2017/12/19 bootstrap登陆界面样式
为了钉钉考勤系统的开发做准备,今天研究了一下项目在钉钉手机端和pc端应用模块里面部署。
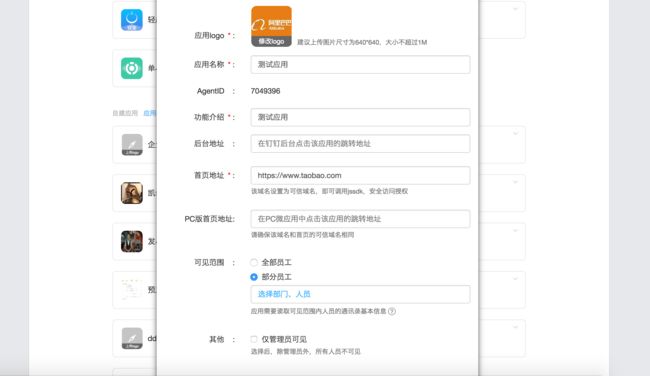
登录钉钉管理后台 oa.dingtalk.com,进入「工作台」,点击「自建应用」,填写应用信息,点击确定后可以创建一个新的微应用。
在首页地址和pc端首页地址栏填上项目的访问地址即出现图标
可见范围用于显示使用的成员
=======================================================================================================
下面进入正题
新的登陆界面样式使用了bootstrap技术
界面的html代码如下:
Fullscreen Responsive Register Template
 Copyright © 2014.Company name All rights reserved.
Copyright © 2014.Company name All rights reserved.
/*
*
* Template Name: Fullscreen Responsive Register Template
* Template URI: http://azmind.com
* Author: Anli Zaimi
* Author URI: http://azmind.com
*
*/
body {
background: #f8f8f8;
text-align: left;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
color: #555;
font-size: 16px;
font-weight: 400;
}
strong { font-weight: 700; }
.red { color: #eb4141; }
a:hover { text-decoration: none; }
.header {
margin: 0 auto;
padding-bottom: 5px;
background: #f8f8f8 url(../img/pattern.jpg) left top repeat;
border-top: 3px solid #eb4141;
-moz-box-shadow: 0 1px 5px 0 rgba(0,0,0,.3);
-webkit-box-shadow: 0 1px 5px 0 rgba(0,0,0,.3);
box-shadow: 0 1px 5px 0 rgba(0,0,0,.3);
}
.logo h1 {
padding-left: 50px;
font-family: 'Oleo Script', cursive;
font-size: 36px;
font-weight: 400;
}
.logo h1 a { color: #555; }
.links {
text-align: right;
}
.links a {
display: inline-block;
width: 30px;
height: 30px;
margin: 15px 0 0 20px;
}
.links a.home { background: url(../img/home.png) center center no-repeat; }
.links a.blog { background: url(../img/blog.png) center center no-repeat; margin-right: 50px; }
.register-container {
margin-top: 50px;
}
/* ----- iPhone ----- */
.iphone {
text-align: right;
}
.iphone img { margin-right: 10px; }
/* ----- Registration Form ----- */
.register form {
padding: 20px 50px 40px 50px;
background: #f8f8f8 url(../img/pattern.jpg) left top repeat;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
-moz-box-shadow: 0 1px 5px 0 rgba(0,0,0,.3);
-webkit-box-shadow: 0 1px 5px 0 rgba(0,0,0,.3);
box-shadow: 0 1px 5px 0 rgba(0,0,0,.3);
text-align: center;
}
.register form h2 {
margin-bottom: 25px;
padding-bottom: 15px;
background: url(../img/pencil.png) 70px 6px no-repeat;
border-bottom: 2px dotted #bbb;
font-size: 30px;
font-weight: 400;
text-align: center;
}
.register form input {
width: 95%;
height: 30px;
background: #fcfcfc;
border: 1px solid #ddd;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
-moz-box-shadow: 0 1px 3px 0 rgba(0,0,0,.1) inset;
-webkit-box-shadow: 0 1px 3px 0 rgba(0,0,0,.1) inset;
box-shadow: 0 1px 3px 0 rgba(0,0,0,.1) inset;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
color: #888;
font-size: 16px;
}
.register form input:focus {
border: 1px solid #ccc;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
.register form label {
margin: 7px 0 10px 5px;
font-size: 16px;
text-align: left;
}
.register form label span {
font-style: italic;
}
.register form input:-moz-placeholder { color: #aaa; }
.register form input:-ms-input-placeholder { color: #aaa; }
.register form input::-webkit-input-placeholder { color: #aaa; }
.register form button {
cursor: pointer;
width: 60%;
height: 42px;
margin-top: 25px;
padding: 0;
background: #eb4141;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
border: 0;
-moz-box-shadow: 0 15px 30px 0 rgba(255,255,255,.1) inset;
-webkit-box-shadow: 0 15px 30px 0 rgba(255,255,255,.1) inset;
box-shadow: 0 15px 30px 0 rgba(255,255,255,.1) inset;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
font-weight: 400;
color: #fff;
text-shadow: 0 1px 2px rgba(0,0,0,.1);
-o-transition: all .2s;
-moz-transition: all .2s;
-webkit-transition: all .2s;
-ms-transition: all .2s;
}
.register form button:hover {
-moz-box-shadow: 0 -15px 30px 0 rgba(255,255,255,.05) inset;
-webkit-box-shadow: 0 -15px 30px 0 rgba(255,255,255,.05) inset;
box-shadow: 0 -15px 30px 0 rgba(255,255,255,.05) inset;
}
.register form button:active {
-moz-box-shadow:
0 -15px 30px 0 rgba(255,255,255,.05) inset,
0 5px 8px 0 rgba(0,0,0,.1) inset;
-webkit-box-shadow:
0 -15px 30px 0 rgba(255,255,255,.05) inset,
0 5px 8px 0 rgba(0,0,0,.1) inset;
box-shadow:
0 -15px 30px 0 rgba(255,255,255,.05) inset,
0 5px 8px 0 rgba(0,0,0,.1) inset;
}
/* ----- Media queries ----- */
@media (max-width: 1200px) {
.register form h2 { background: url(../img/pencil.png) 20px 6px no-repeat; }
}
@media (min-width: 768px) and (max-width: 979px) {
.register form h2 { background: none; }
}
@media (max-width: 767px) {
body { padding-left: 0; padding-right: 0; }
.logo, .links { text-align: center; }
.links { padding-bottom: 5px; }
.logo h1 { padding-left: 0; }
.links a.home { margin-left: 0; }
.links a.blog { margin-right: 0; }
.register-container { padding-left: 20px; padding-right: 20px; }
.register form h2 { background: none; }
.iphone img { display: none; }
}
@media (max-width: 480px) {
.register form button { width: 97%; }
}
js代码如下:
jQuery(document).ready(function() {
/*
Background slideshow
*/
$.backstretch([
"assets/img/backgrounds/1.jpg"
, "assets/img/backgrounds/2.jpg"
, "assets/img/backgrounds/3.jpg"
], {duration: 3000, fade: 750});
/*
Tooltips
*/
$('.links a.home').tooltip();
$('.links a.blog').tooltip();
/*
Form validation
*/
$('.register form').submit(function(){
$(this).find("label[for='firstname']").html('First Name');
$(this).find("label[for='lastname']").html('Last Name');
$(this).find("label[for='username']").html('Username');
$(this).find("label[for='email']").html('Email');
$(this).find("label[for='password']").html('Password');
var firstname = $(this).find('input#firstname').val();
var lastname = $(this).find('input#lastname').val();
var username = $(this).find('input#username').val();
var email = $(this).find('input#email').val();
var password = $(this).find('input#password').val();
if(firstname == '') {
$(this).find("label[for='firstname']").append("");
$(this).find("label[for='firstname'] span").fadeIn('medium');
return false;
}
if(lastname == '') {
$(this).find("label[for='lastname']").append("");
$(this).find("label[for='lastname'] span").fadeIn('medium');
return false;
}
if(username == '') {
$(this).find("label[for='username']").append("");
$(this).find("label[for='username'] span").fadeIn('medium');
return false;
}
if(email == '') {
$(this).find("label[for='email']").append("");
$(this).find("label[for='email'] span").fadeIn('medium');
return false;
}
if(password == '') {
$(this).find("label[for='password']").append("");
$(this).find("label[for='password'] span").fadeIn('medium');
return false;
}
});
});