Android WebView 开发中的点点滴滴
网上Android WebView用法也是一搜一大把,写得也是很不错的,但是我自己在开发中使用WebView也是经常比较多的,所以自己把他记下来,方便以后忘记后翻阅,也希望能够帮助刚接触WebView的同学。
现在很多的APP 都会使用原生与h5进行混合开发,更有甚者直接用h5用WebView显示,然后直接打包成一个apk,所以WebView是Android开发不可缺少的重点知识。
WebView 可以通过XML的方式添加,如下。
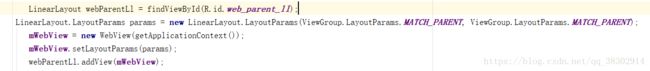
也可以通过代码的形式添加,如下。
这两种方式有和区别呢?
表面上看和使用起来看,感觉没什么区别。但是使用时 建议使用 通过代码的形式来添加,这样可以有效的防止内存溢出,细心的小伙伴 可能发现了,创建WebView的构造中传的参数是getApplicationContext()而不是activity中的context,如果我们传入的是activity中的context,也就是传 this,试想,WebView正在加载数据,如果activity退出了,WebView持有activity的引用,就无法导致activity的正常退出,如果传getApplicationContext(),就有效的解决了在这个问题。
WebView的使用要先了解与WebView有关的3个类 WebSettings,WebViewClient和WebChromeClient
来看第一个 WebSettings这个类;用WebView.getSettings 来获取一个WebSettings的实例
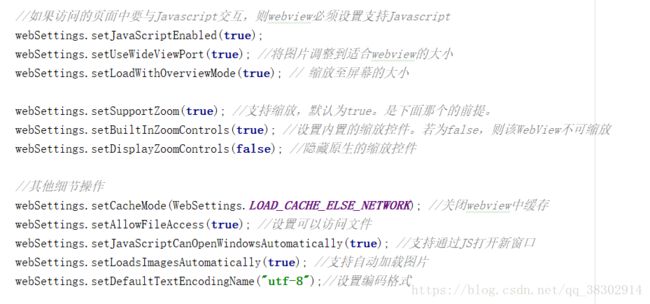
相关方法
都有注释,就不多解释了,使用时可根据项目的需求进行相关配置,WebView使用时有缓存机制,在data/应用package下生成database与cache两个文件夹,请求的Url记录是保存在webviewCache.db里,而url的内容是保存在webviewCache文件夹下。
目录结构:
/data/data/package_name/cache/
/data/data/package_name/database/webview.db
/data/data/package_name/database/webviewCache.db
使用
再来看看WebViewClient这个类的用法
用法:
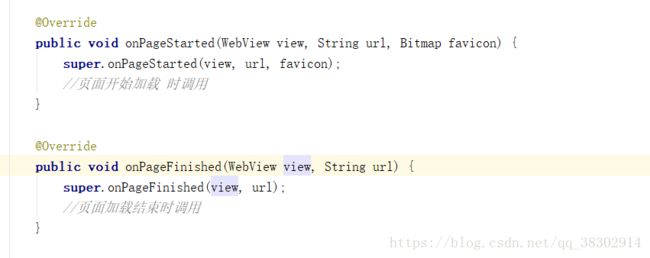
几个常用的方法
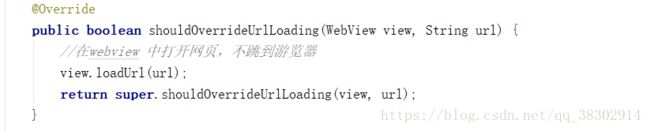
如果不设置这个,使用WebView时会弹出提示,提示你用什么浏览器打开,而不是在本应用直接打开
注释写得很清楚,我们可以在开始或结束时根据业务需求做一些初始化的工作
这个是页面加载出错是会调用该方法,我们可以在此方法中做一些友好的提示处理或其他处理逻辑。
这个方法是处理HTTPS的,需要注意的是在Android 5.1 以上的版本是禁止HTTP和HTTPS混合使用,需要手动开启,如下
这些都是WebViewClient类中常用的方法,里面还有很多方法,有些不怎么常用,喜欢研究的小伙伴可以多看看源码。
再看看WebChromeClient这个类
用法:
相关方法
该方法是加载页面时会调用改方法,会将当前的进度值回传到该方法中
我们经常使用toolbar,toolbar上经常会设定当前页面的标题,当我们用WebView时,不知道下一个页面是什么标题,就不好设置标题了。此方法就是来帮助我们滴,WebView会将将当前H5页面的标题传入到该方法中,我们可以用传回来的标题用在toolbar上。
该方法是响应JS的对话框的,具体怎么处理完全看你。
WebChromeClient这个类还有很多方法,我经常用的就是这几个,其他的方法也不怎么用,大家有时间多看看源码。
WebView使用的小技巧:
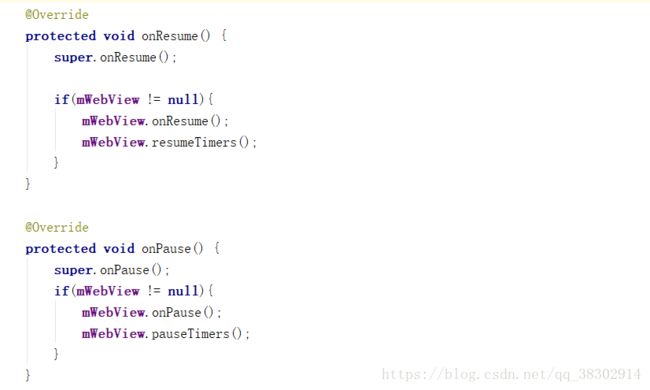
当我们的activity失去焦点的时候,WebView里面还在加载资源,既然activity都失去焦点了,WebView你还在加载资源岂不是浪费我的CUP功耗?
WebView给我们提供了相关的方法,对应activity的生命周期使用即可。
既然WebView有缓存机制,那么我们如何保证重要数据的安全呢?WebView也提供了相关方法。
在activity生命周期中的 ondestory(),方法里面调用
mWebView.clearCache(true),
mWebView.clearHistory();
来清除我们的数据。
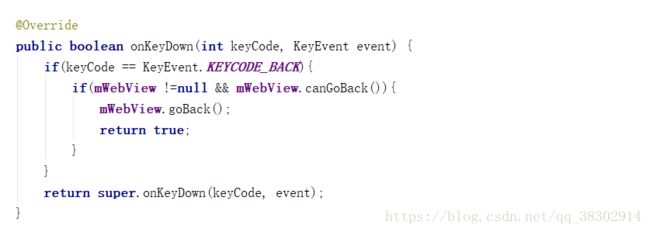
当我们使用WebView浏览的时候,想返回上一级,按照我们正常操作逻辑,就按一下手机上的返回键,突然发现,咦,不对啊,咋个返回上一个activity了呢,WebView也提供了相关方法,如下。
重写 onKeyDown方法,判断点击的是否是返回键,然后在判断一下 WebView还能否返回。然后调用
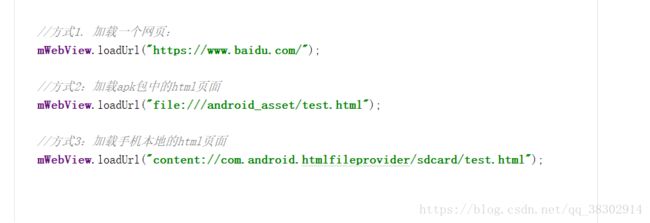
mWebView.goBack();再看看WebView加载h5的几种方式
最常见的就是 方式1了,直接放一个url。
既然说到WebView,那就要说说 WebView 与 js的交互了。
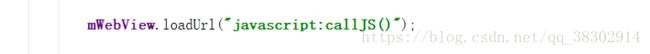
先说说 Android 是如何调用 js 中的方法,非常简单,一句代码就搞定
其中 javascript 是固定写法 冒号 后面跟你要调用js中的方法名。这里有个问题,万一js方法中有返回值,而Android端又需要这个返回值,那怎么整呢?在Android4.4以下版本,就可能会用到js调用Android 端代码 来实现了,然而在4.4以上,有更简单的方式,如下。
直接调用WebView 中的 evaluateJavascript(),方法,传入相应参数即可,使用前记得先做版本判断,不然在4.4以下手机说不定会有bug产生哦。
js如何调用Android端 代码 ?
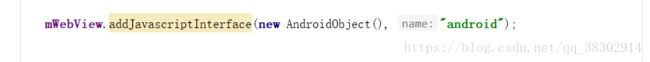
先看用法
原理:WebView通过映射将对象传给js,js拿到后就可以调用指定方法。
解释下参数,第一个是传入的对象,第二个是对象的别名(我是这么理解的,名字随便取,但是要和js调用时对得上)
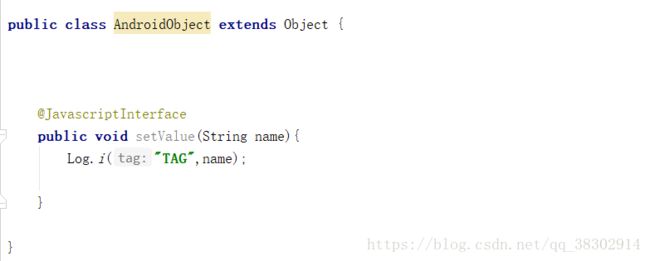
再看看AndroidObject类都有啥
没错,就这么简单,需要注意的是调用方法必须声明 @JavascriptInterface 这个注解,没声明无法调用。
注意:
不知道大家还记不记得 WebViewClient中的这个方法
这个方法就这一个作用吗?显然不是,js也可以用它来与Android做交互,怎么交互呢 ?
WebView加载h5之前会将url地址传到这里,稍微有点http知识的童鞋都知道该怎么做了吧,是滴,把要传入的值拼在url后面,这里就可以得到你的url,然后对其解析,就拿到值啦,比如
url="www.xxxx?id=1&phone=123456";什么?不安全 ,明文的是不安全,重要数据可以通过加密在放入。这种交互需要双发协商好,对特定的url进行拦截解析。
再看看另一种类似的方式 WebChromeClient 中的onJsAltert()
原理都差不多,就不在多说了 。
好了WebView常用知识点都说得差不多了,这是小弟的第一篇博客,可能有些地方写得不是很好、或者有些地方不对,不对的地方请各位大佬指出。