- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
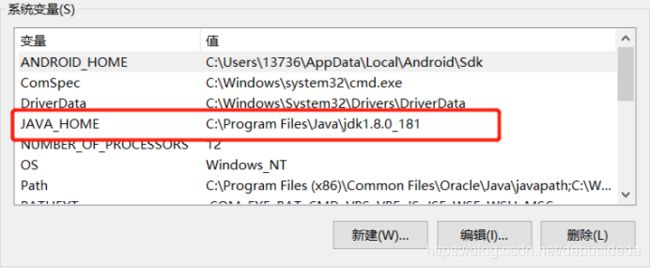
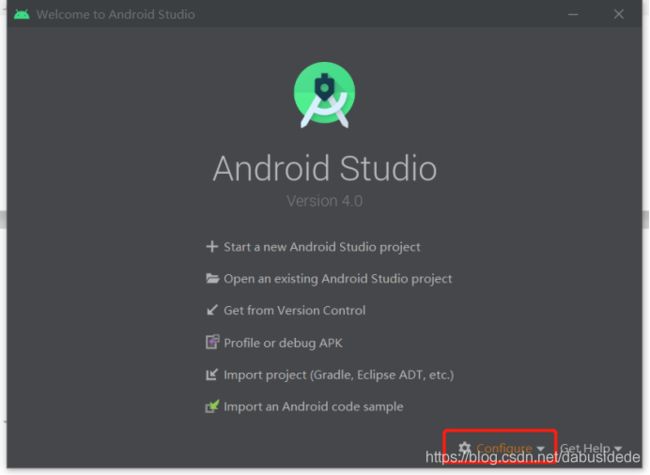
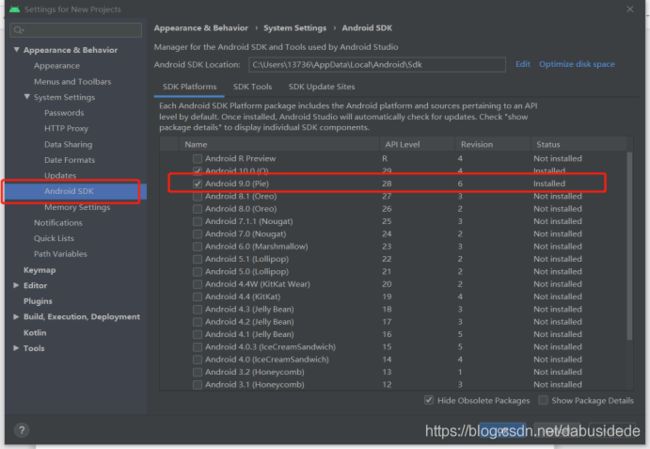
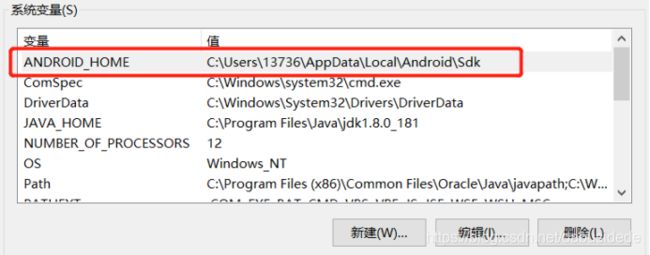
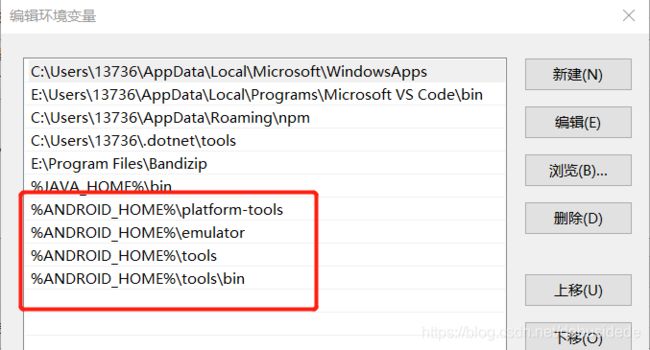
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-10-naitvescript 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-02-有哪些主流技术栈?
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-01-概览
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-05-Flutter 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- 【App】React Native
卿卿qing
reactnativereact.jsjavascript
ReactNative的优势:开发体验好用统一的代码规范开发移动端程序,不用关注移动端的差异.开发成本低开发一次,可以生成Android和IOS俩个系统上的App学习成本低只要掌握JavaScript和React就可以进行移动端开发ReactNative的不足:不成熟性能差整体性能仍不如原生兼容性差设计底层的功能,需要针对Android和IOS双端单独开发ReactNative的核心组件核心组件R
- 在ReactNative中使用CodePush 热更新
执念1012
ReactNativereactnativereact.jsjavascript
ReactNative热更新使用react-native-update,这个库是在RN中文网上推广的。鉴于测试、使用改库,我们还可以自建codepush服务,不过这个后面会详细讲到,官网地址。基础环境1.全局安装update-cli先全局安装命令行工具,每台电脑只用装一次npmi-greact-native-update-cli2.项目初始化然后在项目目录中安装热更新模块0.71及以上版本使用最新
- ReactNative SDK 库之 react-native-dev-sdk
执念1012
reactnativereact.jsjavascript
react-native-dev-sdk封装大部业务中常用组件,方法、方便项目中适用安装依赖使用,安装需要将dev嵌入项目.npmi@react-native-async-storage/async-storage@react-navigation/nativeaxiosreact-native-root-toast@react-navigation/native-stack@react-navi
- React Native通讯原理
zbl_zbl
androidReactNativ
之前写过一篇文章ReactNativeAndroid源码分析,在此文章的基础上分析和总结下RN与Native的通讯流程。本文基于Android代码分析,iOS实现原理类似。1.通讯框架图先来解析下各个模块的角色与作用:Java层,这块的实现在ReactAndroid中-ReactContext:Android上下文子类,包含一个CatalystInstance实例,用于获取NativeModule
- 一个Android开发者的React Native之路
青灯明月
RNAndroidReactandroidreactnative
这是一个Android开发者一个月以来学习ReactNative的一些经验和感悟,如有错漏之处敬请指出~1.什么是ReactNativeReactNative是Facebook在2015年开源的一个项目,用官方的话来解释就是:ReactNativeletsyoubuildmobileappsusingonlyJavaScriptReactNative让你只用JavaScript就能编写移动端App
- React Native新架构系列-C++实现跨平台Turbo Native Module
林克在思考
ReactNativereactnativec++react.js
今天我们介绍在ReactNative新架构中如何C++代码实现一个跨平台的C++TurboNativeModule扩展API。阅读本文前建议阅读上一篇文章。本系列基于ReactNative0.73.4版本,从一名Android开发者的视角进行介绍。本系列介绍的内容默认读者对ReactNative有一定的了解,对基础的开发内容不再赘述。在上一篇文章中ReactNative新架构系列-自定义Turbo
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- 高频面试题:ReactNative前端面试频率较高的面试题和答案(十六)
夲奋亻Jay
高频面试题react跨端reactnative前端面试
ReactNative是一个由Facebook开发的框架,它允许使用React来开发原生移动应用。以下是一些在前端面试中可能会问到的关于ReactNative的高频面试题及答案:ReactNative是什么?答案:ReactNative是一个基于React构建的框架,允许使用JavaScript和React的编程方式来开发原生移动应用。ReactNative与React有什么不同?答案:React
- 求教大佬们react native 如何实现fiexd固定列
小时候丶_2e0a
上图是我用reactnative封装的一个table,但是固定列没有同步滚动fiexd的固定列,我的思路是将表格分为左右两个flatlist,分别放fiexd和非fiexd列,然后滚动右边的flatlist监听onScroll事件,并设置scrollEventThrottle频率次数,然后在onScroll的自定义方法里去同步更改左边的flatlist偏移。结果,数据量很少的时候还看不出什么,数据
- React Native Date Picker 使用教程
喻季福
ReactNativeDatePicker使用教程react-native-date-pickerReactNativeDatePickerisdatetimepickerforAndroidandiOS.Itincludesdate,timeanddatetimepickermodes.Thedatepickeriscustomizableandissupportingdifferentlang
- react native和java_Expo和React Native有什么区别?
weixin_39860166
reactnative和java
BrentVatne的答案很好,但我想补充一些细节.Expo扩展了ReactNative的API表面ReactNative没有提供开箱即用的所有JSAPI,只提供了大多数原始功能.ReactNative开发人员应该使用AndroidStudio/XCode链接其他本机库.Expo旨在增强RN并提供您最常见需求所需的所有JSAPI.它基本上是一组定义良好的原始库,已经为您打包在一个库中:ExpoKi
- react native中ScrollView嵌套WebView导致的闪退(rn版本0.70.0)
诚实可靠王大锤
前端reactnativejavascript
reactnative中ScrollView嵌套WebView导致的闪退(rn版本0.70.0)网上找了一圈,WebView的问题区也看了一圈,没有可以解决我的闪退的问题,重复进出页面后依然会闪退,最终解决方案1.在ScrollView中添加overScrollMode=“never”2.在退出页面时卸载包含WebView的组件,可以用公共变量进行控制,退出时卸载,进入后重新加载3.在webvie
- 前端宝典二十七:React Native最佳实践实例推荐
桃子叔叔
大厂进阶前端深度解析系列reactnative前端react.js
可供推荐的ReactNative实例1.Exponent介绍:一个用于快速构建ReactNative应用的平台,提供了很多实用的工具和服务,帮助开发者轻松地将应用部署到多个平台。亮点:简化了ReactNative应用的开发和部署流程,提供了强大的热重载功能,方便开发者实时查看代码更改的效果。2.Airbnb的AirbnbApp介绍:Airbnb使用ReactNative开发了他们的移动应用,为用户
- Flutter 原理
AiFlutter
flutter
一、简介与用于构建移动应用程序的其他大多数框架不同,Flutter是重写了一整套包括底层渲染逻辑和上层开发语言的完整解决方案。这样不仅可以保证视图渲染在Android和iOS上的高度一致性(即高保真),在代码执行效率和渲染性能上也可以媲美原生App的体验(即高性能)。这就是Flutter和其他跨平台方案的本质区别:ReactNative之类的框架,只是通过JavaScript虚拟机扩展调用系统组件
- 推荐使用:react-qr-code - 灵活高效的React和React Native二维码组件
纪亚钧
推荐使用:react-qr-code-灵活高效的React和ReactNative二维码组件react-qr-codeAQRcodegeneratorforReactandReactNative.项目地址:https://gitcode.com/gh_mirrors/re/react-qr-code1、项目介绍react-qr-code是一个专为React框架设计的二维码组件库,同时也支持Reac
- React Native优质开源项目推荐与解析
concisedistinct
移动开发reactnativeReact移动开发iosAndroid
目录2.ReactNative的优势2.1.跨平台开发2.2.热更新2.3.丰富的社区资源2.4.优秀的性能3.优质开源项目推荐3.1.ReactNavigation3.1.1项目简介3.1.2特点和优势3.1.3应用场景3.2.Redux3.2.1项目简介3.2.2特点和优势3.2.3应用场景3.3.ReactNativeElements3.3.1项目简介3.3.2特点和优势3.3.3应用场景3
- 浅谈Vue和React对比
时倾௸
vue.jsreact.js
这里就做几个简单的类比吧,当然没有好坏之分,只是使用场景不同相同点都有组件化思想都支持服务器端渲染都有VirtualDOM(虚拟dom)数据驱动视图都有支持native的方案:Vue的weex、React的Reactnative都有自己的构建工具:Vue的vue-cli、React的CreateReactApp区别数据变化的实现原理不同。react使用的是不可变数据,而Vue使用的是可变的数据组件
- React-Native优质开源项目
换个网名有点难
reactnative
ReactNative是一个由Facebook开发的开源框架,允许开发者使用JavaScript和React来构建原生移动应用。它允许开发者编写一次代码,然后可以在iOS和Android平台上运行,而无需为每个平台单独编写代码。以下是ReactNative的一些关键特点和优势:跨平台开发:使用ReactNative,开发者可以为iOS和Android创建应用,而不需要分别学习Swift或Java/
- 推荐:React Native 邮件组件 —— react-native-mail
乌昱有Melanie
推荐:ReactNative邮件组件——react-native-mailreact-native-mailAwrapperontopofMFMailComposeViewControllerfromiOSandMailIntentonandroid项目地址:https://gitcode.com/gh_mirrors/re/react-native-mail在移动应用开发中,集成发送邮件功能是一
- EXPO 结合 Alova请求库 快速搭建ReactNative开发平台
番茄小酱001
ReactNativeAlovareactnativereact.jsjavascript
alova是一个轻量级的请求策略库,目标是让接口的管理和使用变得非常简单。1、安装npminstallalova--save2、使用useRequest发送一个请求import{useRequest}from'alova'const{send:followAuthor}=useRequest((wtNo,status)=>follow({wtNo,status}),{immediate:false
- 通过RN框架实现跳转到微信落地页
番茄小酱001
ReactNativereactnativereact.jsjavascript
在使用Expo搭建的ReactNative应用中,要实现分享到微信后点击分享链接进入指定落地页,需要做如下几个步骤:1.**创建分享链接**:当用户点击分享按钮时,生成一个特定的分享链接,该链接应该包含信息用于标识用户点击的是哪个内容或页面。2.**设置落地页**:确保你有一个可以处理这个分享链接的落地页或路由。当用户点击链接时,应用能够识别并导航到相应的页面。3.**获取分享链接**:使用Exp
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息