学成在线页面制作(HTML+CSS部分)(顶部+轮播图部分)
学成在线页面制作(HTML+CSS部分)(顶部+轮播图部分)
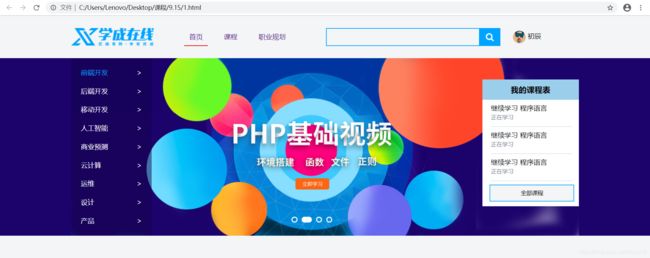
- 成品截图
- 前期准备素材
-
- 一、项目页面PSD源文件
- 二、前期准备工作
- 三、CSS属性书写顺序
- 四、布局分析
- 五、布局流程
- 开始页面制作
-
- 头部制作
- banner制作
- 左侧导航栏
- 课程表模块
- 源代码下载
成品截图
前期准备素材
一、项目页面PSD源文件
下载地址https://chuenst.lanzous.com/i7hlggnl6vc
二、前期准备工作
-
将样式引入到我们HTML页面文件中
<link rel="stylesheet" href="./style.css">
- 样式表写入 清除内外边距样式,来检测样式表是否引入成功
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
三、CSS属性书写顺序
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,
毕竟关系到模式) - 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-
word - 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow /
background:linear-gradient …
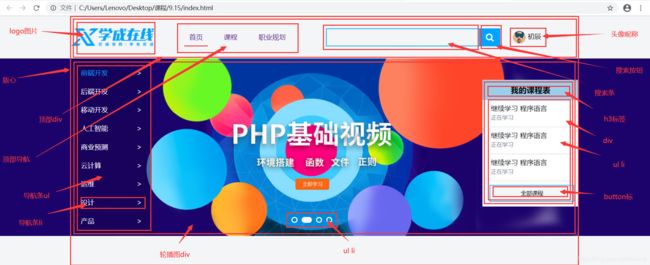
四、布局分析
五、布局流程
- 必须确定页面的版心(可视区)
- 分析页面中的行模块,以及每个行模块中的列模块,一行行罗列而成
- 制作HTML结构。遵循,先有结构,后有样式的原则
- 然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块
开始页面制作
头部制作
- 1号是版心盒子header 1200 * 100 的盒子水平居中对齐, 上下给一个margin值
.top{
width: 1200px;
height: 100px;
margin:0 auto ;
}
- 版心盒子 里面包含 2号盒子 logo
<img src="./images/logo.png" alt="">
.top img{
float: left;
margin-top: 29px;
width: 195px;
height: 42px;
}
- 版心盒子 里面包含 3号盒子 nav导航栏
<ul>
<li class="jihuo"><a href="">首页a>li>
<li><a href="">课程a>li>
<li><a href="">职业规划a>li>
ul>
.top ul{
float: left;
margin-left: 59px;
}
.top li{
float: left;
padding: 10px 12px;
margin: 28px 13px;
}
- 版心盒子 里面包含 4号盒子 search搜索框
<input type="text"> <button>button>
.top input{
float: left;
height: 38px;
width: 360px;
margin-top: 29px ;
margin-left: 70px;
border: 2px solid #00a4ff;
border-right: none;
}
.top button{
float: left;
width: 50px;
height: 42px;
border: none;
margin-top: 29px;
background-color: #00a4ff;
background-image: url(./images/fa-search.png);
background-repeat: no-repeat;
background-position: center center ;
}
- 版心盒子 里面包含 5号盒子user个人信息
<div class="toplast">
<img src="./images/头像.png" alt="">
<span>初辰span>
div>
.toplast{
float: left;
width: 120px;
height: 30px;
margin-top: 35px;
margin-left: 30px;
}
.toplast img{
margin: 0;
float: left;
height: 30px;
width: 30px;
border-radius: 50% 50%;
}
.toplast span{
vertical-align: middle;
padding-left:5px;
}
注意,要求里面的 4个盒子 必须都浮动
banner制作
- 1号盒子是通栏的大盒子banner, 不给宽度,给高度,给一个蓝色背景
.nav{
width: 100%;
height: 420px;
background-color:#1c036c;
}
- 2号盒子是版心, 要水平居中对齐
.navbox{
width: 1200Px;
height: 420px;
margin: 0 auto;
background-image: url(./images/banner2.png);
}
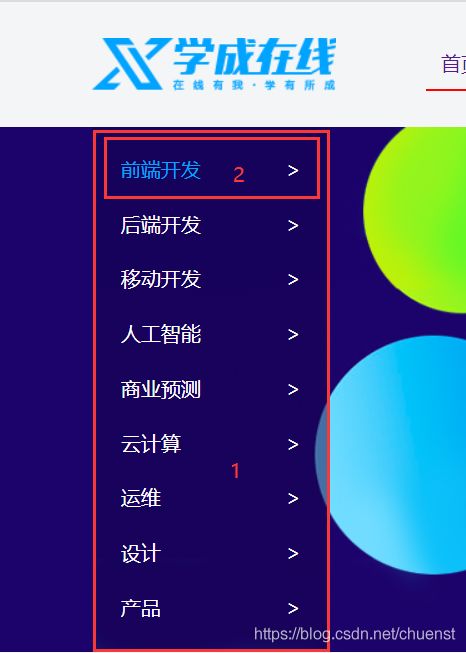
- 3号盒子版心内,左对齐侧导航栏
.navbox .u1{
width: 190px;
height: 420px;
float: left;
background-color: rgba(19,1,75,0.5) ;
background-repeat: no-repeat;
}
- 4号盒子版心内,右对齐 course 课程
.kebiao{
margin-top: 50px;
width: 228px;
height: 300px;
background-color: white;
float: right;
}
左侧导航栏
.navbox a,.navbox li{
background-color: rgba(0, 0, 0, 0) ;
background-repeat: no-repeat;
color: white;
}
.navbox li{
margin: 23px;
}
课程表模块
- 1号盒子 是 228 * 300 的盒子 右浮动
.kebiao{
width: 228px;
height: 300px;
float: right;
}
- 1号盒子内 分为 上下 两个 子盒子
<div class="kebiao">
<h3>我的课程表h3>
<ul>
<li>
<span class="kbs1">继续学习 程序语言span><br>
<span class="kbs2">正在学习span>
li>
<li>
<span class="kbs1">继续学习 程序语言span><br>
<span class="kbs2">正在学习span>
li>
<li>
<span class="kbs1">继续学习 程序语言span><br>
<span class="kbs2">正在学习span>
li>
<li class="lastli">
<button>全部课程button>
li>
ul>
div>
- 2号子盒子是 上部分
.kebiao h3{
margin: 0 ;
padding: 0;
line-height: 48px;
height: 48px;
width: 228px;
text-align: center;
background-color: #9bceea;
}
- 3号子盒子是 下部分
.kbs1{
color: #000;
background-repeat: no-repeat;
background-color: white;
}
.kbs2{
font-size: smaller;
color: slategrey;
background-repeat: no-repeat;
background-color: white;
}
.kebiao ul{
height: 252px;
width: 228px;
margin: 0;
padding: 0;
background-repeat: no-repeat;
background-color: white;
}
.kebiao li{
padding:9px 0;
margin:0 20px;
height: 45px;
width: 192px;
border-bottom: 1px solid rgb(203, 206, 209);
}
项目未完待续。。。(详情见下篇)
源代码下载
源码下载地址https://chuenst.lanzous.com/iJXVHgnq8fi