数据可视化(2)--Justgage
JustGage 是一个 JavaScript 插件来生成很漂亮的仪表盘,基于 Raphaël 库做向量图绘制。
JustGage 完全基于 SVG,因此支持几乎所有浏览器,包括:IE6+, Chrome, Firefox, Safari, Opera, Android, etc.
简单例子
<!doctype html>
<html>
<head>
<title>Customize style</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
body {
text-align: center;
}
#g1 {
width:200px; height:160px;
display: inline-block;
margin: 1em;
}
p {
display: block;
width: 450px;
margin: 2em auto;
text-align: left;
}
</style>
<script src="resources/js/raphael.2.1.0.min.js"></script>
<script src="resources/js/justgage.1.0.1.min.js"></script>
<script>
window.onload = function(){
var g1 = new JustGage({
id: "g1",
value: getRandomInt(0, 100),
min: 0,
max: 100,
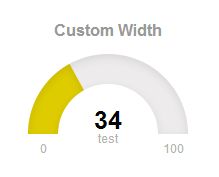
title: "Custom Width",
label: "test"
});
setInterval(function() {
g1.refresh(getRandomInt(0, 100));
}, 2500);
};
</script>
</head>
<body>
<div id="g1"></div>
</body>
</html>
效果如下

可配置参数如下
id : string 元素的ID container element id title : string 仪表盘的标题 gauge title text titleFontColor : string 仪表盘标题的字体颜色 color title text value : int 仪表盘的值 value gauge is showing valueFontColor : string 仪表盘值的字体颜色 color of value text min : int 仪表盘的最小值 minimum value max : int 仪表盘的最大值 maximum value showMinMax : bool 是否展示仪表盘的最大最小值 hide or display min and max values gaugeWidthScale : float 仪表盘管道的宽度 width of the gauge element gaugeColor : string 仪表盘管道的颜色 background color of gauge element label : string 仪表盘值下的文字 text to show below value showInnerShadow : bool 是否显示内阴影 whether to display inner shadow shadowOpacity : float 阴影透明度 shadow opacity, values 0 ~ 1 shadowSize : int 阴影的大小 inner shadow size shadowVerticalOffset : int 阴影偏移量 how much is shadow offset from top levelColors : array of strings 设置颜色数组如levelColors: ["#00fff6","#ff00fc","#1200ff"],则将数值均匀分成三段,从小到大依次匹配颜色数组中的值 colors of indicator, from lower to upper, in hex format levelColorsGradient : bool 是否使用渐进的或基于扇区的颜色变化 use gradual or sector-based color change labelFontColor : string 仪表盘值下文字的字体颜色color of label showing label under value startAnimationTime : int 动画开始时间 length of initial load animation startAnimationType : string 动画类型 type of initial animation (linear, >, <, <>, bounce) refreshAnimationTime : int 刷新动画的时间 length of refresh animation refreshAnimationType : string 刷新动画的类型 type of refresh animation (linear, >, <, <>, bounce)