表达式,它允许你每秒在x轴上移动一个对象。
veloc = 150; //Move object 150 pixel on x axis per second
x = position[0] + (time - inPoint) *veloc;
y = position[1];
[x,y]
匀速旋转
这是另一个 AE 旋转表达式,不需要关键帧,在一个图层上做一个简单的 360度旋转。
veloc = 360; //360 Degree Rotation per Second
r = rotation + (time - inPoint) * veloc;
[r]
动态拖尾表达式
正如你在下面看到的这个运动轨迹表达式,你可以得到一些非常有趣的图层拖尾动画。
//Apply to position
delay = 5; //number of frames to delay
/// @note
/// frameDuration 一帧的时间(秒)
d = delay * thisComp.frameDuration * (index - 1);
/// @note
/// 按数字 1 (时间轴面板中的顺序)检索层,返回层在 time-d 时刻下世界空间中的位置值
thisComp.layer(1).position.valueAtTime(time - d)
//Apply to Opacity
opacityFactor = .75;
Math.pow(opacityFactor, index - 1) * 100
闪烁表达式
当你不想一遍又一遍地重复一堆不透明关键帧,或者想要快速移动光标时,闪烁表达式就变得非常方便。简单地将这个表达式添加到你的不透明度属性中。
blinkSpeed = 15;
n= Math.sin(time*blinkSpeed);
if(n<0)
0
else
100;
以上所有的 AE 文件下载链接
链接:https://pan.baidu.com/s/14Y5iR1rpEaZMD6ulO3MRVQ
提取码:wx00
AE 表达式的调试
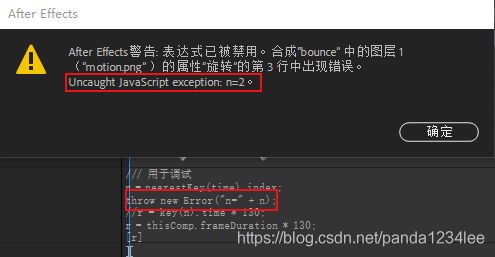
可以通过主动抛出异常的方式,在报错窗口中查看我们所希望看到的变量的值。比如,我们想知道下面代码中 n 的值,可以直接
throw new Error("n=" + n);然后 AE 的错误提示就显示出 " n = 2 " 。
还有一种方法,就是通过添加一个 textLayer 配合表达式,来显示我们想要知道的信息。
a = thisComp.layer("motion.png").transform.position;
//a.value[0].toString();
//a.value[1].toString();
a.value.toString();
// ----------------------------
//getProps(a);
//getMethods(a);
function getProps(aObj) {
var tProps = aObj.reflect.properties;
var tStr = "Object:" + ((typeof (aObj.name) != "undefied") ? aObj.name : "Unnamed") + "\n"
for (var i = 0; i < tProps.length; i++) {
tStr += i.toString() + "," + tProps[i].toString() + "\n";
}
return tStr;
}
function getMethods(aObj) {
var tProps = aObj.reflect.methods;
var tStr = "Object:" + ((typeof (aObj.name) != "undefied") ? aObj.name : "Unnamed") + "\n"
for (var i = 0; i < tProps.length; i++) {
tStr += i.toString() + "," + tProps[i].toString() + "\n";
}
return tStr;
}