重学前端 p多大 / 浏览器最小文字 / 详解img / object-fit和object-posit / 详解map / 空白区域 / 文字与图片对齐 / vertical-align(第一天)
文章目录
-
- p是多大?浏览器的最小文字
- img的默认大小
-
- object-fit 和 object-position
- alt
- title
- map
- 空白区域
- 文字与图片对齐
-
- vertical-align
p是多大?浏览器的最小文字
上午,菜鸟尝试了p和h标签的大小对应关系。现在又好奇,p对应的是多大?
p = 16px
不信?你试试在浏览器运行这段代码?
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p>这是一个段落p>
<p style="font-size: 10px;">这是一个段落p>
body>
html>
然后菜鸟在调试p大小的时候,突然发现了不同浏览器的p的最小大小不一样!
goole 最小显示p的大小为12px,再继续调小p的大小不会改变;
Firefox 最小显示为1px
至于最大显示多少?这个感觉不必知道,反正到2000px是没什么问题的,这里实用价值为0。
img的默认大小
这里pc端似乎和别的地方不太一样,默认大小就是图片原本的大小!
设置width或height中的一个,另一个按比例自动缩放。
设置width和height,显示指定大小。(可能会导致变形)
clip属性,让你指定一个绝对定位的元素,该尺寸应该是可见的,该元素被剪裁成这种形状并显(clip:rect(10px,60px,200px,20px);[上,右,下,左裁剪的像素多少,并且只能是矩形])
注意:如果先有“溢出:可见”,属性不起作用。(即如果溢出,则无法裁剪)
对于图片适配超好用的css3属性–Object-fit。
object-fit 和 object-position
fill 和不用object-fit直接设置图片宽高效果一致
none 保持宽度或高度,如果高度大于原图,宽度小于原图,则高度与原图一致(居中),宽度压缩;相反,则宽度与原图一致(居中),高度压缩。如果都大于则原图居中,反之,则按照设置大小显示。
contain 比例不变,适配图片产生较小的一边。
cover 比例不变,适应图片产生较大的一边,并居中剪切多余部分。
说到了object-fit就必须得说说object-position,因为这两个经常一起使用,而object-position很简单就两个参数:

alt
alt 属性用来为图像定义一串预备的可替换的文本,替换文本属性的值是用户定义的。
当图片未加载出来时,显示的就是这个文本!
title
定义后,在鼠标放在 img/其替换文本 上时,会显示用户定义的title。
在 HTML5 中, title 属性可用于任何的 HTML 元素。(它会验证任何HTML元素,但不一定是有用)
更多见 重学前端 全局属性(第八天)
map
< map> 标签用于客户端图像映射,图像映射指带有可点击区域的一幅图像。(主要就是用于图片分区链接)
< img>中的 usemap 属性可引用 < map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 < map> 添加 id 和 name 属性。(goole只支持name,firefox都支持)
eg:
<img src="img/planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap" id="planetmap">
<area style="border:1px solid red" shape="default" coords="0,0,82,126" alt="git" href="img/git.png"
target="_blank">
<area shape="circle" coords="90,58,3" alt="sky" href="img/天1.png" target="_blank">
<area shape="circle" coords="124,58,8" alt="add" href="img/添加.png" target="_blank">
map>
area 元素永远嵌套在 map 元素内部,area 元素可定义图像映射的区域。(goole可以设置一些样式显示area;Firefox不行,运行上面菜鸟给的例子就知道了!)

这里主要讲 shape 和 coords :
< area> 标签的 coords 属性定义了客户端图像映射中对鼠标敏感的区域的坐标。(默认鼠标形态为手型:area:-webkit-any-link { cursor: pointer; },goole如果不写href这默认为箭头,其它仍然可以跳转;Firefox不写则无法运行!)
坐标的数字及其含义取决于 shape 属性中决定的区域形状,可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等。

圆形:shape=“circle”,coords="x,y,r"
这里的 x 和 y 定义了圆心的位置(“0,0” 是图像左上角的坐标),r 是以像素为单位的圆形半径。
多边形:shape=“polygon”,coords="x1,y1,x2,y2,x3,y3,…"
每一对 “x,y” 坐标都定义了多边形的一个顶点(“0,0” 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
注意:多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape=“rectangle”,coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,“0,0” 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。(该值规定矩形左上角和右下角的坐标)
这里菜鸟试了一下default,发现完全看不出来是什么形状,只知道用了default,全图片除了那两个星球的可以跳转到别的,其它全部跳转到sun。(菜鸟感觉可以用于小区域的分区链接)
不信可以来 菜鸟教程试试
(当然不排除菜鸟不会用,所以如果使用出现其他结果,望读者留言指出,菜鸟会收纳!)
空白区域
在做img的时候,突然发现两个图片之间会有一个小小的间距,这就是我们要讲的空白区域其一。
空白区域在Firefox里面是真的方便查看,其甚至还能显示其大小!在goole里面无法查看。
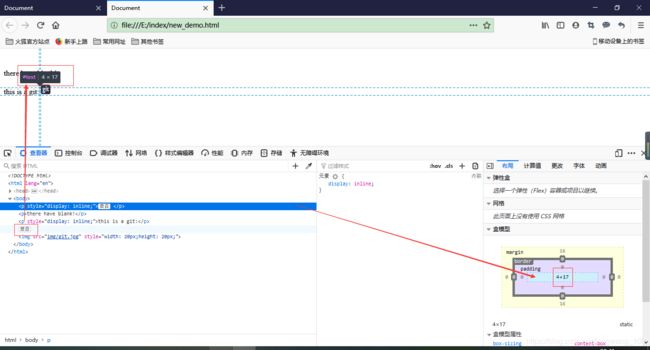
Firefox:

而这里会产生空白区域的就是inline类型的标签(这里是泛指,只要包含inline都会产生,eg:inline-black、inline-flex…)。
为什么呢?因为你打了回车键,那么浏览器自动以为是空格,而再多的空格在浏览器中也只是一个,所以 回车=一个空格 。而行内元素无法占满一格,那这一个多的空格不就自己加在行内元素的后面了嘛!
这个是为了写的代码美观所必须付出的一点代价,基本上没什么影响。(不过有些情况还是有影响,例如下面的文字与图片对齐)
为什么有的网页的代码,你查看源码时会变成一堆?首先可以减小内存,第二也可以避免这种空白区域。(这个不是f12看的,是右键查看源码)
大家可以尝试在firefox上面运行这两段代码:
一、
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p style="display: inline;"> p>
<p>there have blank!p>
<p style="display: inline;">this is a git:p>
<img src="img/git.jpg" style="width: 20px;height: 20px;" />
body>
html>
结果:

注意观察图片和文字的位置,和空白的大小,发现正如菜鸟所说,回车 = 一个空格
二、
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body style="font-size: 0;">
<p> p>
<p style="font-size: 16px;">there have blank!p>
<p style="display: inline;font-size: 16px;">this is a git:p>
<img src="img/git.jpg" style="width: 20px;height: 20px;">
body>
html>
结果:

其实就是说明了,通过为父元素设置font-size为0可以解决空白区域的问题。(其实在有inline元素的地方不换行写代码是最好的解决办法,不过样式不好看)
文字与图片对齐
上面的空白区域对文字与图片对齐是一个影响因素。而且也是一个不好解决的因素,不少人都直接使用定位了,eg:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p>there have blank!p>
<p style="display: inline;">this is a git:p>
<img src="img/git.jpg" style="width: 20px;height: 20px;" />
body>
html>
这样是真的不好对齐!(有很多人都是选择直接定位算了,但这里菜鸟教大家更简单的,也给大家讲清楚原因)

vertical-align
其实这和一个叫vertical-align的属性有着莫大的关系,未在css中申明的时候,vertical-align默认是baseline。
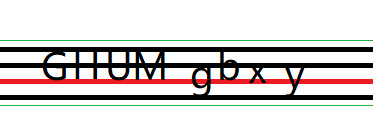
这就和英语四线谱一样(这里讨论text,因为有些元素没有baseline基线)

这里的红线就是对应的就是text的baseline!
那么还有其他的属性呢?
有空白区域时(空白就相当于text文本,所以菜鸟以前面的text文本为例):
bottom:图片底部和最下面的绿线对齐(几乎和text-bottom看不出区别)
text-bottom:图片底部和最下面的黑线对齐
top:图片顶部和上一行最下面(最上面绿线)对齐(MDN:使元素及其后代元素的顶部与整行的顶部对齐。)
text-top:图片顶部和最上面的黑线对齐
middle:图片的中间和四线谱中间对齐
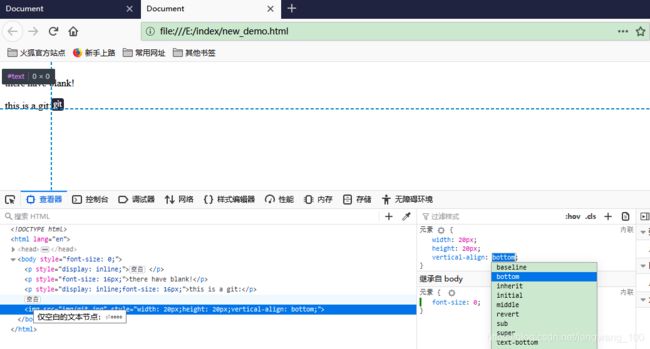
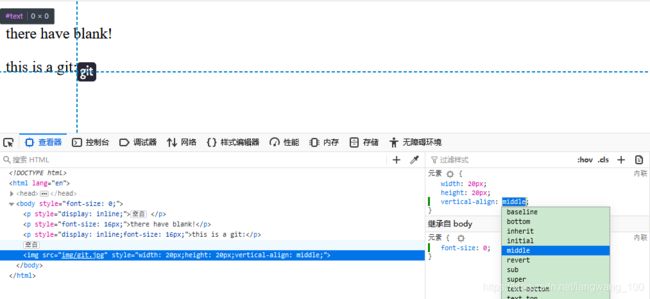
这里先来看看font-size=0之后,虽然空白区域确实看不见了,但是空白区域确实还存在,而且为0X0,如图:

所以图片在font-size=0时,对齐的不是前面的元素,而是这个0X0的元素!
无空白区域时:
1、baseline:

2、bottom

3、middle

4、text-bottom

5、text-top

6、top

参考文章:
深入理解css中vertical-align属性
MDN vertical-align
